勝利判定を実装
※Reactを学習したい人は「Reactチュートリアル」で学習してみてください。このブログはこのチュートリアルで感じたことや自分のメモを記述していきます。
コード内容が理解できるようになった終了判定の関数をプログラムの末尾に記述する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function calculateWinner(squares) { const lines = [ [0, 1, 2], [3, 4, 5], [6, 7, 8], [0, 3, 6], [1, 4, 7], [2, 5, 8], [0, 4, 8], [2, 4, 6], ]; for (let i = 0; i < lines.length; i++) { const [a, b, c] = lines[i]; if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) { return squares[a]; } } return null; } |
この関数をゲーム内で呼び出し終了判定を行えばいいわけだ。コンポーネントBoardのrender関数を次のように変更/追加する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
class Board extends React.Component { ・ ・ ・ render() { const winner = calculateWinner(this.state.squares); let status; if (winner) { status = 'Winner: ' + winner; } else { status = 'Next player: ' + (this.state.xIsNext ? 'X' : 'O'); } return ( ・ ・ ・ |
さらにマス目をクリックしたら呼び出される関数handleClickを次のように変更/追加する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
class Board extends React.Component { ・ ・ ・ handleClick(i) { const squares = this.state.squares.slice(); if (calculateWinner(squares) || squares[i]) { return; } squares[i] = this.state.xIsNext ? 'X' : 'O'; this.setState({ squares: squares, xIsNext: !this.state.xIsNext, }); } |
これでゲーム終了後や既にクリックしたマス目をクリックしても無視される。
完成!
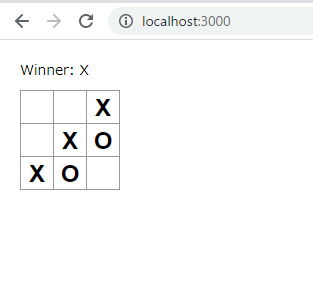
ゲームを実行する。
いやー動いた、これで完成だ。やっと終わった。・・・と思たのだがチュートリアルはまだ続く。
「最後の練習として、以前の着手まで「時間を巻き戻す」ことができるようにしましょう。」
「時間を巻き戻す」?…いやこんな機能いらないから…まだ終わりそうにない・・・。