 202405
202405 PyWebでWebアプリ(CGI)
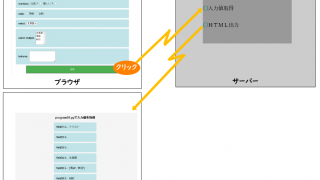
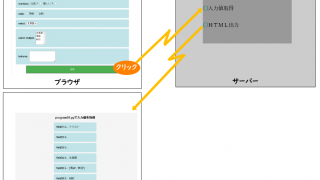
PyWebでWebアプリが動作します 2024年の年初に、PyWebがバージョンアップされ、Webアプリの開発/実行が可能になりました 開発の背景 プログラミング学習では、構文を学習した後に、フレームワークを利用したWebアプリ開発を学...
 202405
202405  第18回より高度なゲームへ
第18回より高度なゲームへ  第17回調整
第17回調整  第17回調整
第17回調整  第16回ファイル分割
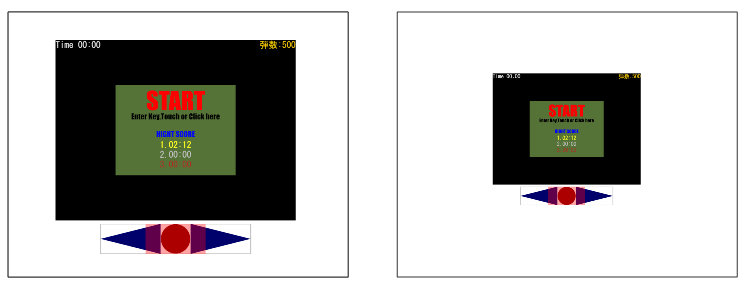
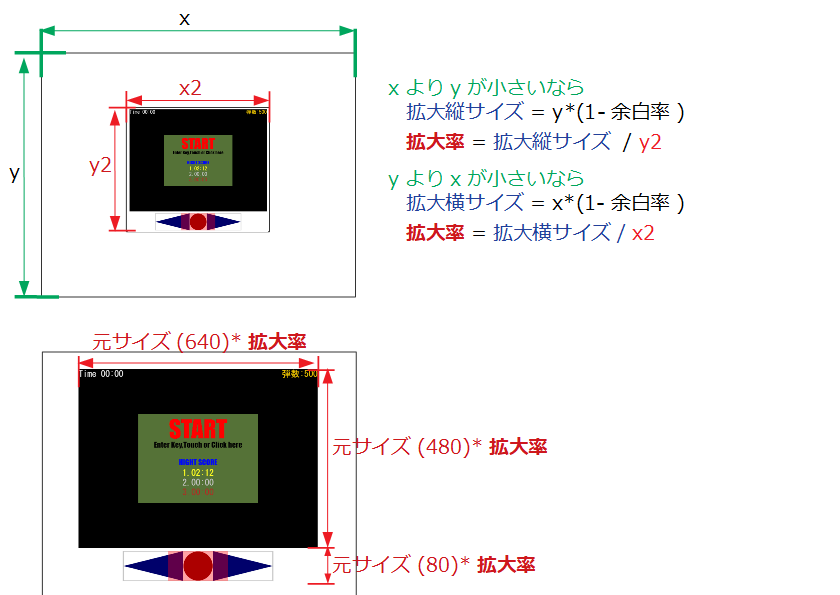
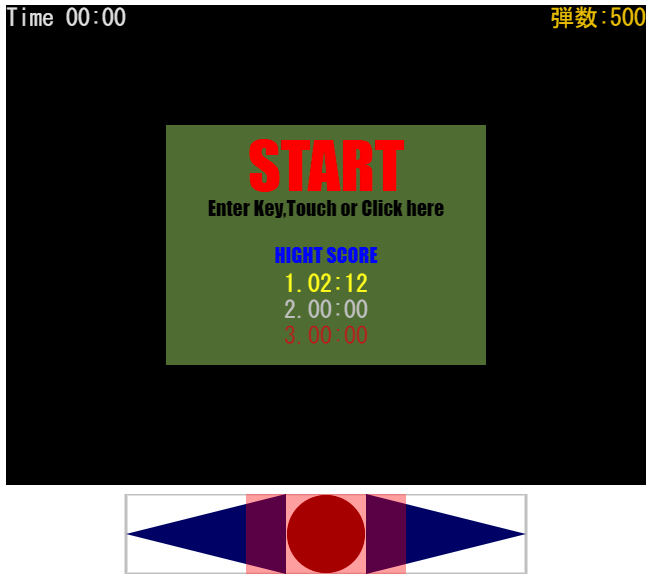
第16回ファイル分割  第15回表示サイズ調整
第15回表示サイズ調整  第15回表示サイズ調整
第15回表示サイズ調整  第14回マウス、タッチ操作2
第14回マウス、タッチ操作2  第14回マウス、タッチ操作2
第14回マウス、タッチ操作2  第14回マウス、タッチ操作2
第14回マウス、タッチ操作2  第13回スコアー
第13回スコアー  第12回終了・開始処理
第12回終了・開始処理  第12回終了・開始処理
第12回終了・開始処理  第11回情報表示
第11回情報表示  第11回情報表示
第11回情報表示