タッチ操作により指示
タッチ操作により画像を移動します。プログラム構造はマウス操作と同様ですので詳細はマウス操作を参考にしてください。ここでは相違部分について紹介します。
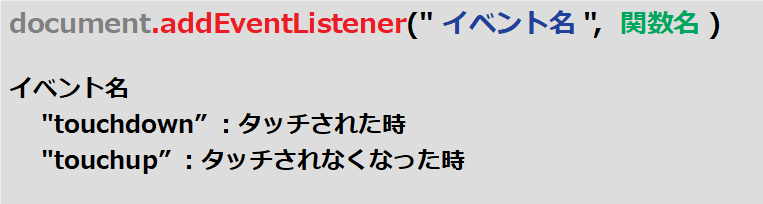
タッチイベント
タッチ操作を行うと特定の関数を実行できます。それがaddEventListener()命令でマウス操作時と同様です。
プログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JavaScriptでゲーム</title> <style> * { padding: 0; margin: 0; } #area {position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);} #canvas {background: #000000;} #controller {background: #c0c0c0;} </style> <div style="display:none"><img src="./images/mikataV3.png" id="mikata"></div> </head> <body> <div id="area"> <div><canvas id="canvas" width="640" height="480"></canvas></div> <div><canvas id="controller" width="640" height="80"></canvas></div> </div> <script> window.onload = function() { var L_S = 120,L_E = 280,R_S = 360,R_E = 520; var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var controller = document.getElementById("controller"); var ctx2 = controller.getContext("2d"); var img = document.getElementById("mikata"); drawController(); var x = 1; var x_houkou=0; var x_size=img.width/6; // var y_size=img.height/6; // document.addEventListener('touchstart',touchStart); document.addEventListener('touchend',touchEnd); setInterval(draw, 10); function touchStart(e){ var x = e.changedTouches[0].pageX - controller.getBoundingClientRect().left; var y = e.changedTouches[0].pageY - controller.getBoundingClientRect().top; if( y < 0 || y > controller.height){ return; } if( x >= L_S && x <= L_E){ x_houkou = -2; }else if( x >= R_S && x <= R_E){ x_houkou = 2; } } function touchEnd(e){ x_houkou =0; } function draw(){ ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.drawImage(img,x,canvas.height-y_size-10,x_size,y_size); x = x + x_houkou; if( x > canvas.width - x_size){ x = canvas.width - x_size } if( x < 1 ){ x = 1; } } function drawController(){ ctx2.beginPath(); ctx2.moveTo( L_S,controller.height/2 ) ; ctx2.lineTo( L_E,0 ) ctx2.lineTo( L_E,controller.height ) ctx2.fillStyle = "#696969" ; ctx2.fill() ; ctx2.closePath(); ctx2.beginPath(); ctx2.moveTo( R_E,controller.height/2 ) ; // ctx2.lineTo( R_S,0 ) ctx2.lineTo( R_S,controller.height ) ctx2.fillStyle = "#696969" ; ctx2.fill() ; ctx2.closePath(); } }; </script> </body> </html> |
※マウスクリックしても動作しません。動作確認方法は「PCブラウザでスマホ画面をテスト」を参照してください。
タッチされている時、離した時に特定の関数を実行します。この定義が40,41行目です。
|
40 41 |
document.addEventListener('touchstart',touchStart); document.addEventListener('touchend',touchEnd); |
40行目でタッチされた時に関数touchStartを実行するように定義しています。41行目で離された時に関数touchEndを実行するよう定義しています。
タッチ時に実行される関数touchStartは44行目~56行目に定義されています。
|
44 45 46 47 48 49 50 51 52 53 54 55 56 |
function touchStart(e){ var x = e.changedTouches[0].pageX - controller.getBoundingClientRect().left; var y = e.changedTouches[0].pageY - controller.getBoundingClientRect().top; if( y < 0 || y > controller.height){ return; } if( x >= L_S && x <= L_E){ x_houkou = -2; }else if( x >= R_S && x <= R_E){ x_houkou = 2; } } |
マウス操作との違いは45行,46行目のみです。詳細のコードはマウス操作を確認してください。
引数eに押された情報が保存されています。これを利用しタッチされた座標を特定します。e.changedTouches[0].pageX 、e.changedTouches[0].pageYに座標が格納されています。この座標、配列になっています。※配列に関しては規則正しい変数を参考にしてください。
スマホなどでジェスチャー操作する時に複数の指でタッチを行います。これに対応するためタッチ座標は複数取得できるよう配列形式になっているのです。
今回は複数の指で操作を行わないため先頭配列のみ処理します。
指が離された時に実行される関数touchEndは58行目~60行目に定義されています。
|
58 59 60 |
function touchEnd(e){ x_houkou =0; } |
指が離されたので移動を中止します。そのため移動値に0を設定しています。
タッチ操作で移動できるようになりました。次回はゲーム内容を考えていきます。