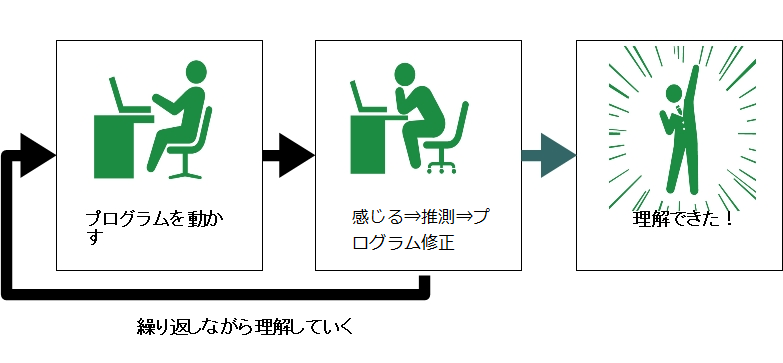
 第1回 何はともあれ動かす!
第1回 何はともあれ動かす! 準備はこれだけ
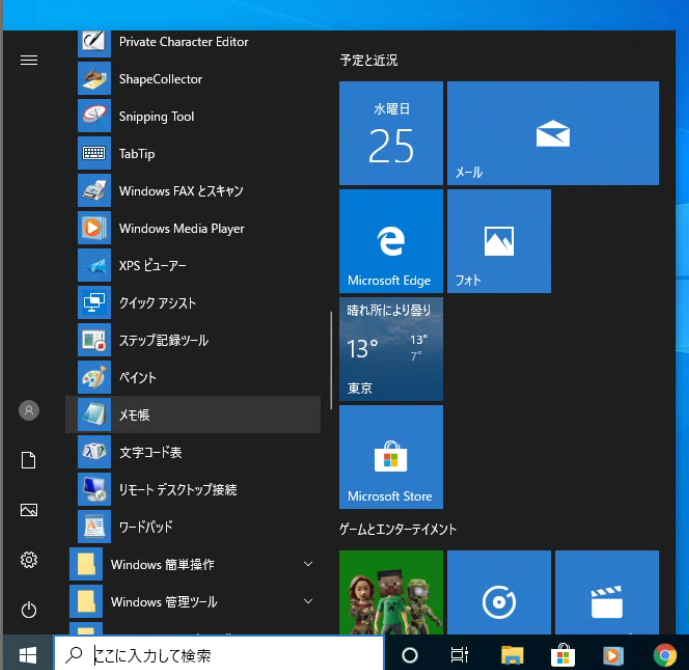
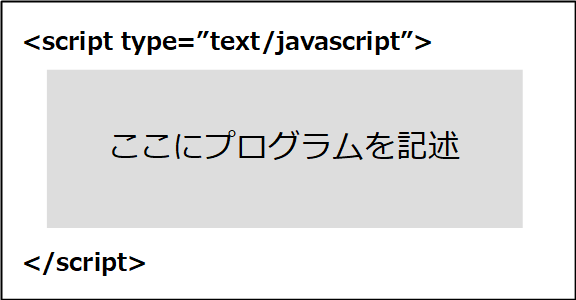
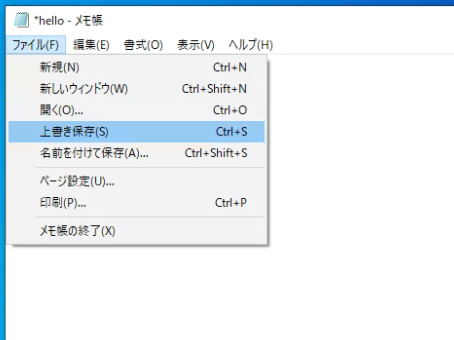
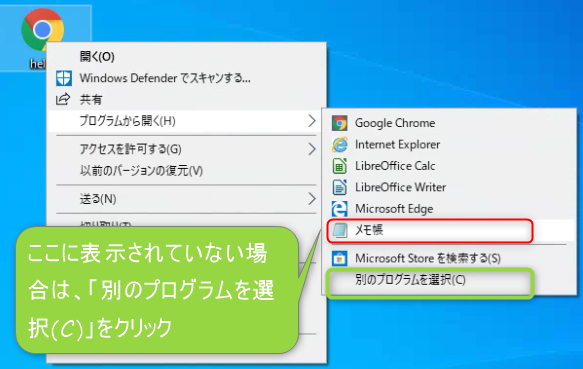
準備するものはPC・メモ帳アプリ・ブラウザ プログラミングするために必要なものは、まずPCです。お使いのWinodwsやMacがあれば大丈夫です。そして、PCに標準でついてくる「メモ帳」アプリでプログラムを記述します。(Macの場合はこちら...
 第1回 何はともあれ動かす!
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
第1回 何はともあれ動かす!