計算
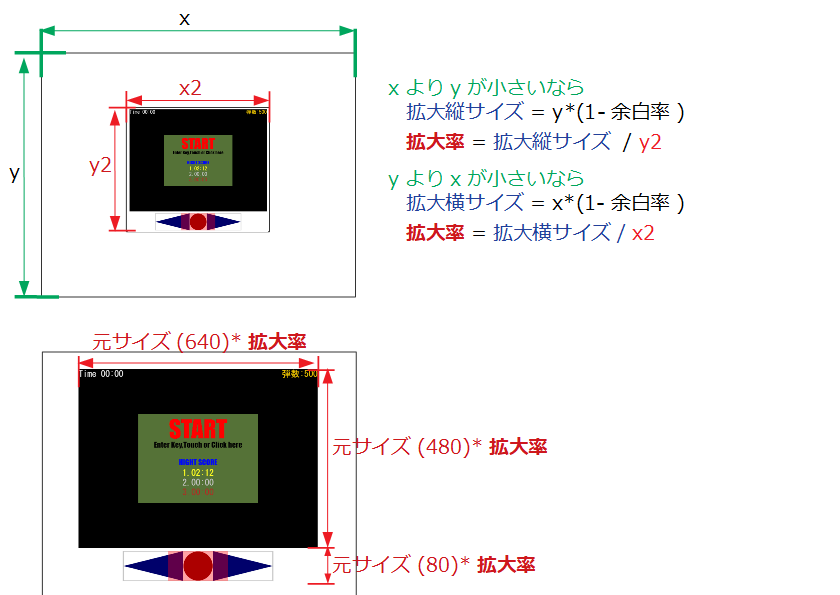
表示できる横/縦の最大サイズを取得します。これに合わせてCanvasを最大にしてしまうと縦横比率(アスペクト比)が崩れてしまうので、最大サイズの横、縦を比較し小さい方を基準に拡大率を求めます。
拡大率を基にCanvasの表示サイズを変更します。
Canvasサイズ変更
Canvasの表示サイズを変更するためsetDispSize()関数を作成します。この関数は起動時に呼び出されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* Canvasサイズ変更 */ function setDispSize(){ var area = document.getElementById("area"); //現在表示サイズを求める var x = document.documentElement.clientWidth; var y = document.documentElement.clientHeight; //実際の表示画面の横、縦小さい方を基準に拡大する if(x > y){ //縦が小さい 縦基準 var y2 = y * (1-AREA_MARGIN);//余白分引く hiritu = y2 / area.clientHeight; //拡大比率 }else{ var x2 = x * ( 1-AREA_MARGIN);//余白分引く hiritu = x2 / area.clientWidth; //拡大比率 } canvas.style.width = String(canvas.width * hiritu)+"px"; //ゲームcanvas拡大 canvas.style.height = String(canvas.height * hiritu)+"px"; controller.style.width = String(canvas.width * hiritu)+"px";//パッドcanvas拡大 controller.style.height = String(controller.height * hiritu)+"px"; } |
10行、14行目のAREA_MARGINは表示サイズに余白を設けるための定数定義しています。
|
1 |
var AREA_MARGIN = 0.2; //余白率 |
クリック、タッチ調整
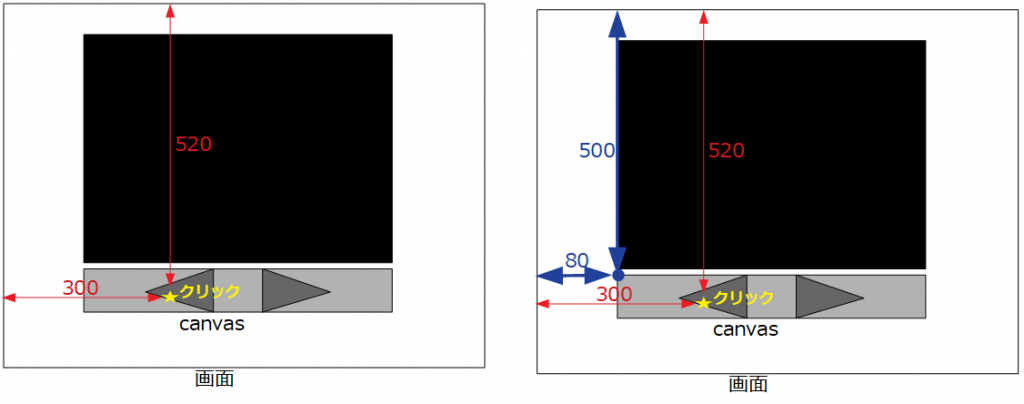
マウスクリック、タッチ時に取得できる座標は画面サイズが起点でした(マウス操作)。
Canvas内の座標を取得するためクリック、タッチ座標からCanvas表示座標を減算し求めていました。
Canvasの表示サイズを解像度に合わせて変更したため、この計算に狂いが生じます。そこでクリック、タッチ処理(action())の引数(パッドCanvas横/縦座標、ゲームCanvas横/縦座標)を拡大率で調整します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/* タッチスタート */ function touchStart(e){ var x = e.changedTouches[0].pageX - controller.getBoundingClientRect().left;//コントローラーのタッチ横座標 var y = e.changedTouches[0].pageY - controller.getBoundingClientRect().top;//コントローラーのタッチ縦座標 var x2 = e.changedTouches[0].pageX - canvas.getBoundingClientRect().left; //ゲーム画面のタッチ横座標 var y2 = e.changedTouches[0].pageY - canvas.getBoundingClientRect().top; //ゲーム画面のタッチ縦座標 action(x/hiritu,y/hiritu,x2/hiritu,y2/hiritu); //タッチ処理 } /* マウスをクリック */ function mouseDown(e){ var x = e.clientX - controller.getBoundingClientRect().left;//コントローラーのクリック横座標 var y = e.clientY - controller.getBoundingClientRect().top; //コントローラーのクリック縦座標 var x2 = e.clientX - canvas.getBoundingClientRect().left; //ゲーム画面のクリック横座標 var y2 = e.clientY - canvas.getBoundingClientRect().top; //ゲーム画面のクリック縦座標 action(x/hiritu,y/hiritu,x2/hiritu,y2/hiritu); //クリック処理 } |
表示サイズから算出された座標を拡大率で除算することにより描画座標を求めます。
実行
解像度(画面サイズ)によりゲーム画面が調整されるか確認します。ウィンドウズ幅を変更/ブラウザ更新ボタンを押下し確認します。実行画面へ
ここまでのソースコードを掲載します。