drawImage基本
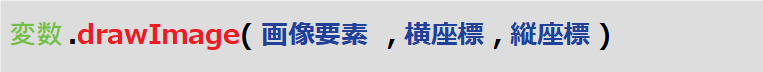
画像の表示は「drawImage()」命令で行います。表示する画像の要素、表示位置の座標を指定することで表示されます。
縮小
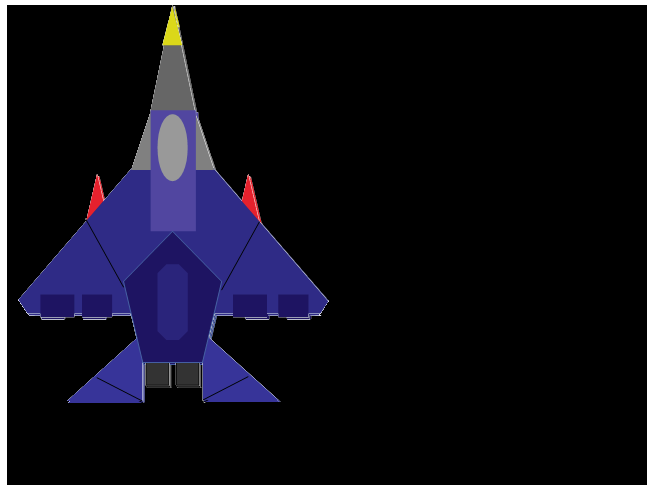
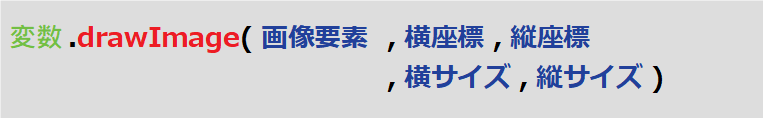
元々画像のサイズが333×398のため大き過ぎますね。これを縮小して表示します。「drawImage()」命令の第4、第5引数に縮小後の横幅、縦幅を設定します。
プログラムを見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JavaScriptでゲーム</title> <style> * { padding: 0; margin: 0; } canvas {background: #000000; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);} </style> <div style="display:none"><img src="./images/mikataV3.png" id="mikata"></div> </head> <body> <canvas id="canvas" width="640" height="480"></canvas> <script> window.onload = function() { var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var img = document.getElementById("mikata"); var x_size = img.width / 6; var y_size = img.height /6; ctx.drawImage(img,0,canvas.height-y_size-10,x_size,y_size); }; </script> </body> </html> |
26行目,27行目で画像の横、縦幅を6で除算し変数に格納しています。これは画像を1/6に縮小するために事前計算しているのです。
|
26 27 |
var x_size = img.width / 6; var y_size = img.height /6; |
29行目で事前計算した値を使い画像を縮小表示しています。
|
29 |
ctx.drawImage(img,0,canvas.height-y_size-10,x_size,y_size); |
縦の表示位置が「canvas.height-y_size-10」となっていますが、画像を下に表示するため、canvasの縦幅から画像の縦幅を減算し位置を求めています。最後の「-10」は画像下に余白を持たせるため減算しています。
元画像の切り抜き
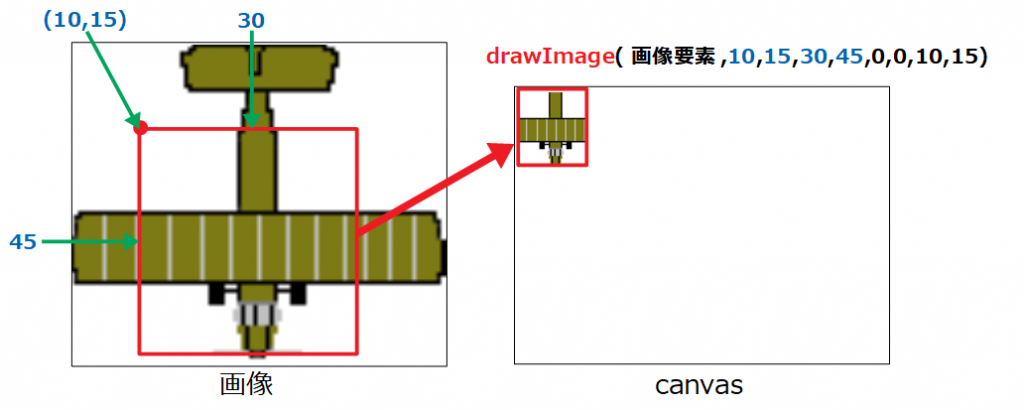
元画像を切抜いて表示することができます。
便利な機能ですが使いどころが無いように感じるかもしれません。この機能はアニメーションに利用されることがあります。
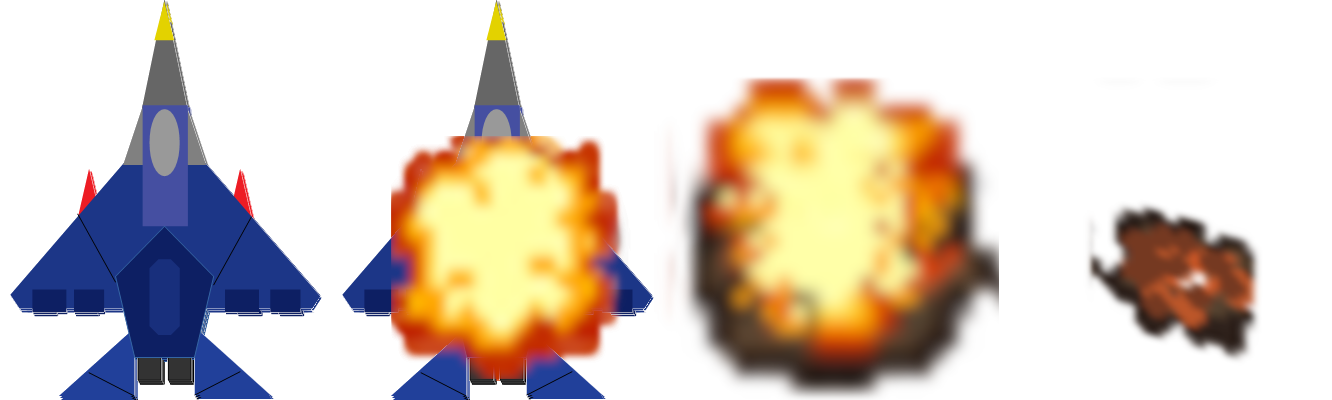
例えば戦闘機の爆発シーンを次のように一つの画像にします。
これを左側から切抜いて表示していけば爆発のアニメーションになります。
プログラムで見ていきます。
|
20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<script> window.onload = function() { var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var img = document.getElementById("mikata"); var x_size = (img.width/4)/6; var y_size = img.height/6; console.log("width="+x_size+":height="+y_size); var count = 0; setInterval(draw, 10); function draw(){ ctx.clearRect(0, 0, canvas.width, canvas.height); step = Math.floor(count / 50); if(step > 3){ count = 0; } ctx.drawImage(img,(img.width/4)*step,0,img.width/4,img.height, 0,canvas.height-y_size-10,x_size,y_size); count++; } }; </script> |
画像幅から6を除算し縮小サイズを求めていましたが、画像が爆発シーン分横長(4倍)になりました。そこで26行目ではさらに4で除算しています。
|
26 |
var x_size = (img.width/4)/6; |
30行目で関数draw()を10ミリ毎に呼び出しています。
|
30 |
setInterval(draw, 10); |
関数draw()では50回呼び出されると次のシーンを表示するようにしています。そのロジックが35行目です。
|
35 |
step = Math.floor(count / 50); |
変数countは呼び出される度に1加算されます。これを50で除算し結果をMath.floor()命令により小数点を切り捨て、変数stepに格納しています。
これでcountが50未満の場合はstepが0、50~100未満の場合は1、100~150未満の場合は2・・・となります。このstepを利用し元画像を切抜きます。
|
39 40 |
ctx.drawImage(img,(img.width/4)*step,0,img.width/4,img.height, 0,canvas.height-y_size-10,x_size,y_size); |
「drawImage()」命令により画像が表示できるようになりました。次に図形と同じように人の指示により動かします。