 第1回 何はともあれ動かす!
第1回 何はともあれ動かす! 効率的な学習方法
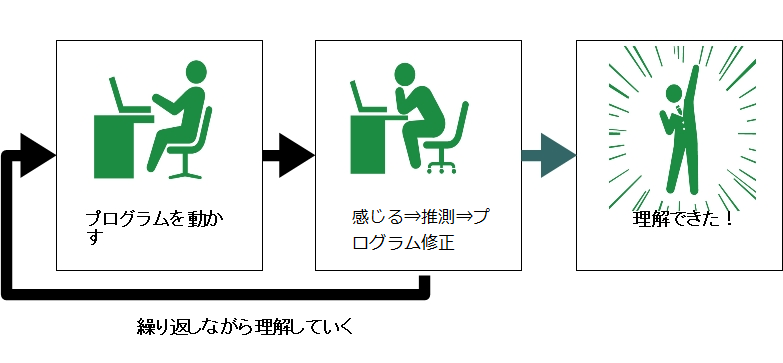
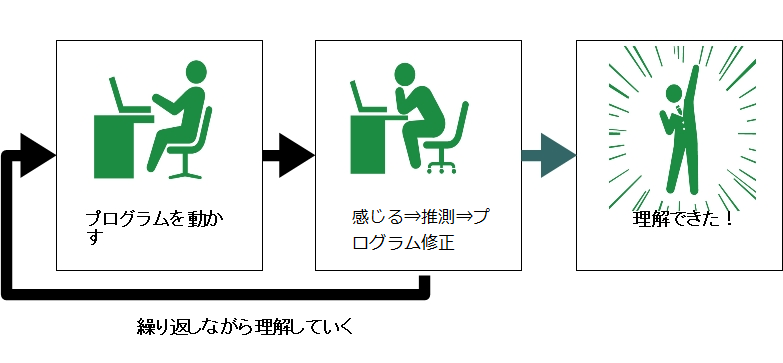
効率的な方法は「動かす」 プログラミングを始めたいが何をしたらいいのかわからない、本を購入して学習してみたが続かなかった、などの経験はないでしょうか。そのような人にお知らせします。プログラミングで最も効率的な学習方法は「考える前に動かす」こ...
 第1回 何はともあれ動かす!
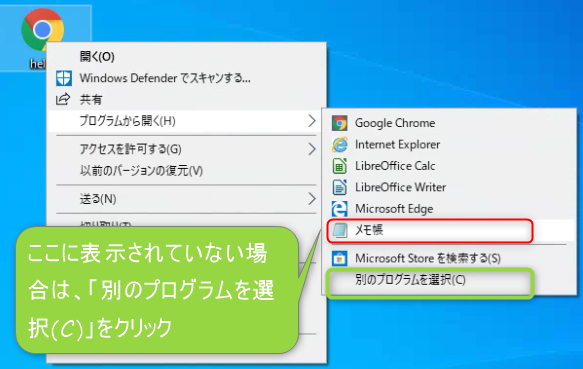
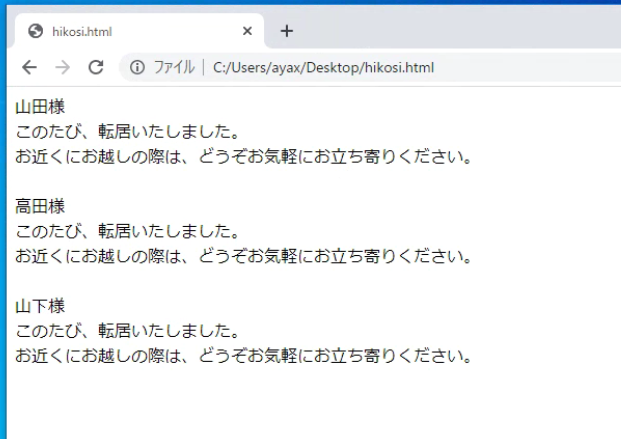
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
第1回 何はともあれ動かす!  第1回 何はともあれ動かす!
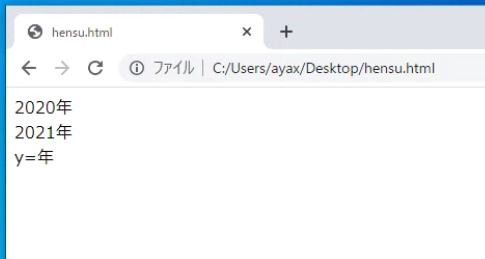
第1回 何はともあれ動かす!  第2回 変数
第2回 変数  第2回 変数
第2回 変数  第2回 変数
第2回 変数  第2回 変数
第2回 変数  第2回 変数
第2回 変数  第3回 文字列操作
第3回 文字列操作  第3回 文字列操作
第3回 文字列操作  第3回 文字列操作
第3回 文字列操作  第3回 文字列操作
第3回 文字列操作