 第1回Canvasでお絵描き
第1回Canvasでお絵描き INTRODUCTION
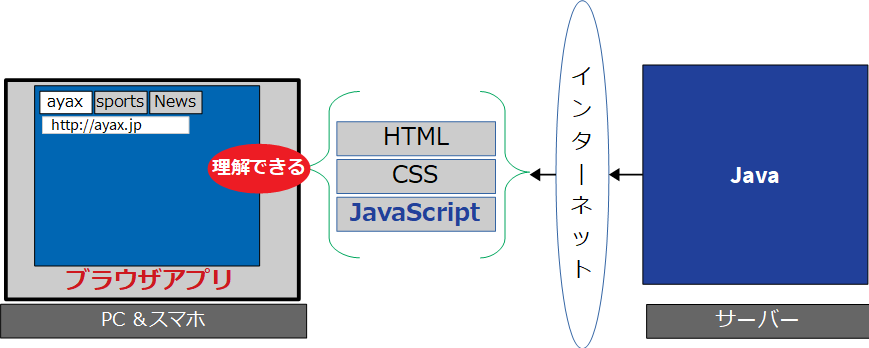
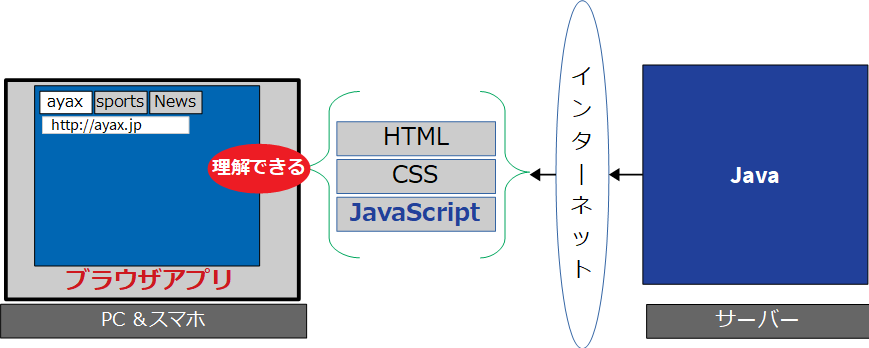
JavaScriptでゲーム作成を目指す学習コーナーです。
 第1回Canvasでお絵描き
第1回Canvasでお絵描き  第1回Canvasでお絵描き
第1回Canvasでお絵描き  第1回Canvasでお絵描き
第1回Canvasでお絵描き  第1回Canvasでお絵描き
第1回Canvasでお絵描き  第1回Canvasでお絵描き
第1回Canvasでお絵描き  第1回Canvasでお絵描き
第1回Canvasでお絵描き  第1回Canvasでお絵描き
第1回Canvasでお絵描き  第1回Canvasでお絵描き
第1回Canvasでお絵描き  第1回Canvasでお絵描き
第1回Canvasでお絵描き  第1回Canvasでお絵描き
第1回Canvasでお絵描き