Reactとはなんだ
Reactの環境構築を終了しておきながら、Rectについて勘違いしていたことがわかった。ではReactとはなんだろう?ネットを探索していると、「SPA(Single Page Application)」のキーワードにたどり着いた。ReacとはSPAなんだ!
まずはSPAを理解
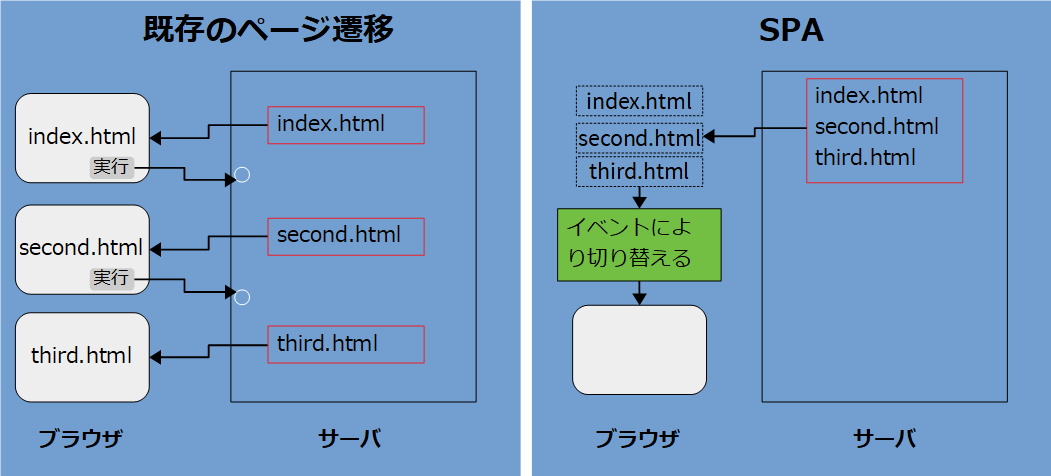
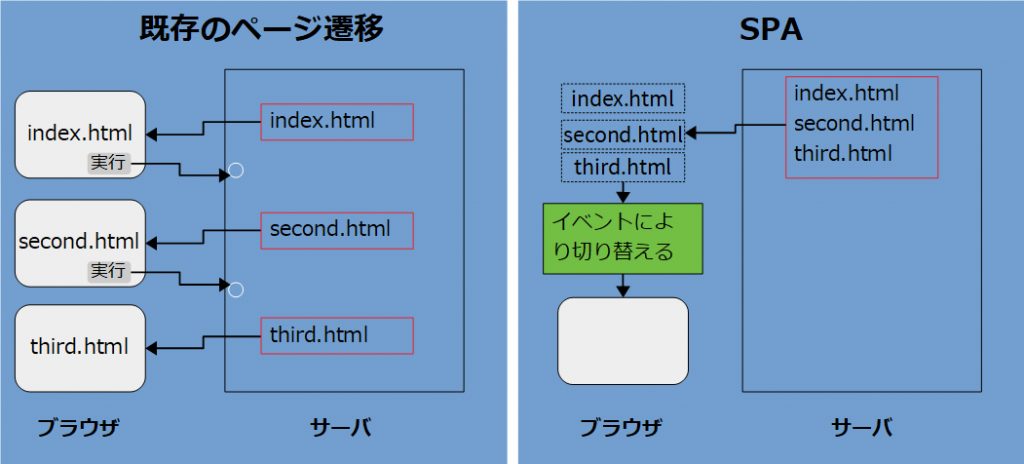
SPA(Single Page Application)は1つのWebページでサイトを構築する考え方だ。もちろん1つのページだからといって情報が1ページということはなく、中のコンテンツを切り替えながら画面遷移するように情報を照会できる。
この方法だとサーバーからページ取得するのに比較し、より優れたユーザインターフェースを構築できる。またサーバー経由しないので表示も高速になる。しかしデメリットもあるようだ。JavaScriptでHTMLを書き換える(DOM操作)必要があるし、初回にはサーバーから全てのページ情報をダウンロードするので時間がかかってしまう。いや、時間がかかるというよりページの多いサイトでは使いものになるか疑問だ。
妄想する
このSPAとReactの知る限りの情報とを組み合わせて妄想してみると、
- ReactはSPAでありHTMLの書き換え(DOM操作)を行うことによりページ遷移と同等のことができる
- HTMLのハンドリング(DOM操作)にはJSX(JavaScriptとHTMLを混在したような言語)が利用できる
- ベース技術にNode.jsを利用していることから、初回時のサーバーからの大量データーダウンロードを避ける仕組みがあるかもしれない
- ベース技術にNode.jsを利用していることから、HTMLのハンドリング(DOM操作)にはサーバー機能も利用している可能性がある
上記は現段階の推測であるが、これを意識して作成したhello-worldプロジェクトを覗いてみよう。