キーボードにより指示
人の指示により図形を動かします。指示はキーボードの右矢印キー、左矢印キーで、右/左に図形を移動させます。
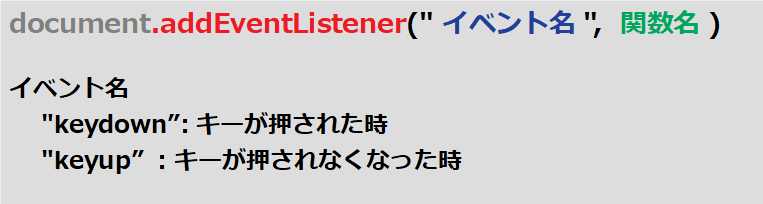
キーボードを押している時、離した時に特定の関数を実行することができます。その命令がaddEventListener()です。
この命令を利用し人の操作を受け付けます。
プログラム
プログラムを見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JavaScriptでゲーム</title> <style> * { padding: 0; margin: 0; } canvas {background: #000000; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);} </style> </head> <body> <canvas id="canvas" width="640" height="480"></canvas> <script> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var x = 1; var x_houkou = 0; document.addEventListener("keydown", keyDown); document.addEventListener("keyup", keyUp); setInterval(draw, 10); function keyDown(e){ if(e.key == "ArrowRight") { x_houkou = 2; }else if(e.key == "ArrowLeft") { x_houkou = -2; } } function keyUp(e){ if(e.key == "ArrowRight") { x_houkou = 0; }else if(e.key == "ArrowLeft") { x_houkou = 0; } } function draw(){ ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.fillStyle = "blue"; ctx.fillRect(x,440,50,30); x = x + x_houkou; if( x > canvas.width - 50){ x = canvas.width - 50; } if( x < 1 ){ x = 1; } } </script> </body> </html> |
実行ボタンを押して、左右矢印キーを押してください。
図形の移動値を管理している変数x_houkouは初期値0なので、実行しても図形は移動しません。
|
25 |
var x_houkou = 0; |
キーが押されている時、離した時に特定の関数を実行します。この定義が27,28行目です。
|
27 28 |
document.addEventListener("keydown", keyDown); document.addEventListener("keyup", keyUp, false); |
27行目でキーが押された時に関数keyDownを実行するように定義しています。28行目でキーが離された時に関数keyUpを実行するよう定義しています。
キーが押された時に実行される関数keyDownは32行目~38行目に定義されています。
|
32 33 34 35 36 37 38 |
function keyDown(e){ if(e.key == "ArrowRight") { x_houkou = 2; }else if(e.key == "ArrowLeft") { x_houkou = -2; } } |
引数eに押されたキー情報が保存されています。これを利用しキーを特定します。右矢印が押された場合はe.keyに「ArrowRight」が設定されます。左矢印キーが押された時は「ArrowLeft」が設定されます。※各キーの名称は「MDN web docs」を参考にしてください。
上記のif文は右矢印キーが押されたら移動値を2にして右横に2ピクセルずつ移動させます。そして左矢印キーが押されたら左横に2ピクセル移動させています。
キーが離された時に実行する関数keyUpは40行目~46行目に定義されています。
|
40 41 42 43 44 45 46 |
function keyUp(e){ if(e.key == "ArrowRight") { x_houkou = 0; }else if(e.key == "ArrowLeft") { x_houkou = 0; } } |
押されたキーが離されたので図形の移動を中止します。そのため移動値に0を設定しています。
人の指示で図形を動かせるようになりました、よりゲームらしくするため次に進みます!