TextView表示設定
画面定義が完了したので、プログラムから各部品をハンドリングする。まずは基本から、TextVeiweを使いテキストを表示してみる。
準備として「kotlinx.android.synthetic.main.ticktacktoo.*」をインポートする。このプログラムにより部品のIDだけでハンドリングできるようになるのだ。
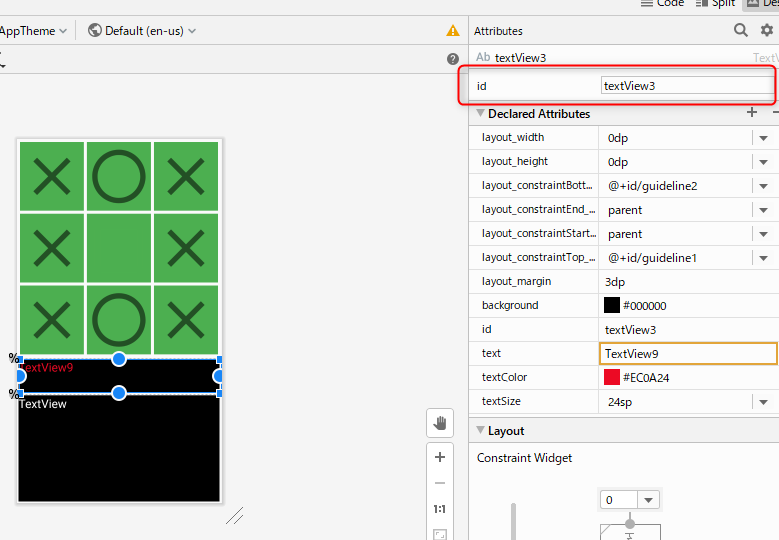
次にTextViewのIDを確認する。画面定義ファイル「ticktacktoo」を開き、TextViewを選択するとid属性が確認できる。「textView3」だ。
このID[textView3]を使い部品のハンドリングを行う。MainActivityで「textView3.」と入力すると利用できる属性などが表示される。
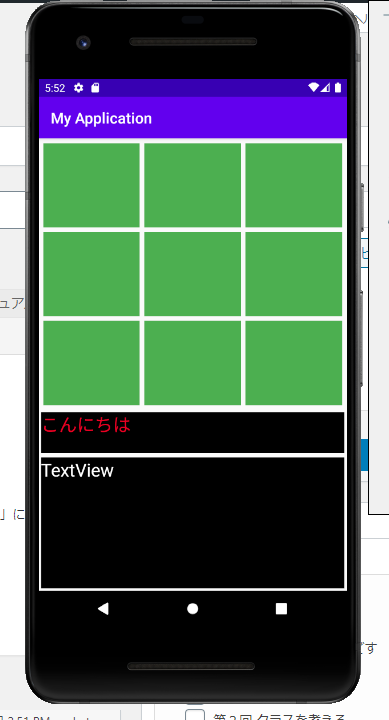
今回はテキストを設定したいので、「textView3.text」へ「こんにちは」を代入する。全体のプログラムは次の通りだ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
package com.example.myapplication import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import kotlinx.android.synthetic.main.ticktacktoo.* class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.ticktacktoo) textView3.text = "こんにちは" } } |
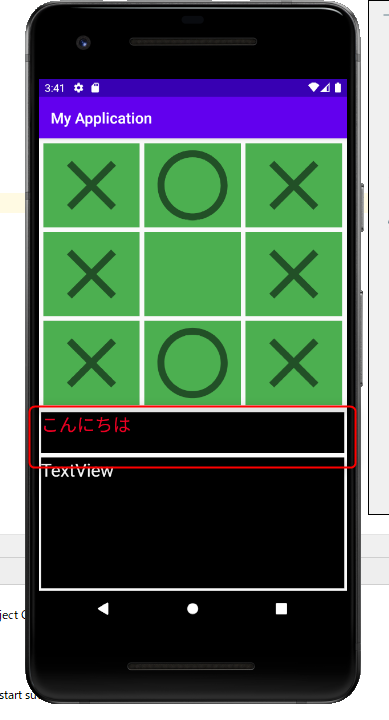
メニューバー「Run」->Run ‘app’を選択し実行する。
ImgeButtonに画像設定
ImageButtonの画像を全て空白画像に設定する。しかし9つのImageButton毎に設定命令を記述するのは面倒だ。そこでマス目と同様に3×3の配列に格納する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
package com.example.myapplication import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.widget.ImageButton import kotlinx.android.synthetic.main.ticktacktoo.* class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.ticktacktoo) textView3.text = "こんにちは" var imagebutton = arrayOf( arrayOf(imageButton1,imageButton2,imageButton3), arrayOf(imageButton4,imageButton5,imageButton6), arrayOf(imageButton7,imageButton8,imageButton9) ) } } |
13行目でImageButton型の変数imagebutton(変数名が部品名と似通っていますが、変数名「x」でもいいです)を二次元配列で定義している。(Kotlinが型をImageButtonと自動判定します)※二次元配列の定義は「KotlinでAndroidアプリ#07」を参照してください。
ここでImageButton型の変数を利用しているので、5行目のようにImageButtonプログラムをインポートする必要がある。
|
5 |
import android.widget.ImageButton |
そして14行~16行目で配列に9つのImageButtonを設定している。
|
14 15 16 |
arrayOf(imageButton1,imageButton2,imageButton3), arrayOf(imageButton4,imageButton5,imageButton6), arrayOf(imageButton7,imageButton8,imageButton9) |
この配列をループしながら空白画像を設定する。※ループ処理は「KotlinでAndroidアプリ#ループ」を参照してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
package com.example.myapplication import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.util.Log import android.widget.ImageButton import kotlinx.android.synthetic.main.ticktacktoo.* class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.ticktacktoo) textView3.text = "こんにちは" var imagebutton = arrayOf( arrayOf(imageButton1,imageButton2,imageButton3), arrayOf(imageButton4,imageButton5,imageButton6), arrayOf(imageButton7,imageButton8,imageButton9) ) for(idx1 in imagebutton.indices){ for(idx2 in imagebutton[idx1].indices){ imagebutton[idx1][idx2].setImageResource(R.drawable.ic_baseline_check_box_outline_blank_24) } } } } |
19行~23行目で3×3の二次元配列内をループしながら処理を行っている。そして21行目のsetImageResource命令で空白画像を設定している。
|
1 |
setImageResource(R.drawable.ic_baseline_check_box_outline_blank_24) |
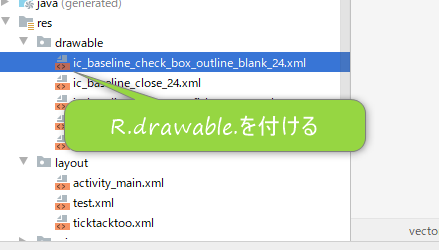
引数は設定したい画像のファイル名に「R.drawable.」付け指定する。今回は空白画像として用意した「ic_baseline_check_box_outline_blank_24」に「R.drawable.」付け指定している。
メニューバー「Run」->Run ‘app’を選択し実行する。
空白画像が設定できた。次回はボタンがクリックされた際の動作を確認していく。