文字を書く
24行目から25行目のようにコードを記述しブラウザで表示してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JavaScriptでゲーム</title> <style> * { padding: 0; margin: 0; } canvas {background: #000000; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);} </style> </head> <body> <canvas id="canvas" width="640" height="480"></canvas> <script> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.fillStyle = "pink" ; ctx.fillText("文字を描画します。", 10, 50); </script> </body> </html> |
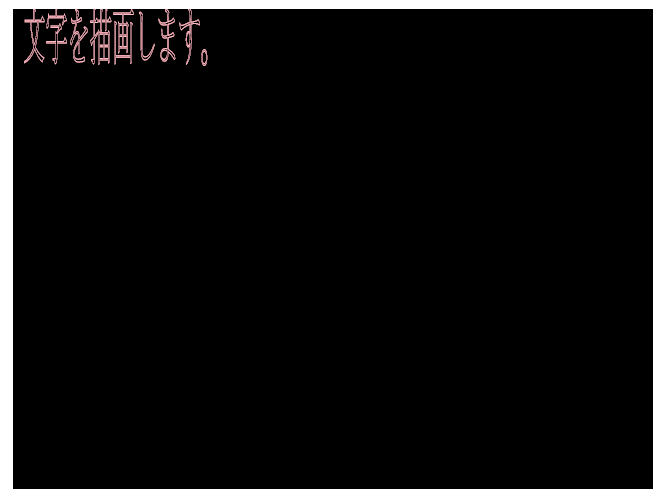
25行目の「fillText()」命令が文字を書く命令です。
フォント設定
文字が小さいのでサイズやフォントを変更します。25行目に次の「font」命令を追加してください。
|
24 25 26 |
ctx.fillStyle = "pink" ; ctx.font = "64px 'MS 明朝'"; ctx.fillText("文字を描画します。", 10, 50); |
文字サイズが大きくなりフォントも変更されました。fontの設定内容はCSSのfontプロパティと同じになります。
文字の横幅の最大を決めたい場合は「fillText()」命令の第4引数へ最大値を設定します。確認のため26行目のように最大値を設定し表示してみます。
|
24 25 26 |
ctx.fillStyle = "pink" ; ctx.font = "64px 'MS 明朝'"; ctx.fillText("文字を描画します。", 10, 50,200); |
横位置の調整
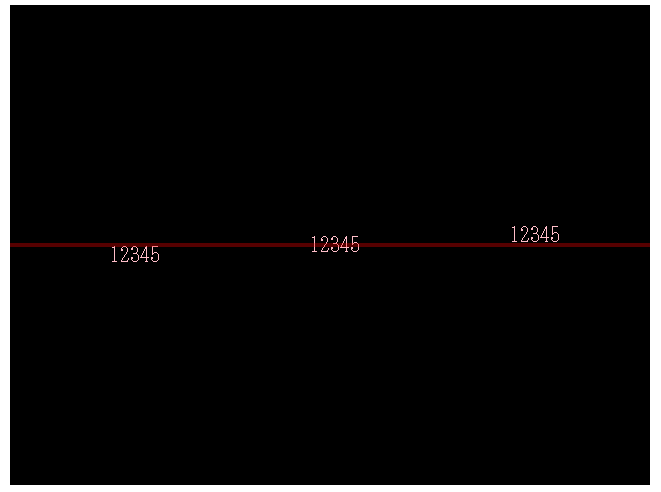
文字の横位置を「textAlign」の設定で、左寄せ、中央、右寄せで表示できます。次のコードで確認します。
|
24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
ctx.fillStyle = "pink" ; ctx.textAlign = "right"; ctx.fillText("12345", 320, 50); ctx.fillStyle = "pink" ; ctx.textAlign = "left"; ctx.fillText("12345", 320, 150); ctx.fillStyle = "pink" ; ctx.textAlign = "center"; ctx.fillText("12345", 320, 250); ctx.beginPath(); ctx.moveTo( 320, 0 ) ; ctx.lineTo( 320, 480 ) ctx.strokeStyle ="rgba(255, 0, 0, 0.3)"; ctx.lineWidth = 4; ctx.stroke() ; ctx.closePath(); |
上からright、left、center指定しています。真ん中の赤いラインは「fillText()」命令で指定した横位置です。この横位置を基準として文字位置が寄せられます。
縦位置の調整
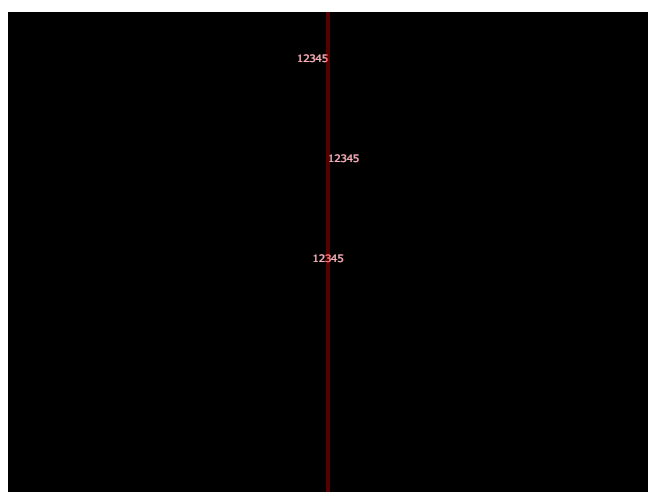
文字の縦位置表示をtextBaselineの設定で、上、中央、下で調整できます。次のコードで確認します。
|
24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
ctx.font = "20px 'MS 明朝'"; ctx.fillStyle = "pink" ; ctx.textBaseline = "top"; ctx.fillText("12345", 100, 240); ctx.fillStyle = "pink" ; ctx.textBaseline = "middle"; ctx.fillText("12345", 300, 240); ctx.fillStyle = "pink" ; ctx.textBaseline = "bottom"; ctx.fillText("12345", 500, 240); ctx.beginPath(); ctx.moveTo( 0, 240 ) ; ctx.lineTo( 640, 240 ) ctx.strokeStyle ="rgba(255, 0, 0, 0.3)"; ctx.lineWidth = 1; ctx.stroke() ; ctx.closePath(); |
上からtop,middle,bottom指定しています。真ん中の赤い線は「fillText()」命令で指定した縦位置です。この縦位置を基準として文字位置が調整されます。
輪郭のみ書く
「strokeText()」命令で輪郭のみ書くことができます。
|
24 25 26 |
ctx.strokeStyle = "pink" ; ctx.font = "64px 'MS 明朝'"; ctx.strokeText("文字を描画します。", 10, 50,200); |
横、縦幅取得
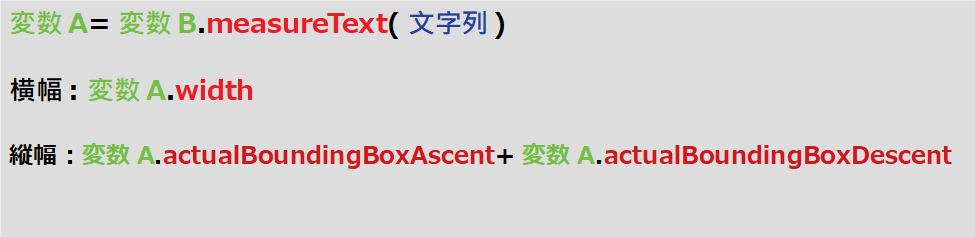
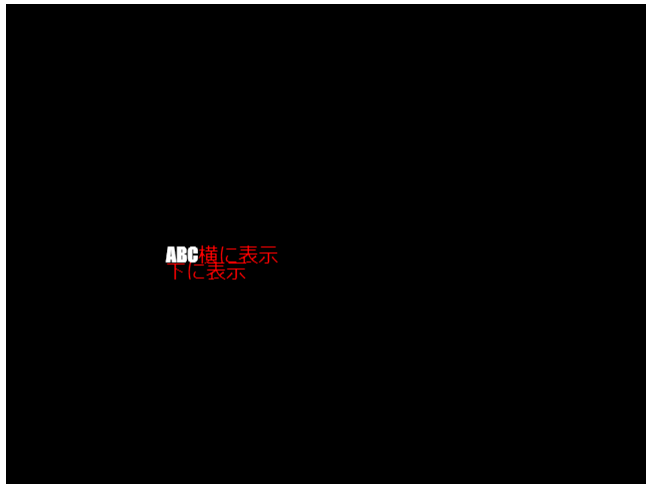
「measureText()」命令を利用すると描画した文字の横、縦幅を取得することができます。
これを利用して描画した文字の横や下に文字を追加表示できます。
|
24 25 26 27 28 29 30 31 32 33 34 35 |
ctx.fillStyle = "white"; ctx.font = "20px 'Impact'"; ctx.textAlign = "left"; ctx.textBaseline = "top"; ctx.fillText("ABC",canvas.width/4,canvas.height/2); var me = ctx.measureText("ABC"); ctx.fillStyle = "red"; ctx.fillText("横に表示",canvas.width/4+me.width,canvas.height/2); ctx.fillText("下に表示",canvas.width/4,canvas.height/2 + me.actualBoundingBoxAscent+me.actualBoundingBoxDescent); |
これでcanvasに描画することができました。次のステップに進みます。