Android画像の取り扱い
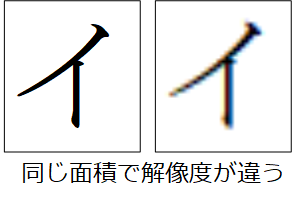
Androidスマホは様々な解像度、ディスプレイサイズがある。このため画像を伸長し配置するとぼやけた表示になってしまうことがある。すなわち画像密度の違いにより画像がぼやけるのである。
これを避けるために複数の方法が用意されている。
9-patch
9-patchは画像を伸長する際に伸長させない領域、させる領域を設定し、ぼやけるのを最小にするツールだ・・・。匠的な技術が必要そうだが…とにかくGoogle様が用意してくださっているツールなのである。
沢山画像を用意するぞ!
様々な解像度、ディスプレイサイズが存在し密度がまちまちなら、画像を沢山用意しとけばいいじゃないか!というのが二つ目の方法だ。密度を次のようにグルーピングしそれぞれの画像を用意するのだ。
| 種類 | 密度 | 倍率 |
|---|---|---|
| ldpi | ~120dpi | 0.75 |
| mdpi | ~160dpi | 1.0 |
| hdpi | ~240dpi | 1.5 |
| xhdpi | ~320dpi | 2.0 |
| xxhdpi | ~480dpi | 3.0 |
| xxxhdpi | ~640dpi | 4.0 |
って、用意するの大変じゃない?うーんその通り。しかし高密度の画像を一つ用意しツールなどで低密度に変換しちゃうなど方法がある。でも、デザイナーに画像を依頼する時など、「えっ、こんなに画像が必要なんですか?iPhoneじゃありえないですけど?・・・」など心痛い対応されたAndroid開発者は数知れずいるはずだ。とにかく画像を沢山用意するのだ!イェーィ-。
ベクター画像
スマホの解像度競争もここにきて出尽くした感があり収れんされていくだろう。従ってAndroidアプリの解像度問題も解決していくかもしれない。しかしである、これって、もっとスマートにハンドリングできないか?と思うのは当然のことだ。
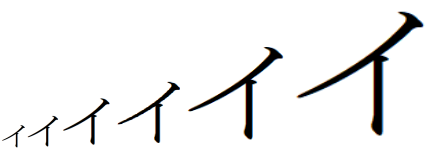
画像は複数のドットで表現されている、と認識されているがそれだけではない。世の中にはベクター画像というものが存在する。ベクター画像はドットを相対的位置関係や数式的に表現している。そのため解像度やサイズに影響されずに画像を表現できるのだ。これを使えば解像度問題は解決する。Androidもベクター画像を利用できるのだ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24" android:tint="?attr/colorControlNormal"> <path android:fillColor="@android:color/white" android:pathData="M15.5,9.5m-1.5,0a1.5,1.5 0,1 1,3 0a1.5,1.5 0,1 1,-3 0"/> <path android:fillColor="@android:color/white" android:pathData="M8.5,9.5m-1.5,0a1.5,1.5 0,1 1,3 0a1.5,1.5 0,1 1,-3 0"/> <path android:fillColor="@android:color/white" android:pathData="M11.99,2C6.47,2 2,6.48 2,12s4.47,10 9.99,10C17.52,22 22,17.52 22,12S17.52,2 11.99,2zM12,20c-4.42,0 -8,-3.58 -8,-8s3.58,-8 8,-8 8,3.58 8,8 -3.58,8 -8,8zM7,14c0.78,2.34 2.72,4 5,4s4.22,-1.66 5,-4L7,14z"/> </vector> |
上記のコードはAndroid独自の形式だが一般に利用されているSVG形式から変換できるようになった。これによりベクター画像の利用が容易にできる。従って匠の技で9-patchを使うこともなく多くの画像を用意することもない。今回の三目並べの○×にはこのベクター画像で対応したいと思う。
ベクター画像を用意
必要な〇、×はシンプルな画像なので用意されている可能性がある。これを確認していく。
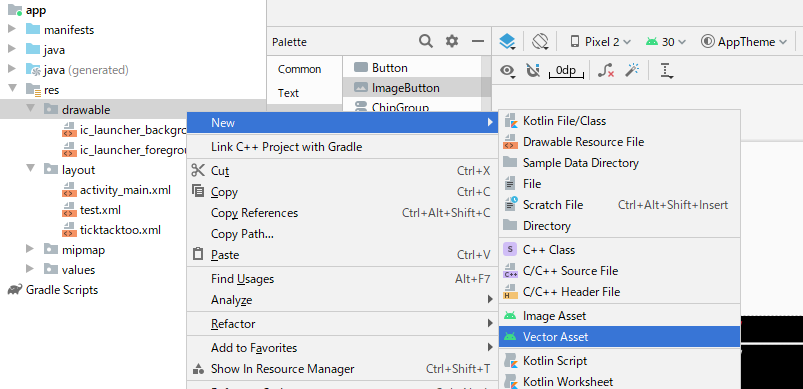
画面左のエクスプローラーからres/drawableを選択、マウス右クリック->New->Vector Asetを選択
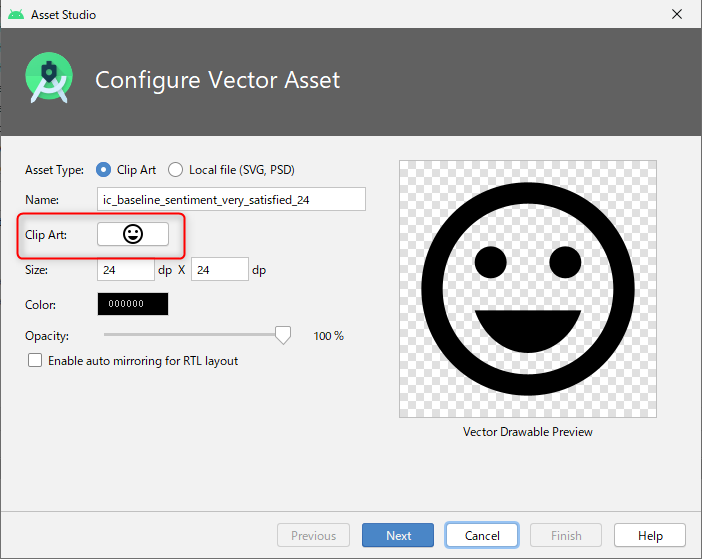
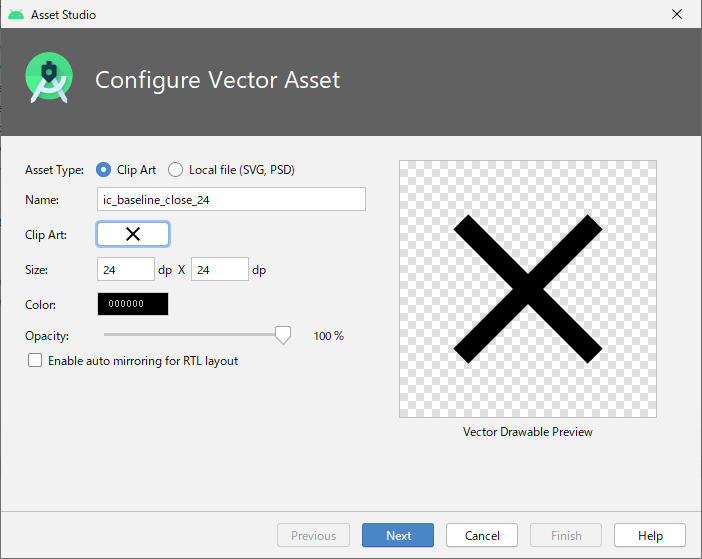
パネルが開くので「Clip Art」行の画像をクリック。
※自分でSVGファイルを用意する場合は、「Local File(SVG,PSD)」をチェック
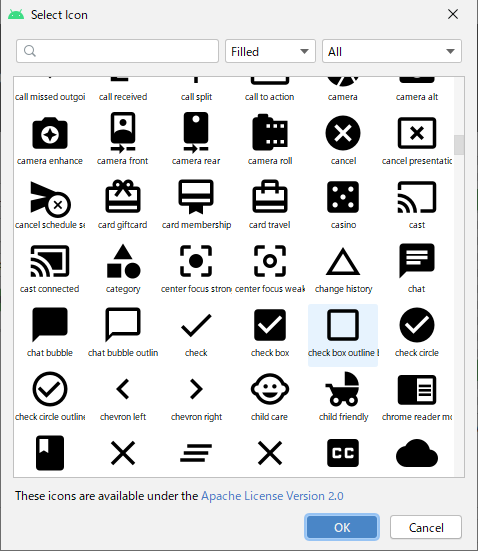
用意されている画像が表示される。まず×に使えそうな画像を選択し「OK」ボタンを押下
元のパネルに戻ってくるので、「Next」ボタンを押下
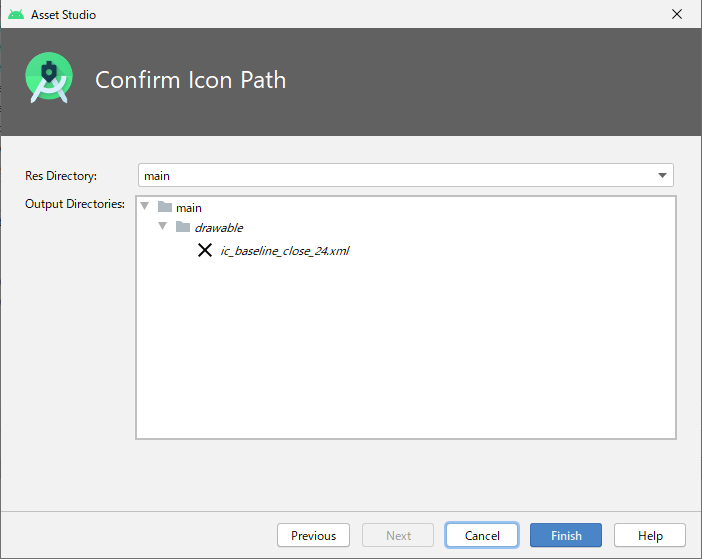
画像設置場所の確認パネルが開くので、そのまま「Finish」ボタン押下。
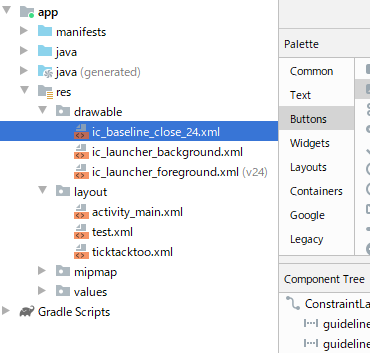
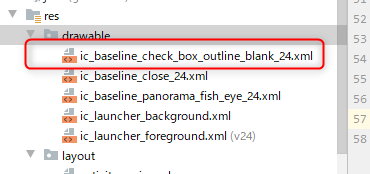
res/drawable配下に画像が取り込まれる。
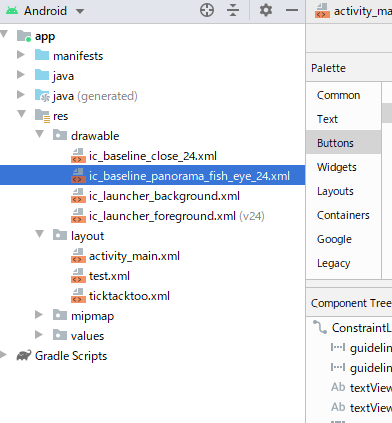
同操作で〇に使えそうな画像も取りこむ。
次に何も手が打たれていないマス目用に空白画像を取りこもうとしたが、空白画像など存在はしない。適当な画像を選び、透明にするか背景色と同色として空白画像とする。
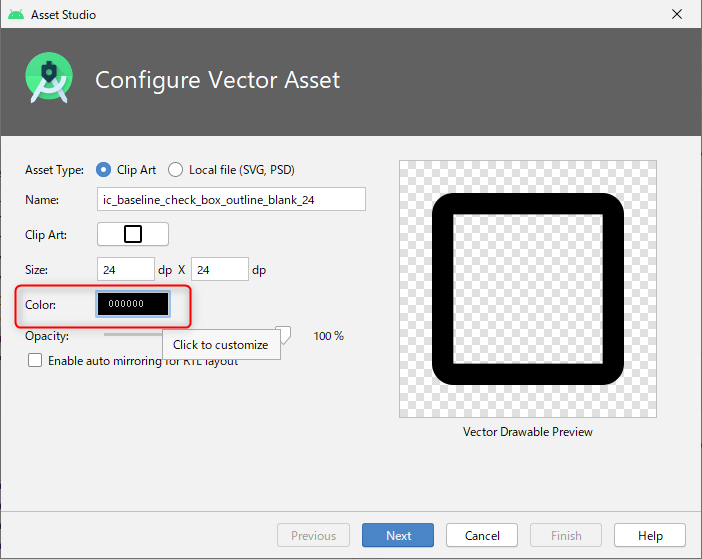
上記操作の通り利用できる画像を表示する。適当な画像を選択。
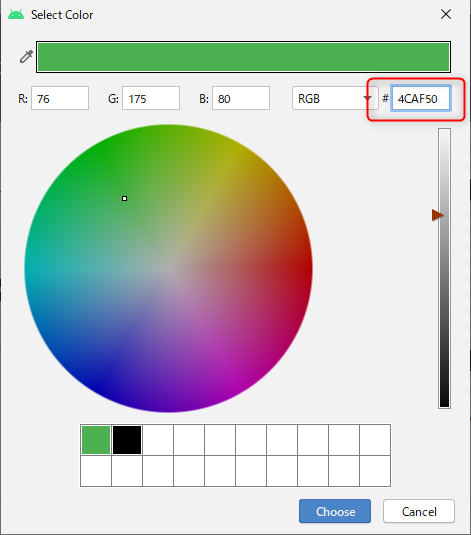
次のパネルで色が変更できる。「Color」行の色コードをクリック。
カラー設定パネルが開くが透明にできないようだ。そこで想定している背景と同色コードを入力し、res/drawable配下に取り込む。
これでプロジェクト内に必要なベクター画像が取り込まれた。ImageButtonを配置していこう。