試してみたいこと
やっとチュートリアルが終了したが、次のことをやってみる。
- コンポーネント(Board、Square)を別ファイルに
- サーバーへデプロイ
コンポーネントを別ファイルに
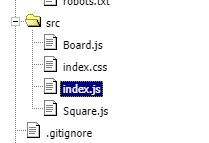
チュートリアルではindex.jsファイルに全てのコンポーネントが記述されていた。実際の開発ではコンポーネント単位にファイルを分けるのが効率的と思われる。そこで、Board,Squareコンポーネントを別ファイルに分けてみる。
JavaScriptのプログラムを別ファイルにする方法としてimport/exportがある。以前なかった命令だが名前空間(別ファイルに同じ変数や関数があるとエラーになる)を解決する手段のようだ。
index.jsからクラスBoard、関数Squareをそれぞれのファイルに移動する。そしてimport/exportを宣言する.
|
1 2 3 4 5 6 7 8 9 10 |
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import Board from './Board'; class Game extends React.Component { ・ ・ ・ |
|
1 2 3 4 5 6 7 8 9 |
import React from 'react'; import Square from './Square'; class Board extends React.Component { renderSquare(i) { ・ ・ ・ export default Board; |
|
1 2 3 4 5 6 7 8 |
import React from 'react'; function Square(props) { return ( ・ ・ ・ export default Square; |
これでコンポーネントのファイル分割が完了し動作も正常なようだ。まだimport/exportの動作に関して理解できていないが、まずはここまでとする。
サーバーへデプロイ
Reactの環境構築時に促されるままに、次のコマンドを入力した。
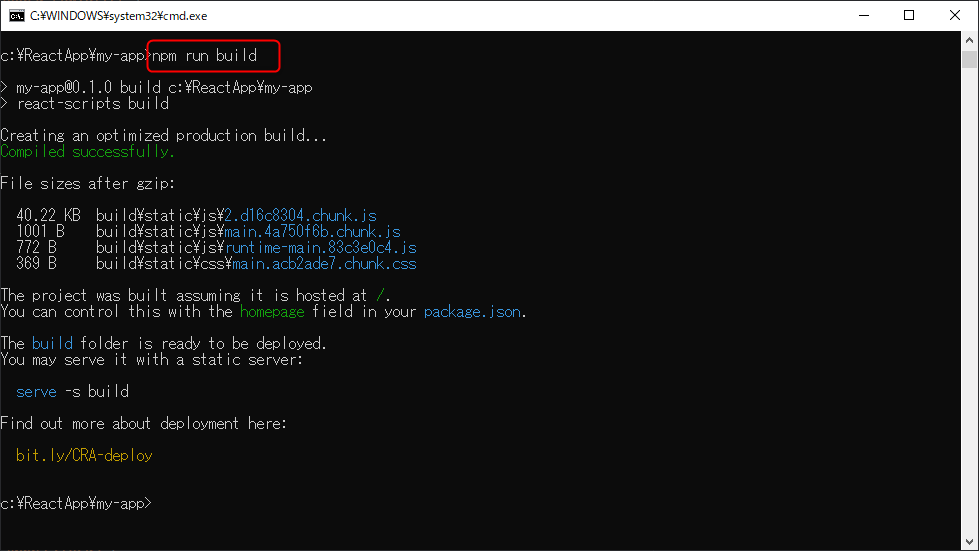
npm run build
このコマンドはサーバーへデプロイするためのファイル作成コマンドだった。これを実行しapacheサーバーへ上げ動作確認を行う。なぜapacheなのかというと、Node.jsをインストールした際にサーバーも自動的にインストールされた。このサーバーが何者なのかわかっていない。apacheで動作させることによりヒントがあると考えたからだ。
フォルダーbuild配下にファイルが作成された。これをapache環境下へコピーする。
ブラウザで実行してみるが、404のエラーとなった。
エラー内容からurlが解決していないようだ。ググってみるとpackage.jsonでurlの指定が必要だった。
|
1 2 3 4 5 6 |
{ "name": "my-app", "version": "0.1.0", "homepage": "http://localhost/build", "private": true, "dependencies": { |
再度、「npm run build」でデプロイファイルを作成し、サーバーへコピーし実行する。
動作した。これからするとサーバー側はNode.js環境は不要なようだ。またReact動作時にクライアント/サーバー間で特殊な通信をしていないことになる(知らんけど・・・)。
ほんの思いつき程度のきっかけで始めたReactの学習だったけど、時間がかかってしまった。次回は最後のまとめとする。