値を保持する
※Reactを学習したい人は「Reactチュートリアル」で学習してみてください。このブログはこのチュートリアルで感じたことや自分のメモを記述していきます。
次にマス目をクリックしたら、そこに×印を表示する。これを実現するためには値を保持する「state」を使う必要がある。なぜ×印を表示するだけなのに値の保持が必要なの?と思われるかもしれない。一度クリックしたマス目には×印を表示する必要がある。そのため画面が再描画される際に、過去にクリックされたか状態を保持しなければいけないのだ。
stateを使う
stateはクラスのprivateなメンバー変数のようなものだ。そして連想配列でキー値に対応した値を保持できるみたい。早速stateを利用するためコンポーネントSquareのコンストラクタ内で初期化を行う。
|
1 2 3 4 5 6 7 8 9 10 |
class Square extends React.Component { constructor(props) { super(props); this.state = { value: null, }; } ・ ・ ・ |
stateのキー「value」にnullを設定している。
次にstateにクリックされた状態を格納する。コンポーネントSquareのメソッドrenderを次のように変更する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
class Square extends React.Component { ・ ・ ・ render() { return ( <button className="square" onClick={() => this.setState({value: 'X'})} > {this.state.value} </button> ); } } |
「onClick=」でクリックされた際の動作を定義する。内容はsetStateメソッドでpropsのキーvalueに’X’を格納している。そして次の「{this.state.value}」命令でvalueの値を表示している。
実行する
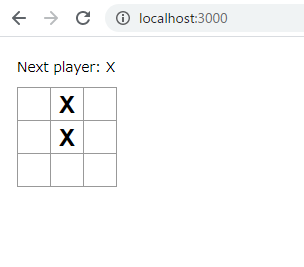
ブラウザを更新しマス目をクリックする。
クリックしたマス目に×印が付く。うまく動作しているようだ。
普通の変数では動作しない?
値を保持するために「state」を利用するのはわかったのだが、これ普通の変数ではダメなのか?試してみる。
コンポーネントSquareの4,10,12行目を次の通り変更し、普通の変数abcにしてみる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
class Square extends React.Component { constructor(props) { super(props); this.abc = null; } render() { return ( <button className="square" onClick={() => this.abc='X'} > {this.abc} </button> ); } } |
実行しクリックしたところに×印は付かなかった。これはプログラム変更の方法が悪いのかstateを使わなかった結果なのか、現段階ではわからないが追及するには時間がかかりそうなので、次に進む。