検索
プログラム「moji2.html」へ次のように6行目~9行目を追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<meta charset="UTF-8"> <script type="text/javascript"> var moji = window.prompt("文字を入力してください"); var lo = moji.indexOf("か"); document.write(lo); document.write("<BR>"); moji = moji.substr(0,1); document.write(moji); </script> |
プログラムを実行すると入力パネルが開きますので、「あいうえお」と入力して「OK」ボタンを押してください。前回と違い数字で「-1」が表示されます。
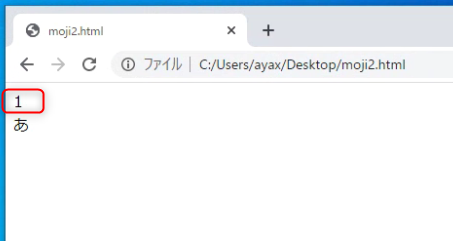
ブラウザの更新ボタンを押下して、再度プログラムを実行してください。今度は「あかさたな」と入力して「OK」ボタンを押下してください。
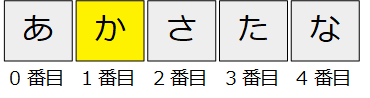
「1」と表示されました。実はこの数字は入力した文字列の「か」がある位置になります。つまり「あかさたな」と入力すると「か」は1文字目(文字列は0から数えます)にあります。もし入力した文字列に「か」が存在しない場合は、「-1」になります。
indexOf
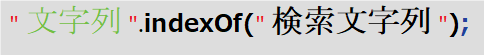
6行目の「indexOf」が文字列を検索する命令です。
|
6 |
var lo = moji.indexOf("か"); |
indexOfの左側の「moji.」が検索の対象となる文字列の指定です。今回は変数mojiが指定されていますので、変数mojiに格納されている「あかさたな」(入力した値)が検索の対象となります。
indexOfのかっこ()に「か」と記述されています。これが検索する文字になります。そして「lo =」の命令で、検索された文字位置が変数loに格納されます。
使用例
検索の命令と結果例を記載します。
| 命令 | 結果(文字の位置) |
|---|---|
| “あいうえお”.indexOf(“う”); | 2 |
| “あいうえお”.indexOf(“え”); | 3 |
| “あいうえお”.indexOf(“いう”); | 1 |
| “あいうえお”.indexOf(“きこ”); | -1 |