入力ができるプログラムを作成
変数を利用したプログラムを作成します。新規プログラム「input.html」を作成し次のプログラムを入力してください。
|
1 2 3 4 5 6 |
<meta charset="UTF-8"> <script type="text/javascript"> var input; input = window.prompt("入力してください"); document.write(input); </script> |
実行
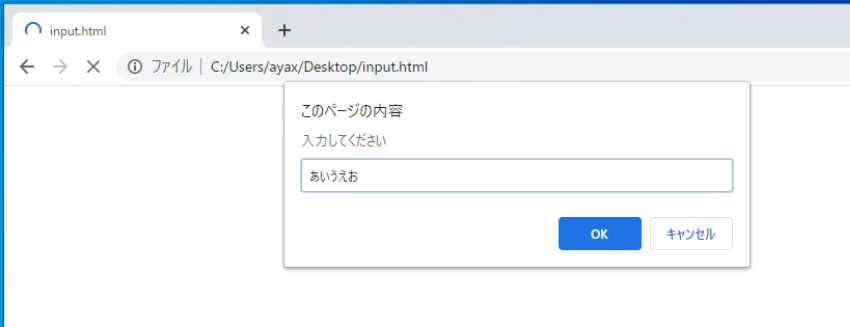
入力が完了したら実行します。するとパネルが開きますので、ここに「あいうえお」と入力してください。
次に「OK」ボタンを押してください。
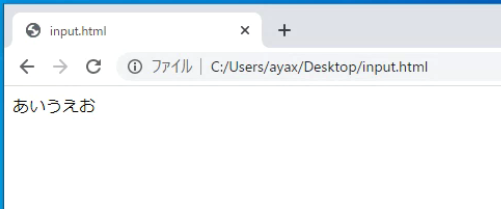
入力した内容が表示されました。プログラムの内容を見ていきましょう。
winow.prompt()
4行目の window.prompt()はパネルを開き入力を行う命令です。その左側に記述されている「input =」により入力された内容が変数inputに格納されます。
|
4 |
input = window.prompt("入力してください"); |
5行目の「document.write(input);」によりinputの内容(入力された内容)が表示されます。
|
5 |
document.write(input); |
このように変数を利用することにより入力した内容を受け取ることができます。いろいろな入力を行い変数に格納してみてください。まだ自信のない場合はこの後のチャレンジをやってみてください。