インデント
ネストを利用し複雑な条件を記述することができましたが、意識せずにプログラムを書くと次のように見にくくなってしまいます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<meta charset="UTF-8"> <script type="text/javascript"> var x = 1; var y = 10; if(x > 4){ if(y >10 ){ x = x + 10; if( x > 20){ x = 20; } }else{ x = x + 5; } } </script> |
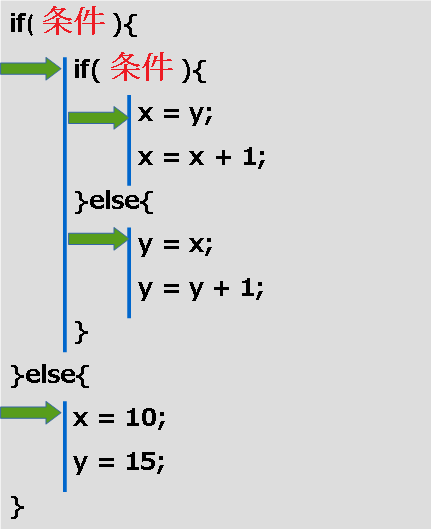
このような場合は「if」や「else」命令の中を字下げして見やすくします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<meta charset="UTF-8"><meta charset="UTF-8"> <script type="text/javascript"> var x = 1; var y = 10; if(x > 4){ if(y >10 ){ x = x + 10; if( x > 20){ x = 20; } }else{ x = x + 5; } } </script> |
この字下げのことを「インデント」と言います。「インデント」を利用して見やすいプログラムを記述してください。
コメント
自分が記述したプログラムさえ時が経つとどのようなプログラムだったか忘れてしまい、処理内容がわからなくなることがあります。ましてや他人が作ったプログラムがどのような処理なのか読み解くのは大変です。
それを補うために次のようにコメントを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/* 免許取得経過年と無事故無違反の継続年からゴールド免許か判断します。 */ <meta charset="UTF-8"> <script type="text/javascript"> //取得経過年、無事故継続年を入力します var keika = window.prompt("免許取得から何年ですか?"); var mujiko = window.prompt("何年無事故無違反ですか?"); //入力文字を数値に変換します。 keika = Number(keika); mujiko = Number(mujiko); if( keika >= 5 ){ //免許取得から5年以上経過 if(mujiko >= 5){ //無事故無違反が5年以上継続 document.write("ゴールド免許です"); }else{ document.write("あと"+(mujiko-1)+"年無事故無違反で、ゴールド免許です。"); } } </script> |
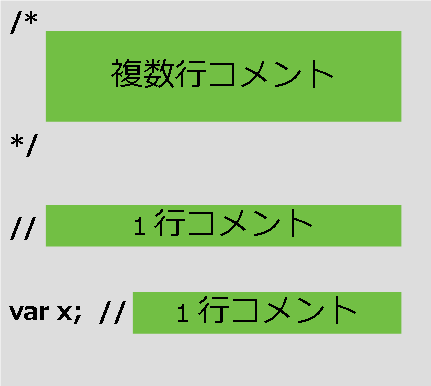
コメントの記述方法は二通りあります。複数行にまたがってコメントする時は、「/*]と「*/」の間にコメントを記述します。1行のみの場合はコメントの先頭に「//」をつけます。