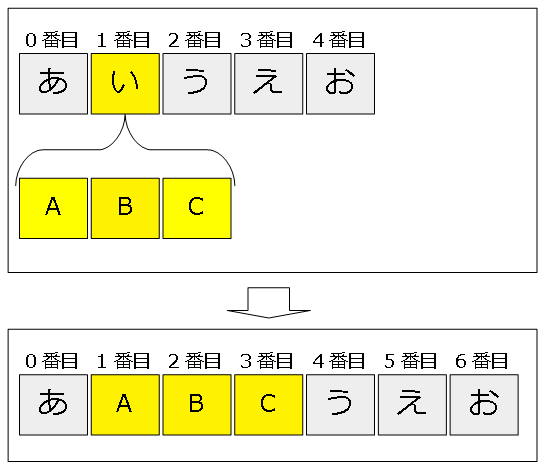
置換
プログラム「moji2.html」へさらに次のように6行目~9行目を追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<meta charset="UTF-8"> <script type="text/javascript"> var moji = window.prompt("文字を入力してください"); var re = moji.replace("い","ABC"); document.write(re); document.write("<BR>"); var lo = moji.indexOf("か"); document.write(lo); document.write("<BR>"); document.write("あいうえお".substr(1,2)); moji = moji.substr(0,1); document.write(moji); </script> |
プログラムを実行すると入力パネルが開きますので、「あいうえお」と入力して「OK」ボタンを押してください。「あABCうえお」が表示されます。
このプログラムは入力した文字「あいうえお」の「い」を「ABC」に置き換えています。
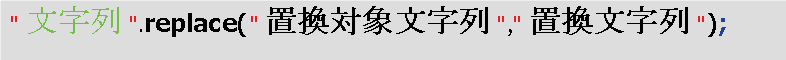
replace
6行目の「replace」が文字を置換する命令です。
|
6 |
var re = moji.replace("い","ABC"); |
replaceの左側の「moji.」が対象となる文字列の指定です。今回は変数mojiが指定されていますので、変数mojiに格納されている「あいうえお」(入力した値)が対象となります。
replaceのかっこ()に「”い”,”ABC”」と記述されています。「い」が置換される文字列、「ABC」が置換する文字列になります。そして、「re =」の命令で置換された文字列が変数reに格納されます。
複数置換
ブラウザの更新ボタンを押してプログラムを再実行してください。そして入力パネルに「あいあい」と入力し、「OK」ボタンを押下してください。
置換される文字「い」を2つ入力しましたが、1つ目の「い」しか置換されませんでした。全ての「い」を置換したい時があります。それを実現するために6行目を次の通り修正してください。
|
5 |
var re = moji.replace(/い/g,"ABC"); |
再度、実行してみてください。
全ての「い」が置換されました。修正した「/ /g」の部分が全て置換するオプションになります。
使用例
置換の命令と結果例を記載します。
| 命令 | 結果(文字の位置) |
|---|---|
| “あいうえお”.replace(“う”,”かき”); | あいかきえお |
| “あいうえお”.replace(“あい”,”さ”); | さうえお |
| “あいうえおいうた”.replace(/いう/g,”123″); | あ123えお123た |
| “あいうえおき”.replace(/きこ/g,”PO”); | あいうえおき |