まずはコンポーネント
※Reactを学習したい人は「Reactチュートリアル」で学習してみてください。このブログはこのチュートリアルで感じたことや自分のメモを記述していきます。
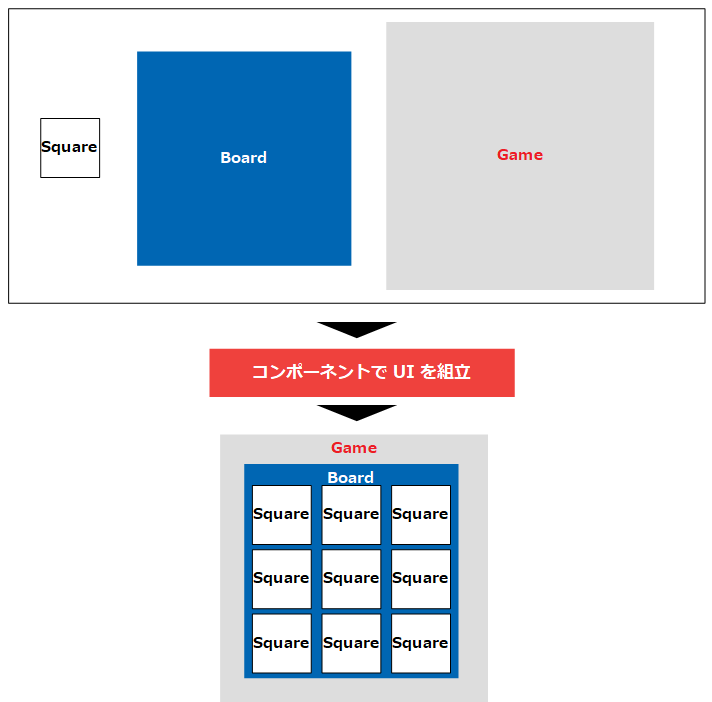
Reactはユーザインターフェースをコンポーネントという機能単位で分割し構築するようだ。例えば今回の三目並べでは次のコンポーネントで構成されている。
・Square(正方形のマス目)
・Board(盤面)
・Game
これらコンポーネントを組み合わせユーザインタフェースを構築する。
コンポーネントには色々な種類があるようだが、ここに登場しているのは基本的なコンポーネントだ。そしてコンポーネント間でデータを受け渡す「props」というのがある。チュートリアルではこれを体感できるコードが記載されいる。
データの受け渡し
コンポーネントBoardからSquareへ値を受け渡す。まずBoardのrenderSquareメソッドを次のように変更する。
|
1 2 3 4 5 6 7 8 9 |
renderSquare(i) { return <Square />; } //次のコードに変更 renderSquare(i) { return <Square value={i} />; } |
これにより変数valueに変数iの値が設定され、Squareへ受け渡される。コンポーネントSquareは次のように変更する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
class Square extends React.Component { render() { return ( <button className="square"> {/* TODO */} </button> ); } } //次のコードに変更 class Square extends React.Component { render() { return ( <button className="square"> {this.props.value} </button> ); } } |
「{this.props.value}」命令で受け渡された変数valueの値を表示している。
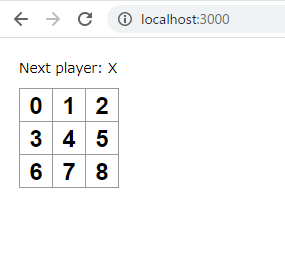
実行してみる
ブラウザを更新し再表示してみる。
「props」でデータを受け渡すことができた。次に進む。