変数を使ったプログラムを作成
変数を使ったプログラムを作っていきましょう。まず新規でプログラム「hensu.html」を作成してください。(作り方を忘れられた場合はここを参考にしてください)そして次のプログラムを入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<meta charset="UTF-8"> <script type="text/javascript"> var one; var two; var three; var x = "年"; var y; one = "2020"; two = "2021"; document.write(one); document.write(x); document.write("<BR>"); document.write(two); document.write(x); document.write("<BR>"); y = x; document.write("y="); document.write(y); </script> |
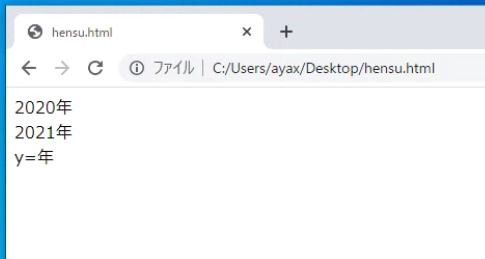
実行
入力が完了したら実行してみましょう。でもその前に、何が表示されるか想像してみてください・・・。では、実行しましょう(実行方法を忘れられた場合はここを参考にしてください)
ポイント
どうでしょうか、想像した結果になりましたか?
ここでのポイントはまず7行目です。
|
7 |
var x = "年"; |
変数を定義する命令「var」と変数に値を格納する「=」の両方が存在します。この命令は変数xを定義しつつ変数xに”年”を格納します。
次のポイントは22行目です.
|
22 |
y = x; |
変数yに変数xを格納しています。この場合は変数xに格納されている「年」が変数yに格納されます。
もし想像と違う表示がされた場合はプログラムを眺めながら文言を変更したり、変数を追加したりしてみてください。少しずつ理解が深まると思います。※効率的な学習方法
ここまで第一回からご覧になられた方もいらっしゃる思います。その中には「プログラミングって本当に楽しいの?」って感じられている人もいるような気がします・・・でもご安心ください。変数を操ればそれが少しずつ見えてきます!次にいきましょう!