表示内容を変更
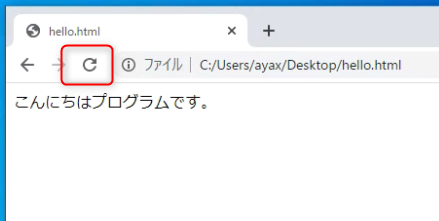
「こんにちはプログラミングです。」と表示されていますが。この表示を「ABCDEF」に変更しましょう。
|
1 2 3 4 |
<meta charset="UTF-8"> <script type="text/javascript"> document.write("ABCDEF"); </script> |
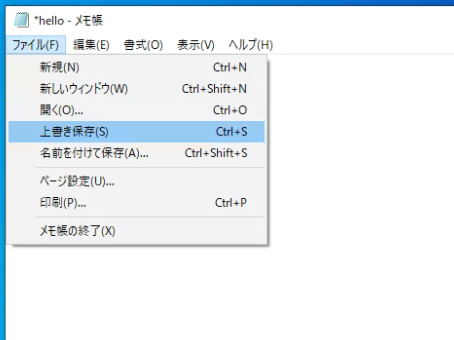
変更が完了したらメニューバーの「ファイル(F)」をクリック、「上書き保存(S)」を選択して上書き保存してください。

ブラウザの更新ボタンを押してプログラムを再読み込みさせます。

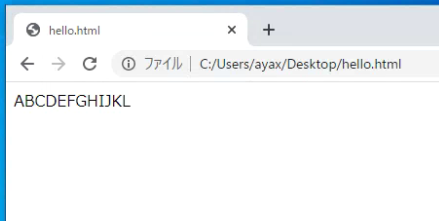
表示内容が変更されました。

表示内容を追加
プログラムを1行追加して「GHIJKL」をさらに表示しましょう。
|
1 2 3 4 5 |
<meta charset="UTF-8"> <script> document.write("ABCDEF"); document.write("GHIJKL"); </script> |
追加が完了したらメニューバーの「ファイル(F)」をクリック、「上書き保存(S)」を選択して上書き保存してください。そして、ブラウザの更新ボタンを押してプログラムを再読み込みさせます。
このように表示を追加したい場合はプログラムを追加していくことになります。
改行
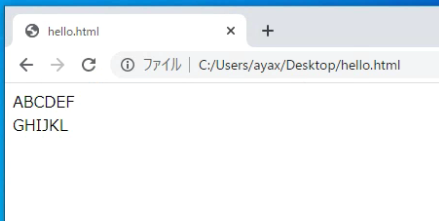
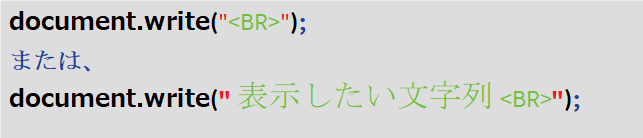
表示内容を追加しても改行されないので、見にくいですね。ブラウザで改行を行うには、特定の文字列”<BR>”を表示することにより実現します。

「ABCDEF」と「GHIJKL」の間を改行してみましょう。
|
1 2 3 4 5 6 |
<meta charset="UTF-8"> <script> document.write("ABCDEF"); document.write("<BR>"); document.write("GHIJKL"); </script> |
改行のプログラムを追加したらメニューバーの「ファイル(F)」をクリック、「上書き保存(S)」を選択して上書き保存してください。そして、ブラウザの更新ボタンを押してプログラムを再読み込みさせます。
自由に文字を表示できるようになりました。さらに身に付けるために、いろいろな文字を表示してみてください。まだ自信のない場合はこの後のチャレンジをやってみてください。