canvasに画像を表示
canvasに画像を表示します。基本的に扱える画像はブラウザで表示できる形式のものです。今回はpngで用意しました。

戦闘機のつもりです。ダサイです。でもこれ以上うまく書けないので許しください。
保存場所
画像ファイルはプログラムが存在する場所に「images」フォルダーを作成しその配下に保存しています。
canvasに画像読み込み
画像ファイルを読み込む必用があります。読み込み方法は複数ありますが、シンプルと思われるHTMLのタグを使った読み込みを行います。
|
1 |
<div style="display:none"><img src="./images/mikataV3.png" id="mikata"></div> |
imgは画像を表示するためのタグです。このタグで画像が読み込まれます。しかし表示はこの箇所では行いたくないため囲ったdivタグに「display:none」を設定し非表示にします。
プログラムを全体を見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JavaScriptでゲーム</title> <style> * { padding: 0; margin: 0; } canvas {background: #000000; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);} </style> <div style="display:none"><img src="./images/mikataV3.png" id="mikata"></div> </head> <body> <canvas id="canvas" width="640" height="480"></canvas> <script> window.onload = function() { var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var img = document.getElementById("mikata"); ctx.drawImage(img,0,0); }; </script> </body> </html> |
14行目で紹介したimgタグを使い画像を読み込みます。
|
14 |
<div style="display:none"><img src="./images/mikataV3.png" id="mikata"></div> |
24行目で画像の要素をID使い取得しています。
|
24 |
var img = document.getElementById("mikata"); |
26行目でdrawImage()命令を使い画像の要素を描画しています。
|
26 |
ctx.drawImage(img,0,0); |
注目して頂きたいのは21行目です。
|
21 |
window.onload = function() { |
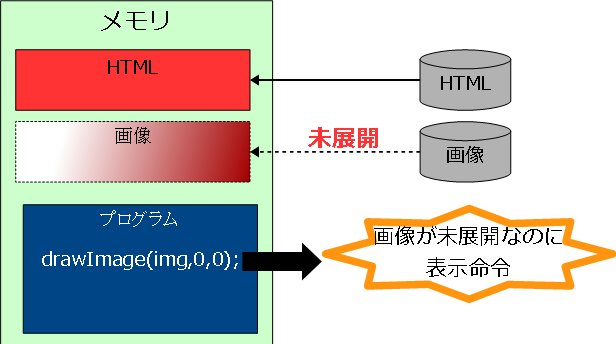
「window.onload」命令はhtmlの全ての情報がメモリーに展開された時に、実行される関数を定義します。今回は情報がメモリーに展開された後にプログラムを実行したいので、全体を中括弧{}で囲っています。
「window.onload」命令を使っている理由は、例えば画像ファイルの読み込みが未完了なのに画像表示を行うとエラーや画像が表示されないなどの不具合を招きます。
これを防止するため全ての情報がメモリーに展開された後にプログラムを実行する必用があります。このため「window.onload」命令を使う必要があるのです。
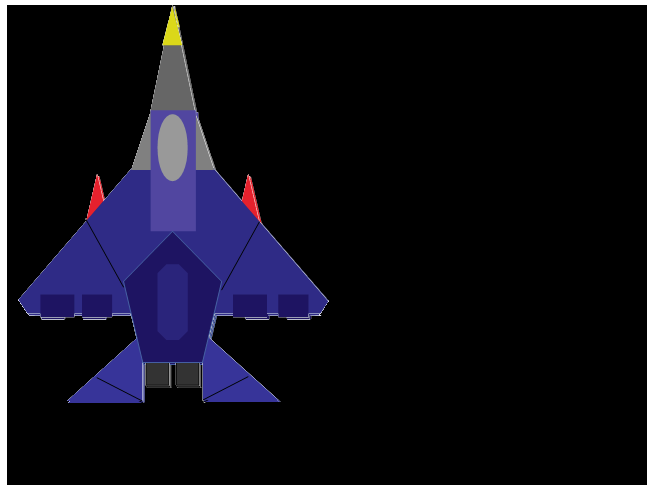
画像は表示されましたが、画像がそのまま表示されているため大きすぎます。drawImage()命令で解決できますので次に試していきましょう。