create-react-app
前回Node.jsのインストールが完了したのだが、Reactの環境構築が難解で右往左往していた。このブログの続きも無かったことにしてしまおうかと考えていたのだが…(ゴメンなさい)「create-react-app」を使えば簡単に環境構築することがわかった。なぜこれを使うと楽なの?っていたことは今は考えない。とにかくReactを動かすことに注力しよう。
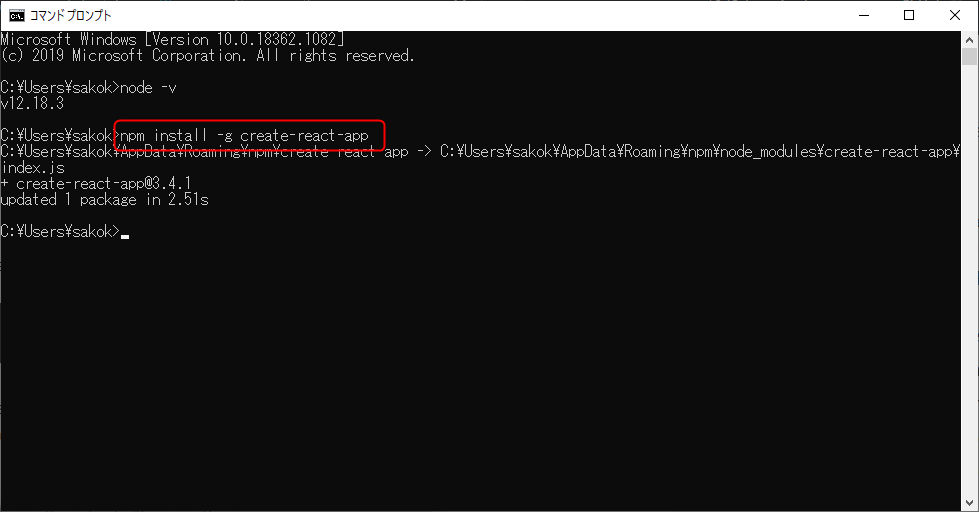
この辺の情報を参考にコマンドプロプトから次のコマンドを入力。
npm install -g create-react-app
一瞬にして終わったが、これで環境構築は終了なのかなぁ?次に上記サイト通り次のコマンドを入力し、プロジェクトhello-worldを作成してみる。
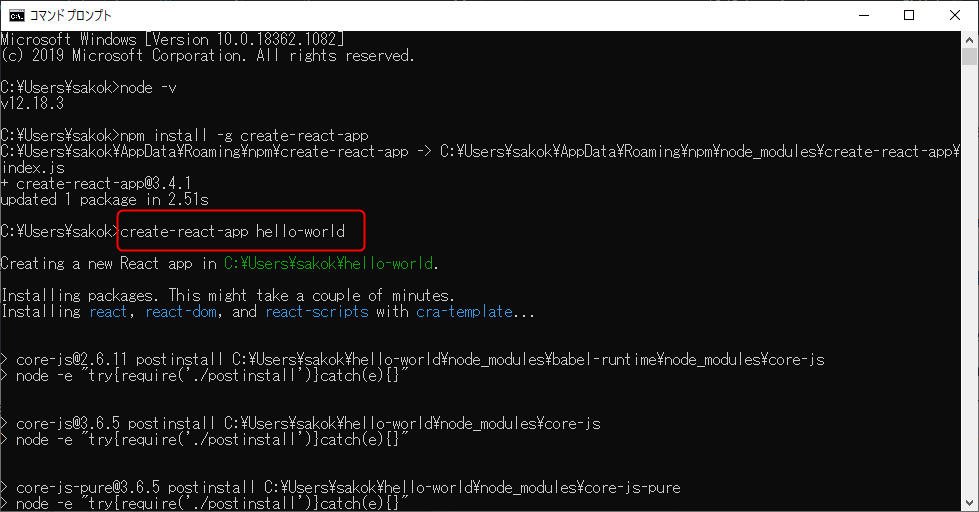
create-react-app hello-world
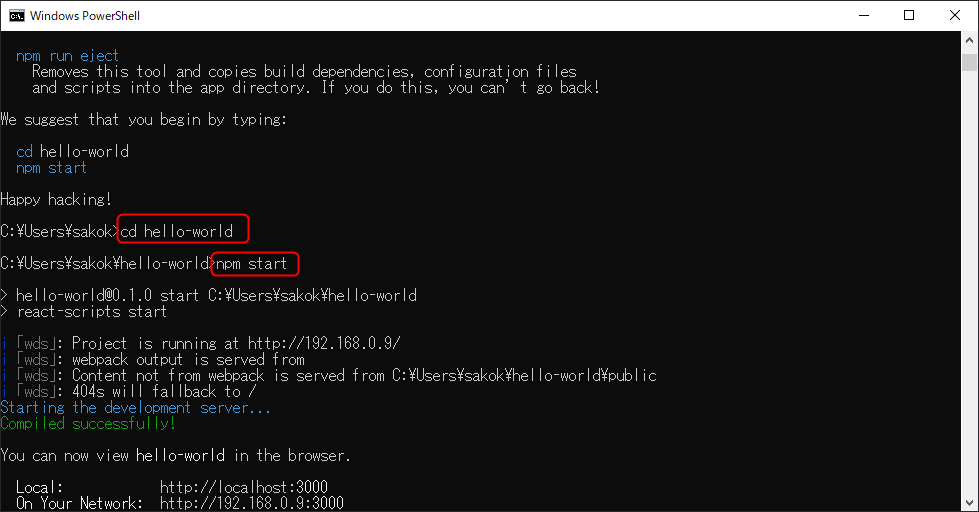
多くのメッセージが表示され無事に終了したようだ。そして「hello-world」フォルダーに移動しサーバーをスタートとするように促されるので素直にコマンドを入力する。
cd hello-world
npm start
ここでブラウザが自動起動しサイトが開く。無事に動作したようだ。
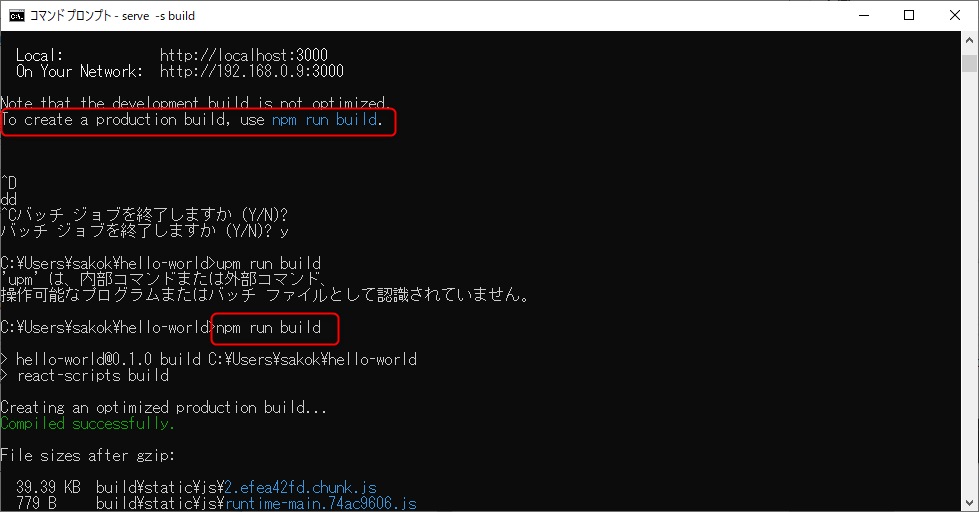
サイトは表示されたのだがコマンドプロンプトのメッセージを見てみるとさらに次のコマンドを入力するように促されている。Ctrl+Cで処理を中止しコマンドを入力する。
npm run build
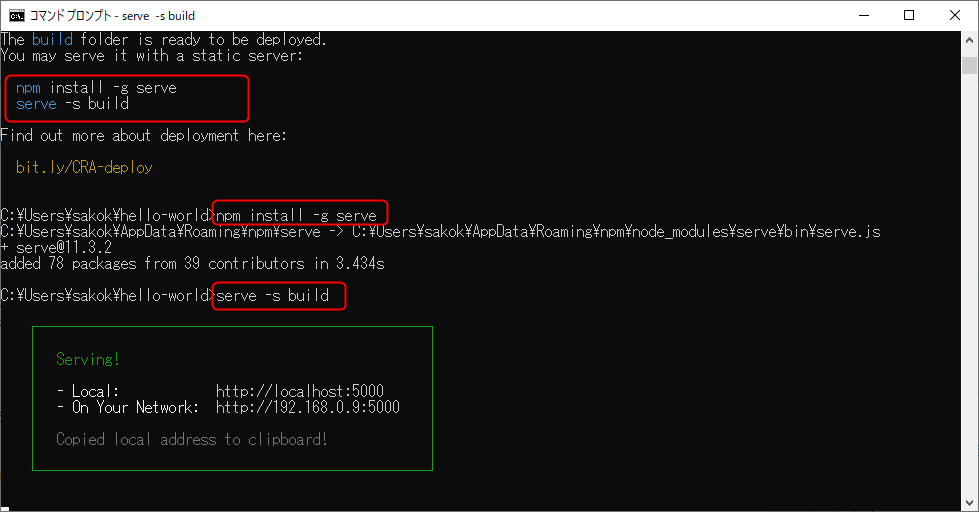
さらに次のコマンドを促される。
npm install -g serve
serve -s build
再度サーバーが立ち上がったようだ。ブラウザで「http://localhost:5000」を入力するとサイトが表示された。
JQuery≒Reactではない?
何が起こっているのか深く考えずコマンドを入力してきたが、ここまでは正常に動作しているようだ。ただ、大きな勘違いをしていたことに気づいた。
「JQueryが不要になる」->「Reactが代用?」と推測し、進めてきたがReactはJQueryと違いNode.jsをベースにしサーバー、クライアントで実行されるモノではなかろうか。作成したプロジェクトを見ながら探ってみようと思う。