大きくなってしまた・・・
ゲームは完成しましたが800行以上になってしまいました。これでは目的の関数までスクロールするにも時間がかかってしまいます。これだけ長くなると開発時でも保守時でもデメリットが大きいです。
今更ながらですが、ここでプログラムを分割し別ファイルにしていきます。
分割方法
プログラムを機能単位にグルーピングします。そしれそれらをJavaScript(ファイル識別子が「.js」)のファイルにします。
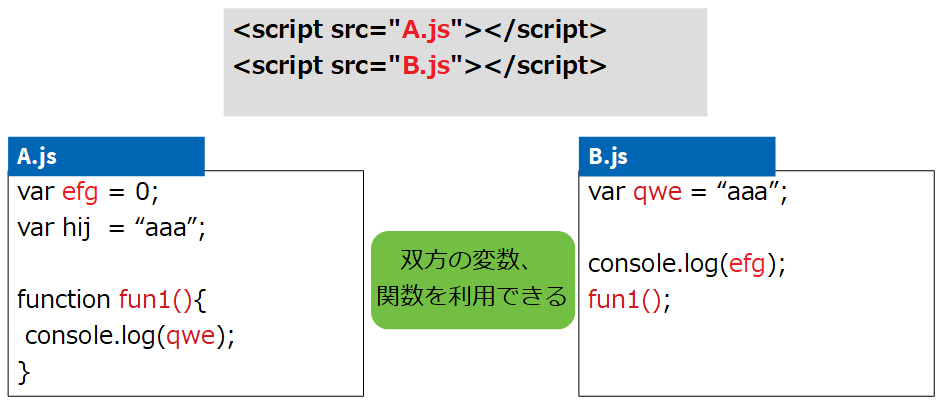
分割したファイルを利用するには複数の方法があります。今回は次のようにHTMLのタグを使いファイルを読み込みます。※別方法は「Reactチュートリアル-アレンジ」を参照してください。
変数、関数の利用
一つのファイルで記述していたプログラムを複数ファイルに分割すると、ファイル間で変数や関数が利用できるか気になるところです。基本的には今まで通り利用できます。
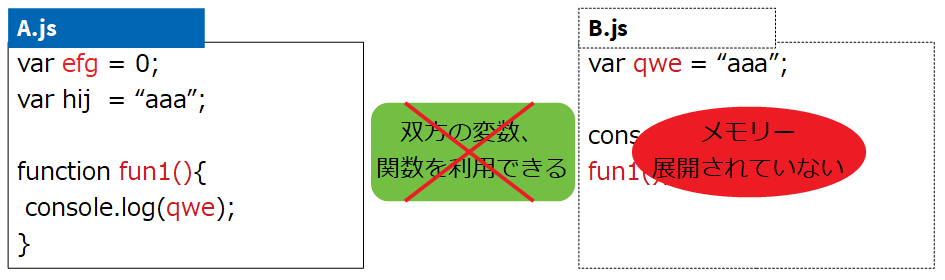
しかし注意すべきことがあります。それはプログラムがメモリーに展開されていない場合は当然の如く利用できません。
これを避けるため全ての情報がメモリーに展開された時に実行されるように「window.onload」命令を利用していました。(画像を表示)
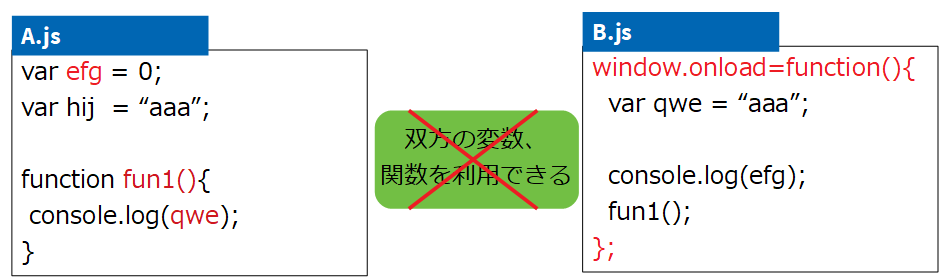
ところが「window.onload」内の命令は工夫をしないと囲まれた外から利用することができません。
対策として「window.onload」で囲む命令は、メモリー展開後に実行なければいけない初期化系関数の実行、要素の読込/サイズ計算のみとします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
var canvas = 0; var ctx = 0; var controller = 0; var ctx2 = 0; var my = 0; var my_x_size=0; //自機横サイズ var my_y_size=0; //自機縦サイズ var teki = 0; var mikata = 0; var bakuha = 0; var teki_x_size = 0; //敵機横サイズ var teki_y_size = 0;//敵機縦サイズ var bakuha_width_teki = 0; var bakuha_height_teki = 0; var bakuha_widht_my = 0; var bakuha_height_my =0; ・ ・ window.onload = function() { canvas = document.getElementById("canvas"); ctx = canvas.getContext("2d"); controller = document.getElementById("controller"); ctx2 = controller.getContext("2d"); my = document.getElementById("my"); teki = document.getElementById("teki"); mikata = document.getElementById("mikata"); bakuha = document.getElementById("bakuha"); my_x_size=my.width/MY_SHRINK; //自機横サイズ my_y_size=my.height/MY_SHRINK; //自機縦サイズ teki_x_size = teki.width/TEKI_SHRINK; //敵機横サイズ teki_y_size = teki.height/TEKI_SHRINK;//敵機縦サイズ bakuha_width_teki = (teki_x_size - bakuha.width/3)/2; bakuha_height_teki =(teki_y_size - bakuha.height)/2; bakuha_widht_my = (my_x_size - (bakuha.width/3)*BAKUHA_BAI)/2; bakuha_height_my =(my_y_size - bakuha.height*BAKUHA_BAI)/2; setDispSize(); //画面サイズ変更 drawController();//コントローラー描画 init(); //初期処理 draw(); //描画処理 }; |
分割内容
次の分類で分割を行います。
| ファイル名 | 内容 |
|---|---|
| main.js | メイン処理 |
| const.js | 定数定義 |
| start.js | 開始処理 |
| final.js | 終了処理 |
| my.js | 戦闘機、弾丸処理 |
| teki.js | 敵機処理 |
| info.js | 情報表示 |
| event.js | キー、マウス、タッチ処理 |
| collison.js | 衝突処理 |
| anime.js | アニメーション処理 |
分割したソースコードを掲載します。