より大きい?以上?
新規のプログラム「handan2.html」を作成し次のプログラムを入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<meta charset="UTF-8"> <script type="text/javascript"> var target = 100; var num = window.prompt("数値を入力してください"); num = Number(num); if(num > target){ var message = ">:" + num + "は" + target + "より大きいです。<BR>"; document.write(message); } if(num >= target){ var message = ">=:" + num + "は" + target + "以上です。<BR>"; document.write(message); } </script> |
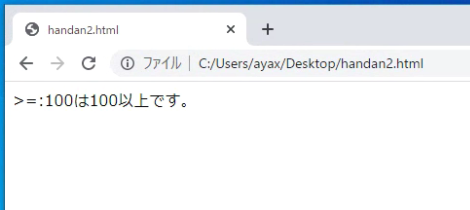
入力が完了したら実行してください。入力パネルが開きますので、100を入力して「OK」ボタンを押下してください。
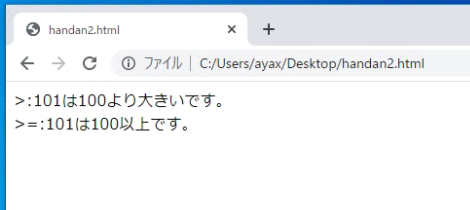
ブラウザの更新ボタンを押下して、プログラムを再実行してください。今度は101を入力してみてください。
入力する値により表示されるメッセージが違います。これは、10行目、15行目の条件が違うためです。
|
10 |
if(num > target){ |
|
15 |
if(num >= target){ |
10行目は入力した値(変数num)が変数target(100)より大きい場合にかっこ{}の処理が実行されます。15行目は入力した値(変数num)が変数target(100)以上の場合にかっこ{}の処理が実行されます。100,101を入力しながら「>」、「>=」の違いを体感してみてください。
より小さい、以下
プログラム「handan2.html」へ次のように10行目から18行目を追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<meta charset="UTF-8"> <script type="text/javascript"> var target = 100; var num = window.prompt("数値を入力してください"); num = Number(num); if(num < target){ var message = "<:" + num + "は" + target + "より小さいです。<BR>"; document.write(message); } if(num <= target){ var message = ">=:" + num + "は" + target + "以下です。<BR>"; document.write(message); } if(num > target){ var message = ">:" + num + "は" + target + "より大きいです。<BR>"; document.write(message); } if(num >= target){ var message = ">=:" + num + "は" + target + "以上です。<BR>"; document.write(message); } </script> |
入力が完了したら99、100を入力して「<」、「<=」の違いを体感してください。
等しい、等しくない
プログラム「handan2.html」へ次のように10行目から18行目を追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<meta charset="UTF-8"> <script type="text/javascript"> var target = 100; var num = window.prompt("数値を入力してください"); num = Number(num); if(num == target){ var message = "=:" + num + "は" + target + "と等しいです。<BR>"; document.write(message); } if(num != target){ var message = "!=:" + num + "は" + target + "と等しいくないです。<BR>"; document.write(message); } if(num < target){ var message = "<:" + num + "は" + target + "より小さいです。<BR>"; document.write(message); } if(num <= target){ var message = ">=:" + num + "は" + target + "以下です。<BR>"; document.write(message); } if(num > target){ var message = ">:" + num + "は" + target + "より大きいです。<BR>"; document.write(message); } if(num >= target){ var message = ">=:" + num + "は" + target + "以上です。<BR>"; document.write(message); } </script> |
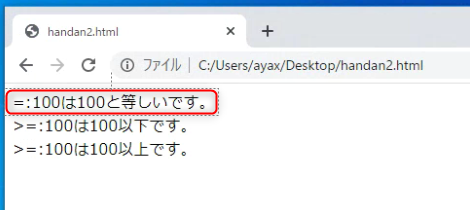
入力が完了したら実行してください。入力パネルが開きますので、100を入力して「OK」ボタンを押下してください。
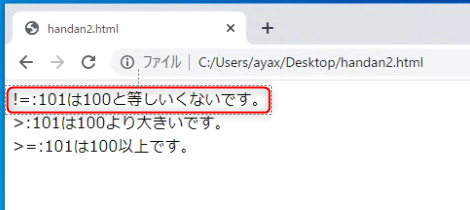
ブラウザの更新ボタンを押下して、プログラムを再実行してください。今度は101を入力してみてください。
入力する値により表示されるメッセージが違います。これは、10行目、15行目の条件が違うためです。
|
10 |
if(num == target){ |
|
14 |
if(num != target){ |
10行目は入力した値(変数num)が変数target(100)と等しい場合にかっこ{}の処理が実行されます。15行目は入力した値(変数num)が変数target(100)等しくない場合にかっこ{}の処理が実行されます。100,101を入力しながら「==」、「!=」の違いを体感してみてください。
いろいろな条件により処理を分けることができました。この後さらにif命令を使いこなしていきます。