Node.jsが必要
Reactの環境を構築するためにはnpm/Node.jsが必要なようだ。npmはNode.js用のパッケージ管理システムでNode.jsをインストールすれば付いてくるみたい。ReactはNode.jsの技術で動いているということか?。確かNode.jsってサーバーで動くJavaScriptじゃなかったけ???・・・ここは深く考えずにNode.jsのインストールを行ってみる。
Node.jsダウンロード
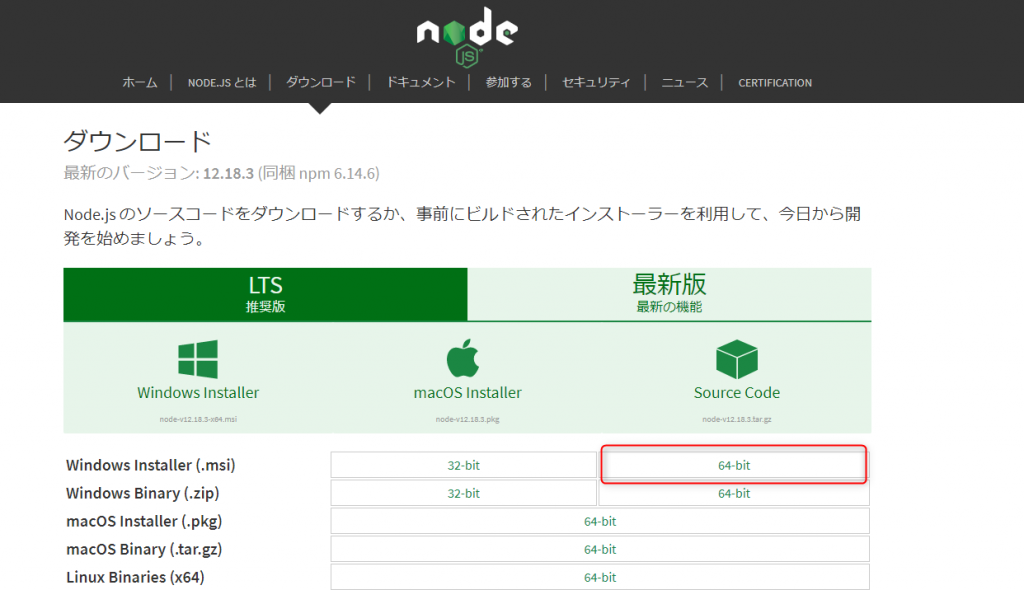
Windows10 64bit PCにNode.JSをここからダウンロードする。「Windows Insatller 64bit」をクリックするとダウンロードが始まる。
Node.jsインストール
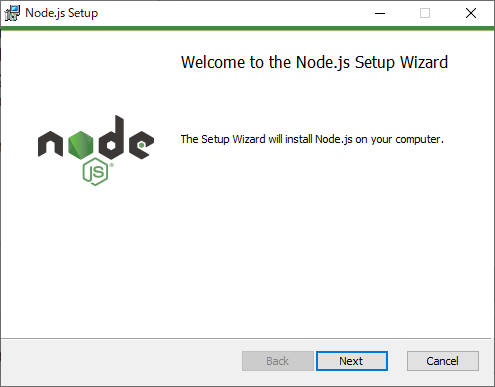
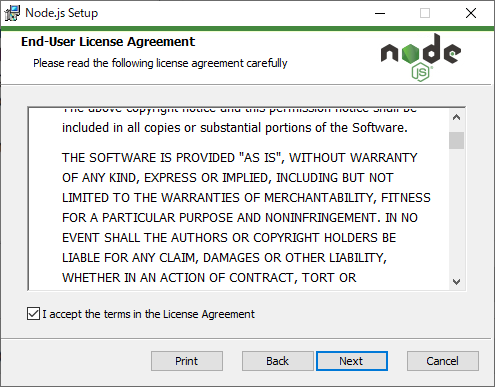
ダウンロードしたファイルを開くとセットアップ画面が表示されるので「Next」ボタンを押下。次にライセンスの確認画面で「I accept・・」をチェックしさらに「Next」ボタン押下。
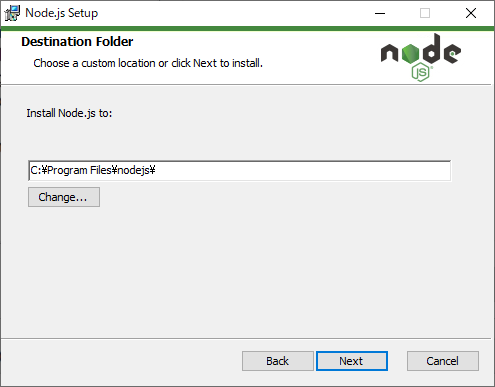
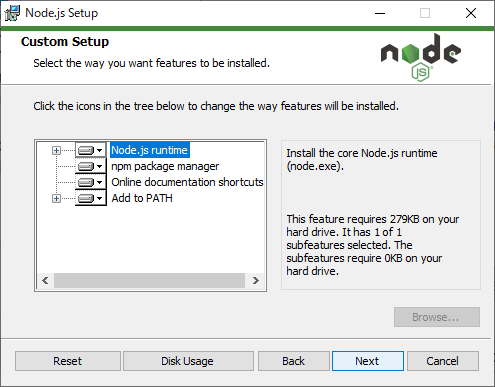
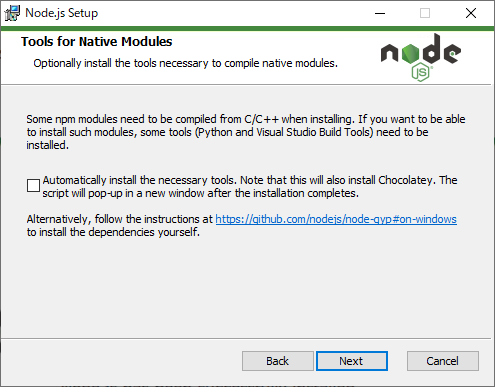
格納場所、オプションの選択画面が出てくるが、現段階では内容不明のためそのままデフォルトでNextボタン押下。
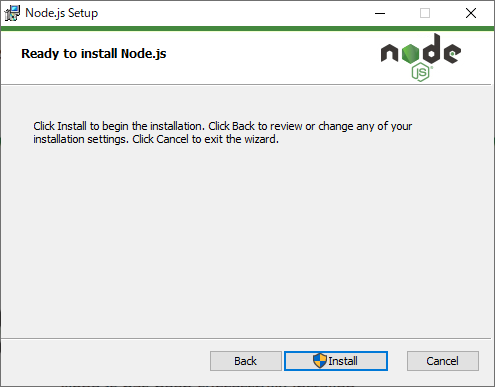
最後もこのままNextボタンを押下すると、Installボタンがあるパネルが開く。
Installボタンを押下するとインストールが始まるので、しばらく待つ。※Windowsの警告メッセージが出るかもしれません。
エラーもなく終了したようなので、動作確認したいところだがコマンドプロンプト入力しなきゃいけないようだ。Windowsメニュー画面からコマンドプロンプトを起動。
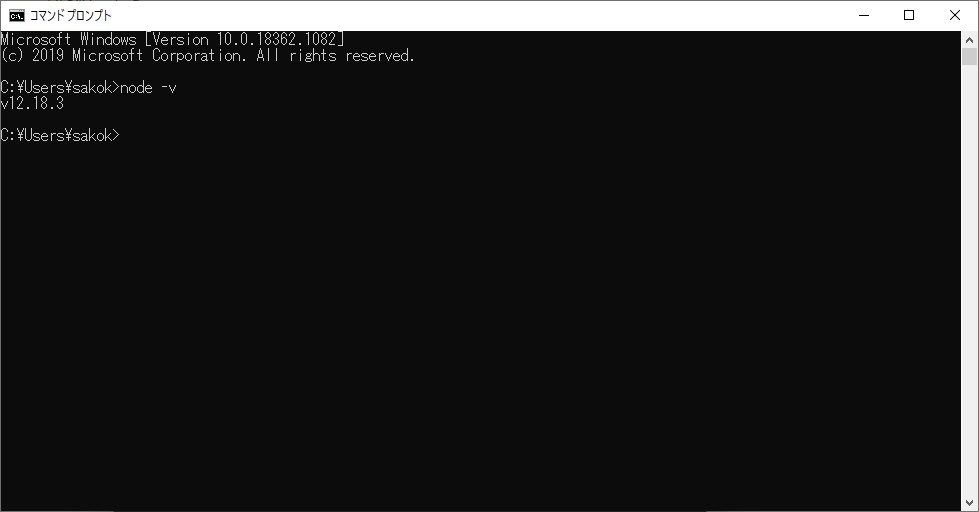
バージョンを表示する次のコマンドを入力。
node -v
バージョンらしきモノが表示された。無事にNode.jsがインストールできたようだ。次にターゲットであるReacの環境設定だが、ネットで検索すると何やら複雑な手順みたい・・・しばらくネットをさまよってみる…。