情報表示
敵爆撃機から首都をできるだけ長い時間守り切るゲームなので時間表示が必須です。また弾数に限りがあるのでこの表示も必要です。まず時間から表示していきます。
時間のハンドリング
現在時間は「new Date()」命令で取得できます。
取得される値は世界標準時間の1970年1月1日0時からの経過がミリ秒で設定されます。これでは扱いにくいのでここから年を求めるgetFullYear()や月を求めるgetMonth()など用意されています。詳細はMDN web docsをご覧になってください。
今回はゲーム開始からの経過時間を表示したいので、まずゲームスタート時に「new Dat()」命令で時間を取得します。そして時間表示時に再度時間を取得しスタート時との差で経過時間を求めます。
スタート
ゲーム開始時の時間を求めるためゲーム開始関数(start())を作成します。この関数にゲームスタート時の処理をまとめていきます。
プログラム起動時にこの関数を呼び出します。今後ゲームスタート、エンディング処理を作成しますので、最終的にはこちらから呼び出すことになります。
|
1 2 3 4 5 6 7 8 |
/* ゲーム開始処理 */ function start(){ init(); //初期処理 setInterval(draw, DRAW_INTER); //描画を一定間隔毎に行う start_time = new Date(); //ゲーム開始時間 } |
情報表示
情報表示用の関数を作成します。これは描画処理(draw())から呼び出されます。
ゲーム開始からの経過時間を5行目で算定し秒に変換しています(1000で除算)。「分:秒」表示したいので60で割って分を求め、その残りから秒を算出しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* 情報表示 */ function infoDisp(){ var sa = Math.floor((new Date()-start_time)/1000);//経過時間を算出 sa = sa/60; //時間表示 var min = Math.floor(sa); var min_disp = ( "00" + min ).slice( -2 ); var sec = Math.floor((sa - min)*60); var sec_disp = ( "00" + sec ).slice( -2 ); ctx.fillStyle = COLOR_TIME; ctx.font = "24px 'MS ゴシック'"; ctx.textAlign = "left"; ctx.textBaseline = "top"; ctx.fillText("Time "+min_disp+":"+sec_disp, 0, 0,200); } |
※文字の表示方法は描画-文字を参照してください。
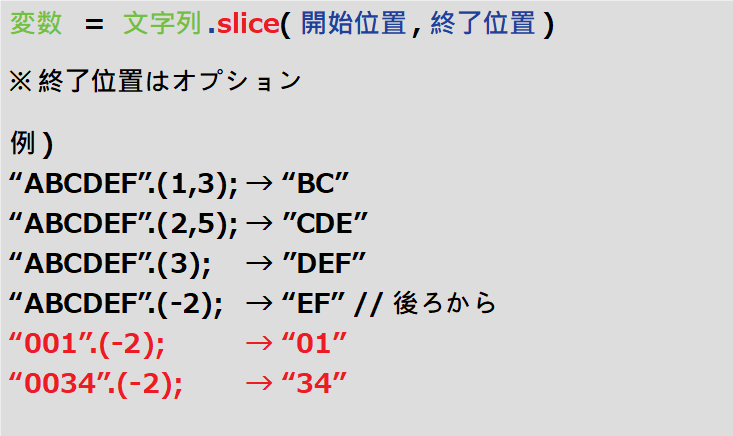
分、秒とも2桁表示します。2桁に満たない場合は満たない部分に0を表示します(ゼロパティング)。それが8行、10行目です。
|
8 9 10 |
var min_disp = ( "00" + min ).slice( -2 ); var sec_disp = ( "00" + sec ).slice( -2 ); |
ゼロパディングはslice命令で実現しています。
表示処理の設定を11行目で行っています。
|
11 |
ctx.fillStyle = COLOR_TIME; |
色コードの指定は次のように定数で定義しています。
|
1 |
var COLOR_TIME = "#FFFFFFE0"; //時間表示色 |
コードの最後「EO」は透明度で、値が大きいほど透明度が低くなります。今回は時間表示と敵機が重なり表示されますので若干透明にしています。
実行
時間表示されるか確認します。実行画面へ