チュートリアルがわかりやすいかも
Reactの環境構築も終え、概要も何となくわかった。ここから学習のスタートなのだが、本家のサイトにチュートリアルがあったのでこれに沿って行っていく。
※Reactを学習したい人は「Reactチュートリアル」で学習してみてください。このブログはこのチュートリアルで感じたことや自分のメモを記述していきます。
プロジェクト作成
まずはプロジェクトmy-appを作成する。コマンドプロンプトを起動する。
ドキュメント配下にプロジェクトを作成するのは嫌なので、C\ドライブの直下にフォルダーReactAPPを作成し、ここに次のコマンドでプロジェクトmy-appを作成する。
npx create-react-app my-app
不要なファイルの削除
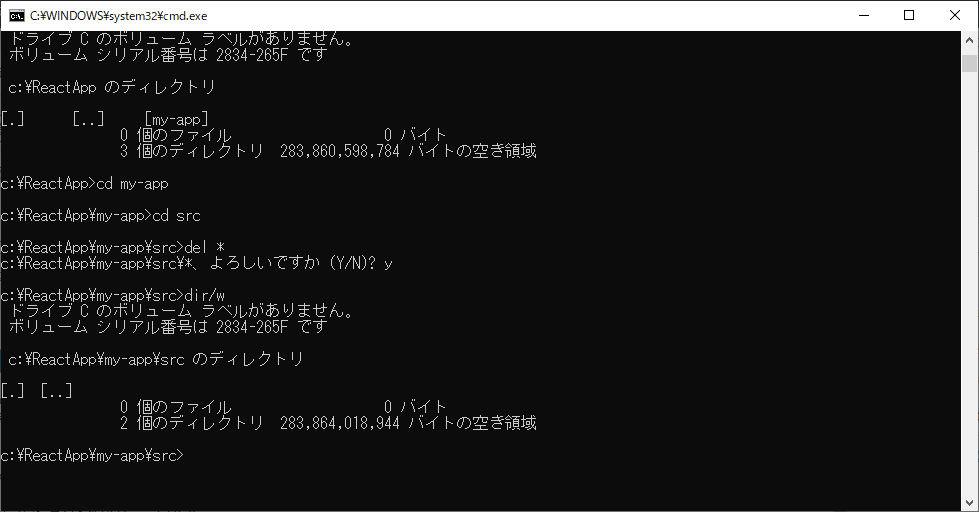
次に作成されたプロジェクトフォルダーmy-app内のフォルダーsrcの中を次のコマンドで全て削除しろとのこと。
del *
ファイル作成
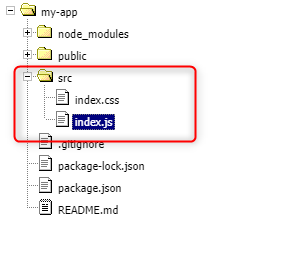
空にになったフォルダーsrcに「index.css」、「index.js」ファイルを作成し指定のソースを貼り付ける。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; class Square extends React.Component { render() { return ( <button className="square"> {/* TODO */} </button> ); } } class Board extends React.Component { renderSquare(i) { return <Square />; } render() { const status = 'Next player: X'; return ( <div> <div className="status">{status}</div> <div className="board-row"> {this.renderSquare(0)} {this.renderSquare(1)} {this.renderSquare(2)} </div> <div className="board-row"> {this.renderSquare(3)} {this.renderSquare(4)} {this.renderSquare(5)} </div> <div className="board-row"> {this.renderSquare(6)} {this.renderSquare(7)} {this.renderSquare(8)} </div> </div> ); } } class Game extends React.Component { render() { return ( <div className="game"> <div className="game-board"> <Board /> </div> <div className="game-info"> <div>{/* status */}</div> <ol>{/* TODO */}</ol> </div> </div> ); } } // ======================================== ReactDOM.render( <Game />, document.getElementById('root') ); |
ファイル構成はこんな感じ
実行してみる
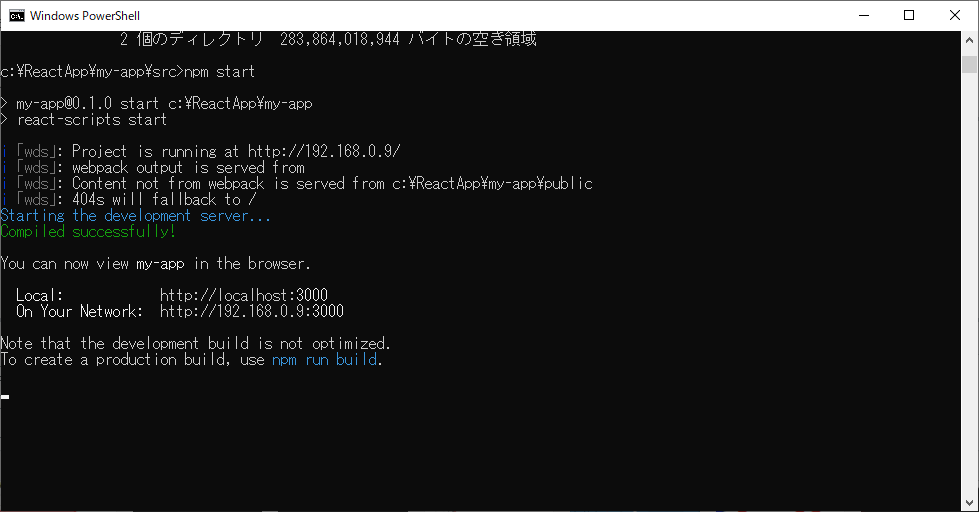
ここまで出来たら指示通り次のコマンドでサーバーを起動する。
npm start
ブラウザが自動的に開きサイトが表示される。
このチュートリアルは三目並べで、ここまで無事にマス目が表示できた。うーん、チュートリアルわかりやすいかも。じっくりとコードを読んでいこう!