同じ処理が複数個所に・・・
変数、配列、2次元配列に格納されている税抜価格を税込にするプログラムを作ってみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<meta charset="UTF-8"> <script type="text/javascript"> //税抜価格 var price1 = 800; var price2 = [200,600,400]; var price3 = [ [240,600], [440,800], ]; /* 消費税計算 誤差を出さないようにするため1.1倍ではなく110倍にして100で割る*/ document.write((price1*110)/100+"<BR>"); for(var i = 0;i < price2.length;i = i + 1 ){ document.write((price2[i]*110/100)+"<BR>"); } for(var i = 0;i < price3.length;i = i + 1){ for(var j = 0;j < price3[0].length;j = j + 1){ document.write((price3[i][j]*110/100)+"<BR>"); } } </script> |
このプログラム、消費税率や計算方法などが変更になったら消費税計算を行っている15、18、23行目を修正する必要があります。まだ3か所なら対応できそうですが、もっと多ければ間違える恐れがあります。これを解消するテクニックが「関数」です。
関数
関数は関数電卓のキーのように特定の機能を定義/実行できるものです。上記の消費税計算を関数にしてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<meta charset="UTF-8"> <script type="text/javascript"> //税抜価格 var price1 = 800; var price2 = [200,600,400]; var price3 = [ [240,600], [440,800], ]; document.write(tax(price1)+"<BR>"); for(var i = 0;i < price2.length;i = i + 1 ){ document.write(tax(price2[i])+"<BR>"); } for(var i = 0;i < price3.length;i = i + 1){ for(var j = 0;j < price3[0].length;j = j + 1){ document.write(tax(price3[i][j])+"<BR>"); } } /* 消費税計算 誤差を出さないようにするため1.1倍ではなく110倍にして100で割る*/ function tax(price){ var answer = price * 110 / 100; return answer; } </script> |
消費税計算を関数として定義しているのが27行目~30行目です。
|
27 28 29 30 |
function tax(price){ var answer = price * 110 / 100; return answer; } |
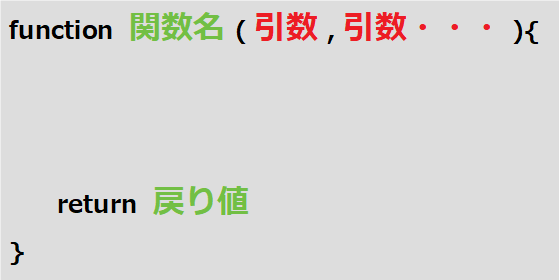
関数を定義する宣言が27行目の「function」です。右側の「tax」が関数名となり、変数と同様に適当な名前をつけることができます。そしてかっこ()内に引数を受け取るための変数を定義します。引数は関数を呼び出す(使う)側から受け渡される値です。
関数の命令は27行目の「{」から30行目の「}」の間に記述します。最後に29行目の「return」命令が関数を呼び出している(使う)元へ戻る命令です。さらに右側に値や変数を記述すると呼び出し元へ値(戻り値)が返されます。
関数を呼び出している(利用している)のが13、16、21行目です。
|
13 |
document.write(tax(price1)+"<BR>"); |
|
16 |
document.write(tax(price2[i])+"<BR>"); |
|
21 |
document.write(tax(price3[i][j])+"<BR>"); |
それぞれ「tax」部分で関数を呼び出しています。そして、かっこ()に関数へ引き渡す値(引数)を記述しています。この値を基に関数では消費税の計算が行われます。関数が処理を終了すると値が返ってきます(戻り値)。この値をそれぞれ「document.write」命令で表示しているのです。
だいぶ複雑な処理ですね。少しづつ理解を深めていきましょう!