ゲーム終了
終了したことがわかるように簡単なアニメーションを実装します。
このゲームは敵爆撃機から首都をできるだけ長い時間守り切るゲームなので、ゲーム終了は守り切ることができなかったことになります。そこで背景色を赤色に変えバッドエンドを演出します
ゲーム状態
終了処理を実装するためゲーム状態を制御する必要があります。そこで管理用の変数、定数を次の通り用意します。
|
1 2 3 4 5 6 7 8 |
var GAME_START = 1; //ゲームスタート前 var GAME_PLAY = 2; //ゲーム中 var GAME_FINAL = 3; //ゲーム終了処理中 var game_status = GAME_PLAY; //ゲーム状態 var final_count = 0; //終了アニメーションカウンター var final_time = 0; //最終経過時間 |
ゲーム状態の初期値がゲーム中(GAME_PLAY)になっていますが、開始処理を作成した後でゲームスタート前(GAME_START)に変更します。
また後述する終了時のアニメーションカウンター、最終経過時間の変数も定義します。
終了処理
終了処理では「終了」と表示しているだけでしたが、次のように変更します。
|
1 2 3 4 5 6 7 8 |
/* 終了処理 */ function final(){ final_time = new Date(); //最終経過時間 final_count=0; //終了アニメーションカウンダー game_status = GAME_FINAL; //ゲーム状態を終了へ } |
5行目で最終経過時間を求めるため、終了時点の時間を取得しています。
描画処理
描画処理でゲーム状態が「終了処理中」なら終了画面(drawFinal())を呼び出すよう変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* 描画処理 */ function draw(){ ctx.clearRect(0, 0, canvas.width, canvas.height); if(game_status == GAME_FINAL){ drawFinal(); } myMove(); //自機を描画 bulletMove(); //弾丸描画 tekiMove(); //敵機描画 infoDisp(); //情報表示 } |
終了画面処理では背景色を徐々に赤色にします。この「徐々」を実現するため色を透明度有りで指定します(透明度は描画-色指定を参照してください)。透明度は数値が高いほど透明度が低くなるので呼び出される度に一定数値を加算していきます。
徐々に透明度を下げる数値、どこまで透明度を下げるか、これらを定数で定義します。
|
1 2 |
var FINAL_STEP = 0.01; //ゲームオーバーの赤透明度 var FINAL_END = 1.0; //透明度最終値 |
終了画面処理を次のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* 終了画面 */ function drawFinal(){ final_count=final_count + FINAL_STEP; //透明度を下げる if(final_count >= FINAL_END){ //アニメーション終了? game_status = GAME_START; //背景色を戻す ctx.clearRect(0, 0, canvas.width, canvas.height); return; } ctx.fillStyle = "rgba(255,0,0,"+final_count+")";//透明度設定 ctx.fillRect(0,0,canvas.width,canvas.height); } |
5行目でカウンターに数値を加算することにより透明度を下げています。下げ終わった場合は(6行目の判断文)ゲーム状態をゲームスタート前(GAME_START)にし背景色を戻しています。
12行目で色指定しています。ここで透明度を設定しています。
終了時に背景色が徐々に赤色になるか確認します。実行画面へ
予定通りの動きになりました。しかし背景色が赤色になった後にもゲームが継続しています。これを停止する必要があります。
呼び出し停止
描画処理(draw())は「setInterval」命令で一定間隔で呼び出されていました。
|
1 2 3 4 5 6 7 8 |
/* ゲーム開始処理 */ function start(){ init(); //初期処理 setInterval(draw, DRAW_INTER); //描画を一定間隔毎に行う start_time = new Date(); //ゲーム開始時間 } |
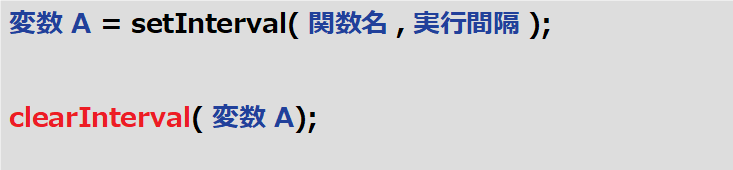
ゲームを停止するためには、一定間隔の呼び出しを止めなければいけません。その命令が「clearInterval」です。
一定間隔関数実行するsetInterval命令の戻り値を引数にし、「clearInterval」を実行すると停止できます。
ゲーム開始処理(start())、終了画面処理(drawFinal())を次のように変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
var interval = 0; //一定間隔呼び出し戻り値 /* ゲーム開始処理 */ function start(){ init(); //初期処理 interval=setInterval(draw, DRAW_INTER); //描画を一定間隔毎に行う start_time = new Date(); //ゲーム開始時間 } /* 終了画面 */ function drawFinal(){ final_count=final_count + FINAL_STEP; //透明度を下げる if(final_count >= FINAL_END){ //アニメーション終了? game_status = GAME_START; clearInterval(interval); //背景色を戻す ctx.clearRect(0, 0, canvas.width, canvas.height); return; } ctx.fillStyle = "rgba(255,0,0,"+final_count+")";//透明度設定 ctx.fillRect(0,0,canvas.width,canvas.height); } |
実行
再度、終了時の動作を確認します。実行画面へ
無事にゲームが停止しました。次に開始画面を作成していきます。