動作の仕組み
ゲームキャラクタのように描画した図形を動かします。動かす原理はパラパラ漫画と同じで一定間隔毎に図形に変化を付け動いているように見せるのです。
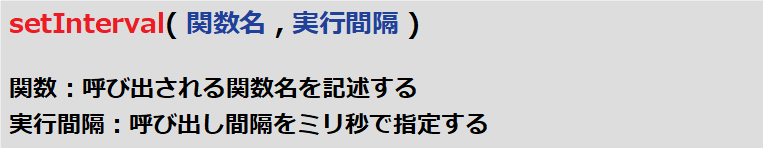
一定間隔毎に処理を行うために、「setInterval()」命令が用意されています。
動かしてみる
次の内容をコピーしプログラムを作成してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JavaScriptでゲーム</title> <style> * { padding: 0; margin: 0; } canvas {background: #000000; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);} </style> </head> <body> <canvas id="canvas" width="640" height="480"></canvas> <script> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var x = 1; setInterval(draw, 10); function draw(){ ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.fillStyle = "blue"; ctx.fillRect(x,440,50,30); x++; } </script> </body> </html> |
実行します。

※クリックしてください。
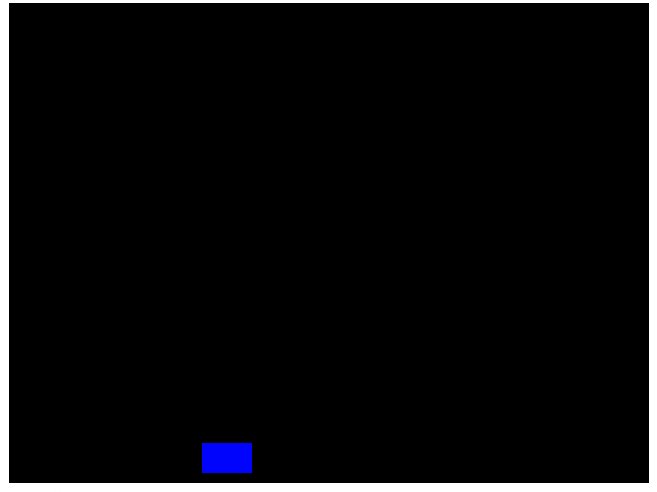
青い四角形が左から右へ移動します。
プログラム
プログラムをみていきます。まず25行目に一定間隔毎に処理を行う「setInterval()」命令があります。
|
25 |
setInterval(draw, 10); |
関数drawを10ミリ秒毎に呼び出します。
関数drawは27行~33行目に定義されています。(関数については共通処理を参考にしてください)
|
27 28 29 30 31 32 33 |
function draw(){ ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.fillStyle = "blue"; ctx.fillRect(x,440,50,30); x++; } |
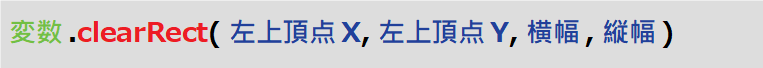
28行目の「clearRect()」命令は指定されたエリアの内容をクリアする命令です。関数drawは何回も呼び出されるので前に書かれた内容をクリアしているのです。
全画面をクリアするために左上座標に(0,0)、右下座標にcanvasの最大幅、最大高を指定しています。「canvas.width」、「canvas.height」は21行目で定義した変数canvasでcanvasタグの要素が格納されています。この要素のプロパティ「width」、「height」で幅、高さを取得しています。
29行、30行目で青い四角形を描画しています。
|
29 30 |
ctx.fillStyle = "blue"; ctx.fillRect(x,440,50,30); |
注目して頂きたいのは30行目の第一引数「x」です。fillRect()命令の第一引数は左上頂点の横座標でした。それが変数xとなっています。(変数については変数は便利なのだを参考にしてください)
変数xは24行目で定義されており初期値は1が設定されています。
|
24 |
var x = 1; |
これからfillRect()命令の四角形は左上頂点(1,440)を基準に描画されます。
関数draw()の最後で変数xに1を加算しています。
|
32 |
x++; |
次に関数draw()が呼ばれると変数xに2が設定されているので、四角形は左上頂点(2,440)を基準に描画されます。
このように関数draw()が呼び出さる度に変数xが1ずつ増え、四角形は前より右横に描画されます。これで四角形が動いているように見えるのです。
図形は動作しましたが、右隅に移動し見えなくなっています。これを制御していきましょう。