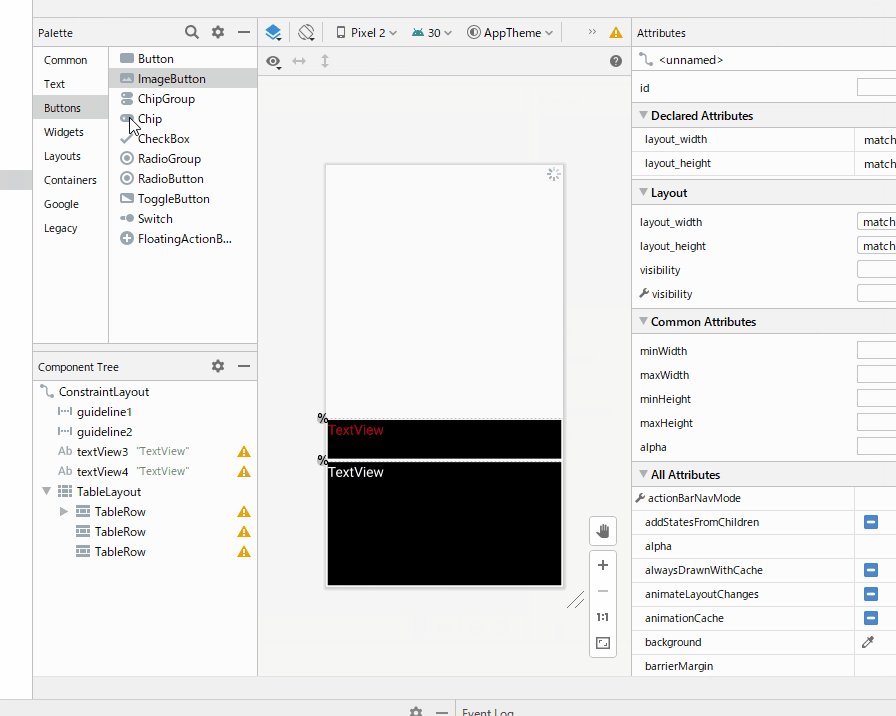
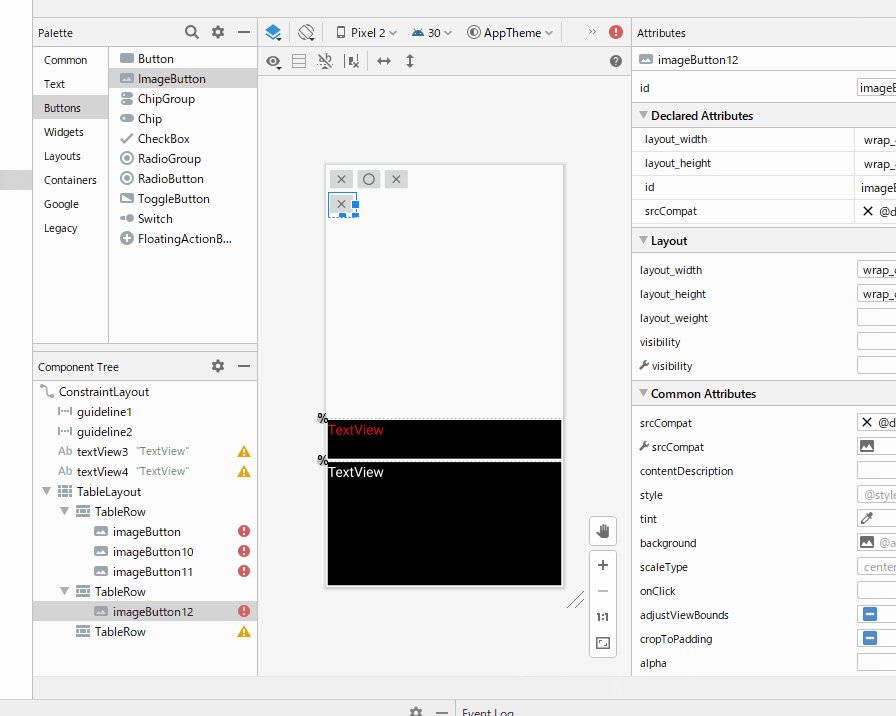
ImageButton配置
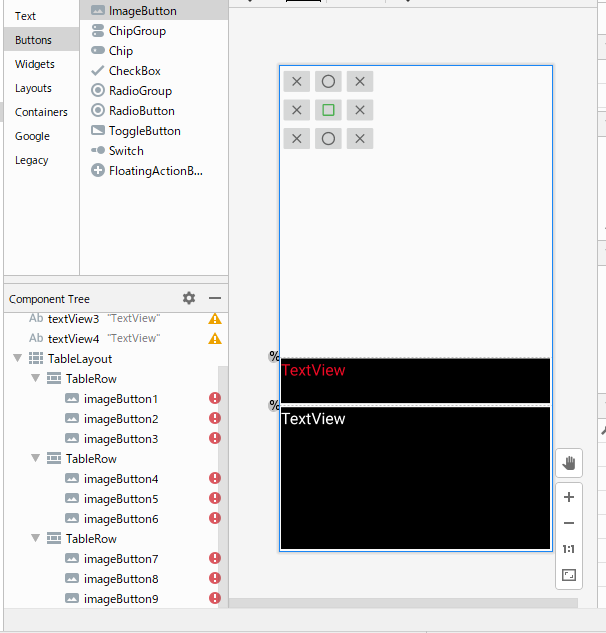
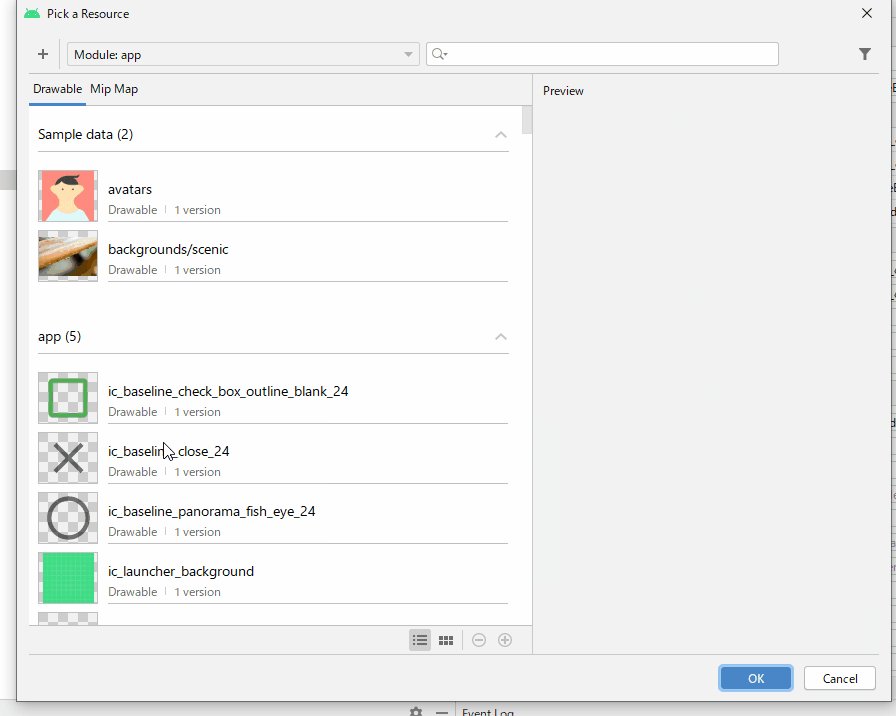
ImageButtonを配置していく。画面左上のPalete-から「Buttons」を選択すると「ImageButton」が表示される。これを画面左下のComponet TreeのTableRowへドロップする。次に画像選択パネルが開くので取り込んだ3つのベクター画像を適当に選択し配置する。この操作を3つのTableRowへそれぞれ3回行い3列作成する。

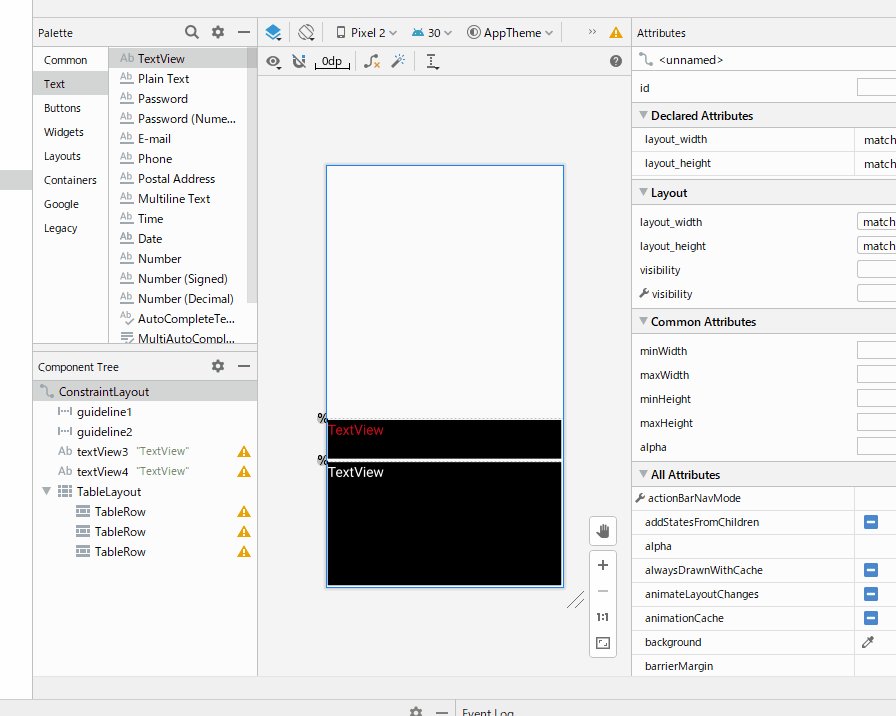
id変更
部品にはぞれぞれIDが付与される。このIDを利用してプログラムからハンドリングするのでIDを整えておく。
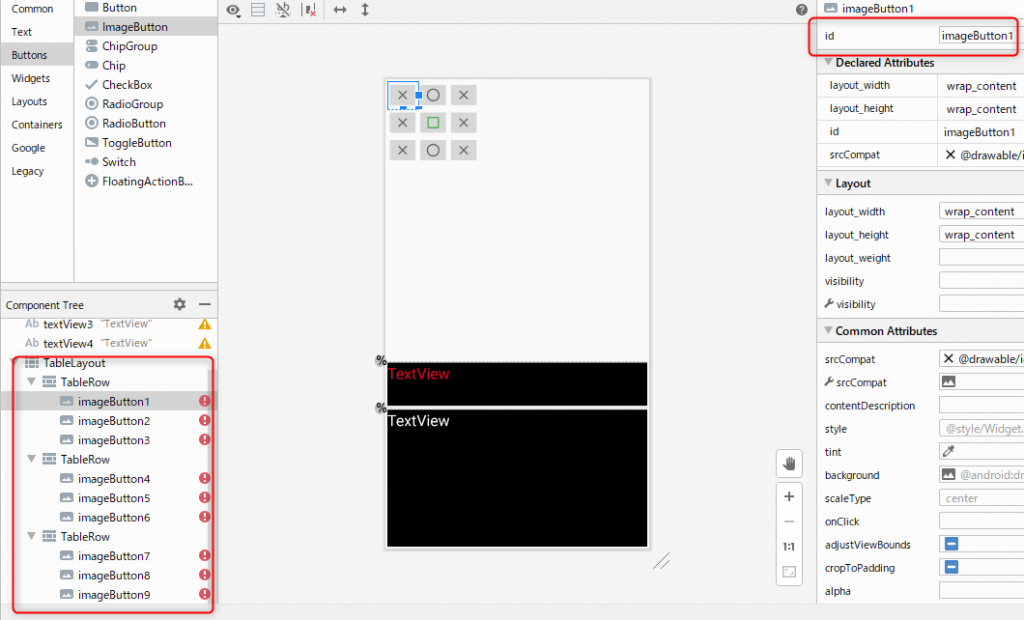
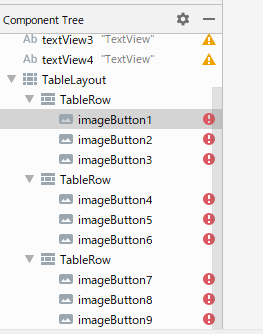
配置されたImageButtonを選択すると、画面右側にid属性(「imageButton<番号>」)が表示される。この番号部分を1~9に変更しいく。
装飾
部品が小さく表示されているので画面サイズにフィットさせる。まず縦幅は3つのTabelRowを均等に伸長させる。
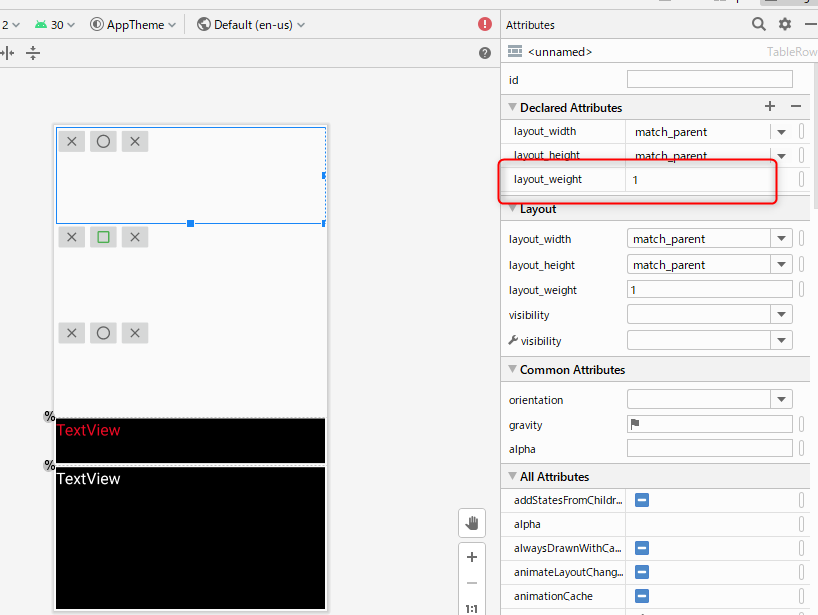
画面左下のComponet Treeから各TabelRowを選択し属性「layout_weight」を1に設定する。
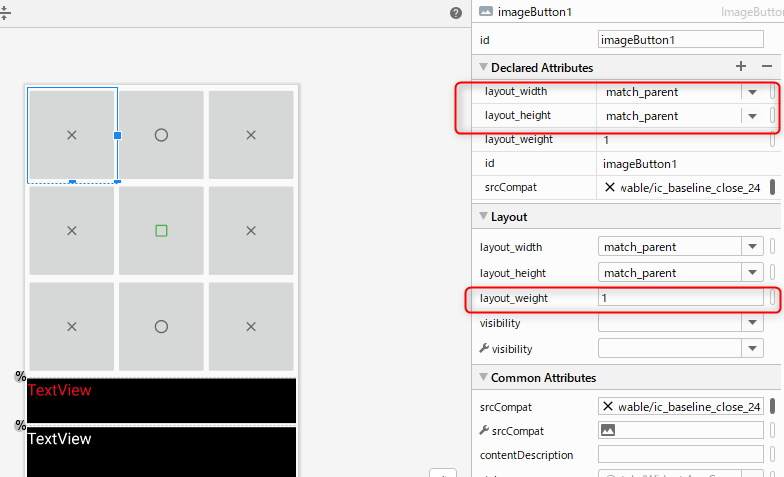
次にImageButtonを縦横均等に伸長する。各ImageButtonを選択し属性「layout_weight」を1に、「layout_width」、「layout_height」をmatch_parentに変更する。
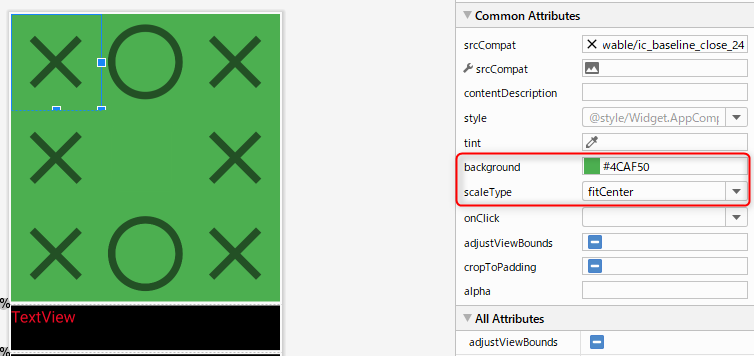
ImageButtonの画像が小さいためアスペクト比を維持したまま伸長させる。各ImageButtonを選択し属性「scaleType」を”fitCenter”に設定。さらに「background」属性を#4CAF50に変更し背景色を設定する。
ボタンのマージンを設ける。各ImageButtonを選択し属性「layout_margin」に3dpを設定する。
エラー解消
これで画面定義完了!と思ったが、ImageButtonにエラーが表示されていた。確認するとベクター画像を利用するために設定ファイルの変更が必要だった。
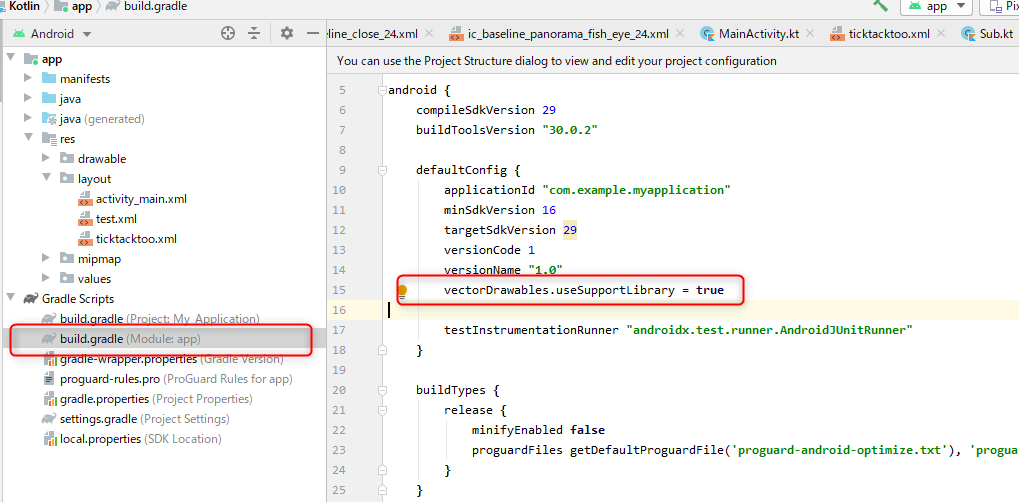
設定ファイルを変更する。画面左側のエクスプローラーからGradle Scripts/build.gradle(Module:app)ファイルを開く。「 defaultConfig 」ブロックに「 vectorDrawables.useSupportLibrary = true」を記述し保存する。
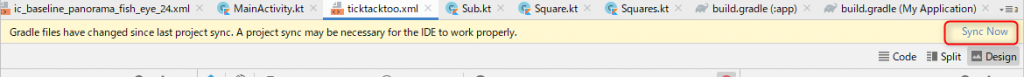
設定ファイルを変更したため画面上部に同期を促すメッセージが表示される。「Sync Now」をクリックし同期を行う。
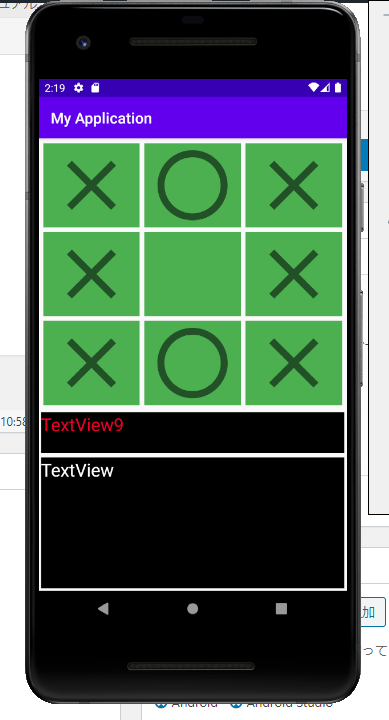
同期が完了するとエラー表示が消えた。これで画面定義完了だ。ここまでのコードを掲載する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 |
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.6" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.7" /> <TextView android:id="@+id/textView3" android:layout_width="0dp" android:layout_height="0dp" android:layout_margin="3dp" android:background="#000000" android:text="TextView9" android:textColor="#EC0A24" android:textSize="24sp" app:layout_constraintBottom_toTopOf="@+id/guideline2" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline1" /> <TextView android:id="@+id/textView4" android:layout_width="0dp" android:layout_height="0dp" android:layout_margin="3dp" android:background="#000000" android:text="TextView" android:textColor="#FFFFFF" android:textSize="24sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline2" /> <TableLayout android:layout_width="0dp" android:layout_height="0dp" android:layout_margin="3dp" app:layout_constraintBottom_toTopOf="@+id/guideline1" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <ImageButton android:id="@+id/imageButton1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> <ImageButton android:id="@+id/imageButton2" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_panorama_fish_eye_24" /> <ImageButton android:id="@+id/imageButton3" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <ImageButton android:id="@+id/imageButton4" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> <ImageButton android:id="@+id/imageButton5" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_check_box_outline_blank_24" /> <ImageButton android:id="@+id/imageButton6" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <ImageButton android:id="@+id/imageButton7" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> <ImageButton android:id="@+id/imageButton8" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_panorama_fish_eye_24" /> <ImageButton android:id="@+id/imageButton9" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> </TableRow> </TableLayout> </androidx.constraintlayout.widget.ConstraintLayout> |
動作確認
アプリを起動し確認する。MainActivityのsetContentView命令の引数「R.layout.activity_main」を作成した定義ファイル「R.layout.ticktacktoo」に変更する。
|
1 2 3 4 5 6 7 8 9 10 11 |
package com.example.myapplication import androidx.appcompat.app.AppCompatActivity import android.os.Bundle class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.ticktacktoo) } } |
メニューバー「Run」->Run ‘app’を選択。
問題ないようだ。次に進む!