マス目デザイン
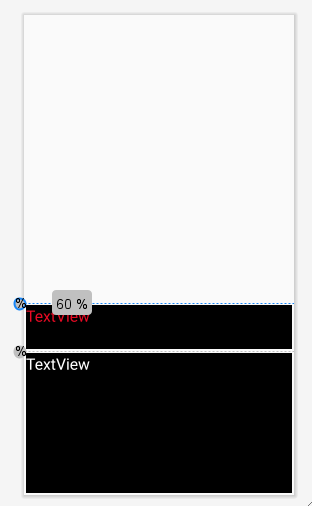
前回は上段のゲームプレー部分を除き画面定義を行った。
マス目部分をConstraintLayoutレイアウトのChainを利用して作成するか、TableLayoutで作成するか悩んだのだが、TableLayoutで作成しようと思う。その理由は3×3のマス目としてプログラムでハンドリングしやすいのではないか?ここでTableLayoutを使わなきゃいつ使う!、といったところだ。
TableLayout配置
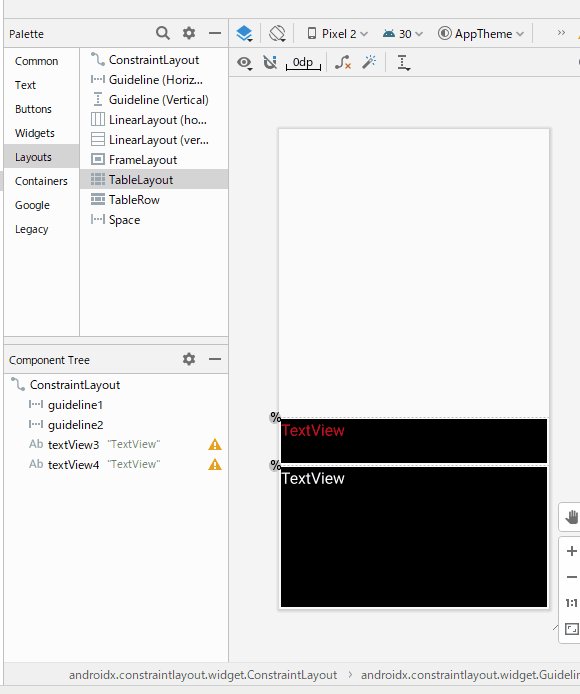
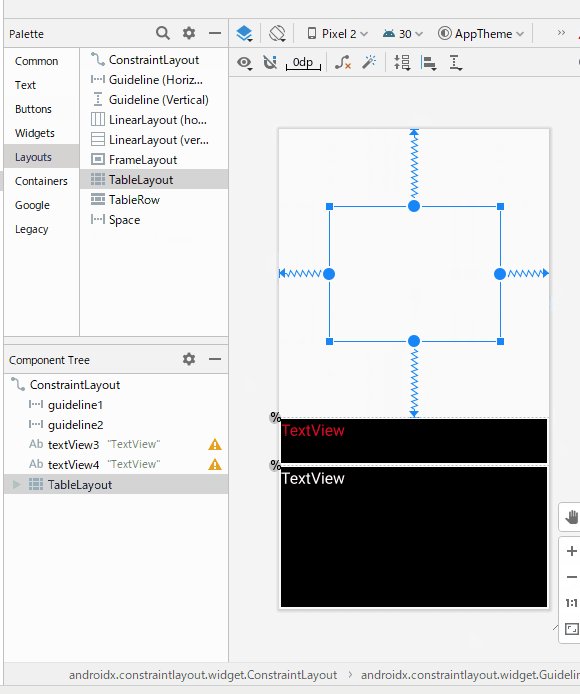
画面左上の「Palete」->「Layouts」を選択すると「TableLayout」が表示される。これを選択し画面上部へドロップする。ちなみにこれでConstraintLayoutの子レイアウトとしてTableLayoutが配置される。
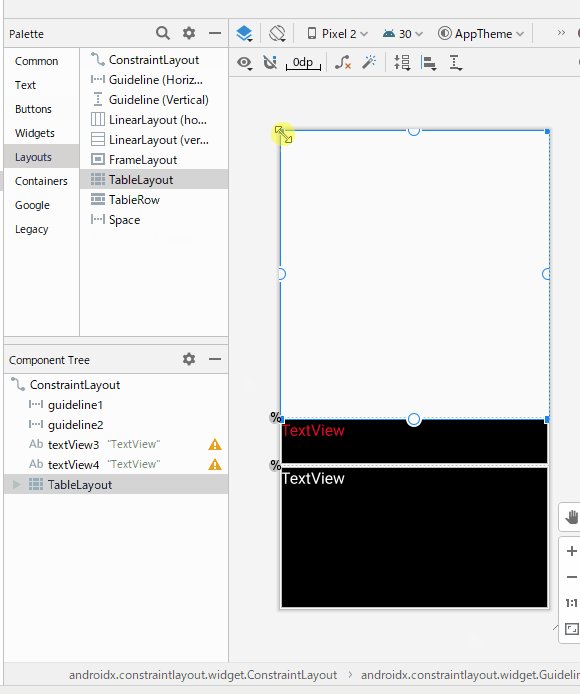
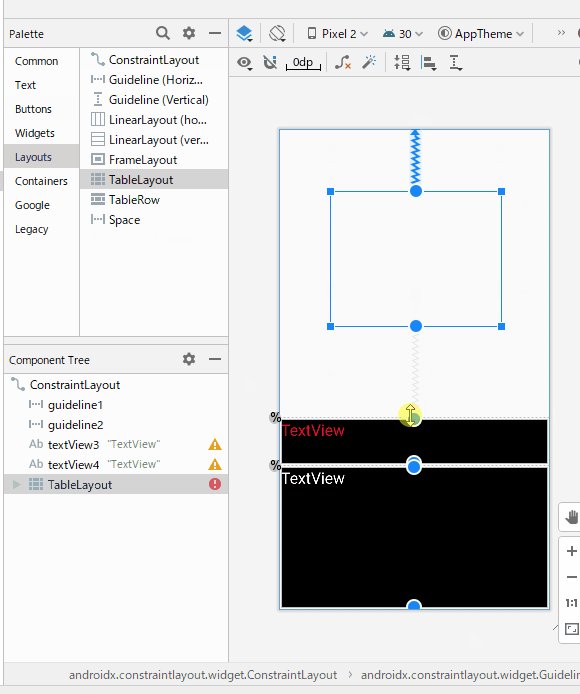
そしていつものように四辺の○を画面隅やGuidelineへドロップしていくのだが、最初から領域いっぱいに拡大されているので、四隅の■を選択し縮小してから行う。

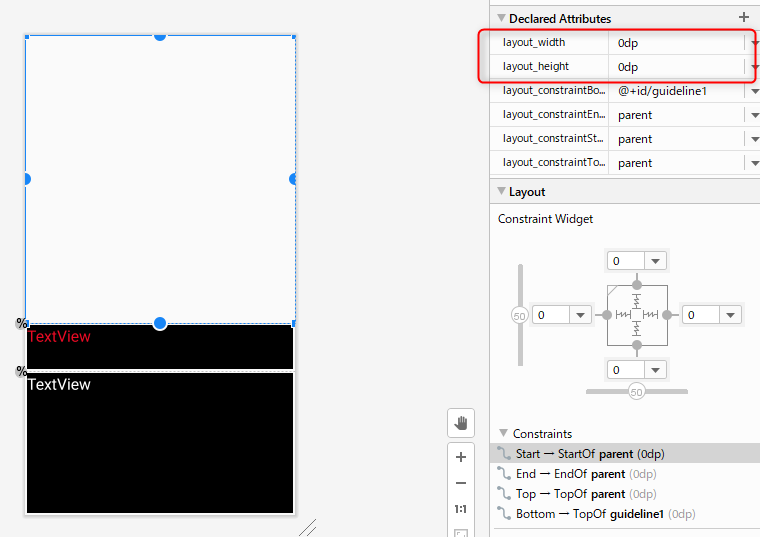
部品を最大限大きくするため属性「layout_width」、「layout_height」を0dpにする。
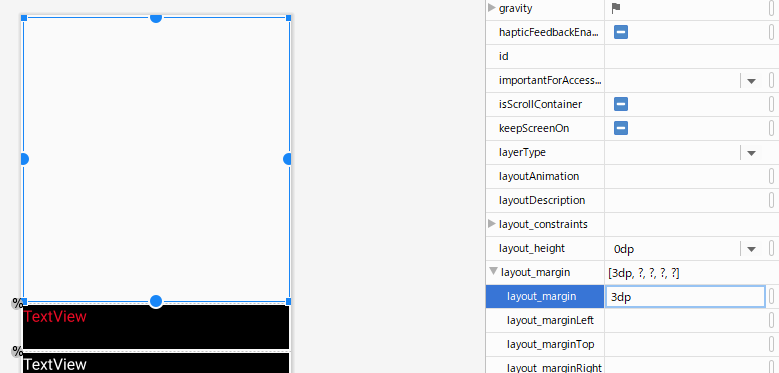
さらに他部品と同様にマージン3dpを設定する。
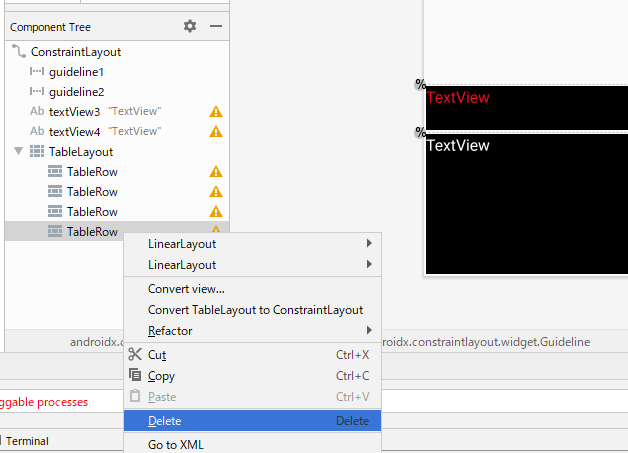
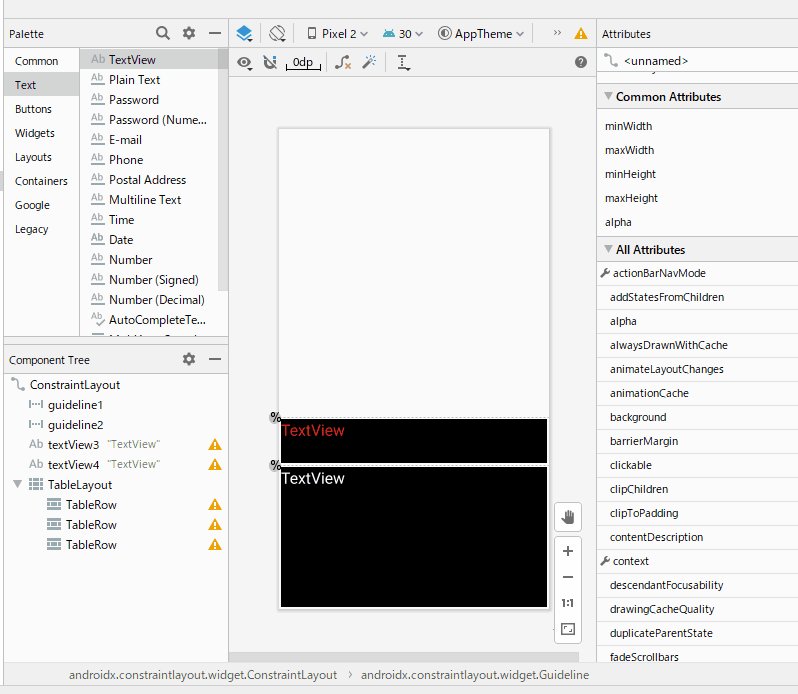
画面左下の「Componet Tree」のTableLayoutを展開するとTableRow(行)が4つあることがわかる。3×3のマス目にしたいので一つ削除する。
ImageButton配置
TableLayoutで3行のレイアウトが完成した。次に3列に対応する部品ImageButtonを配置していく。ImageButtonは名前の通り、クリック/タッチすると特定のプログラムを実行できる。そしてテキストではなく画像が表示できるのだ。この画像で○や×を表示する予定だ。
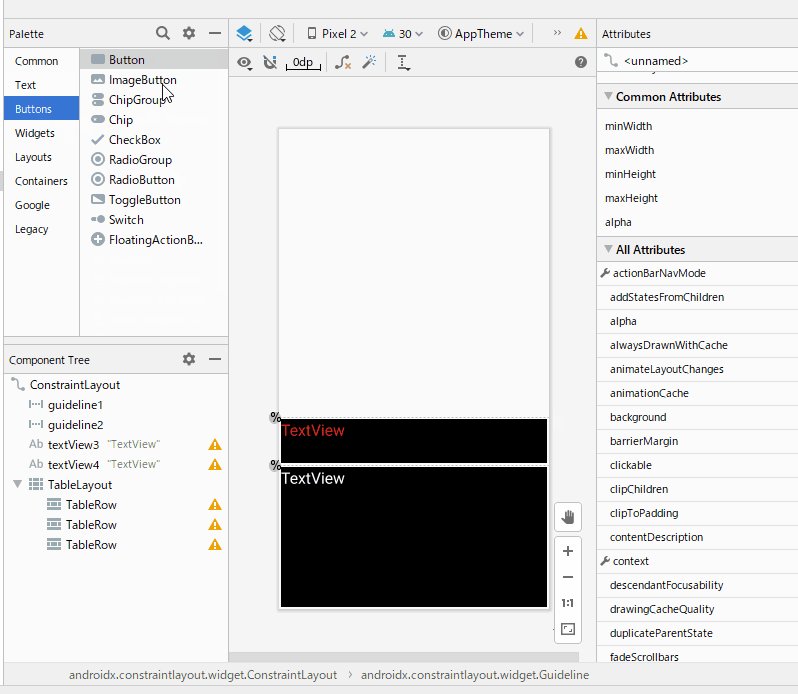
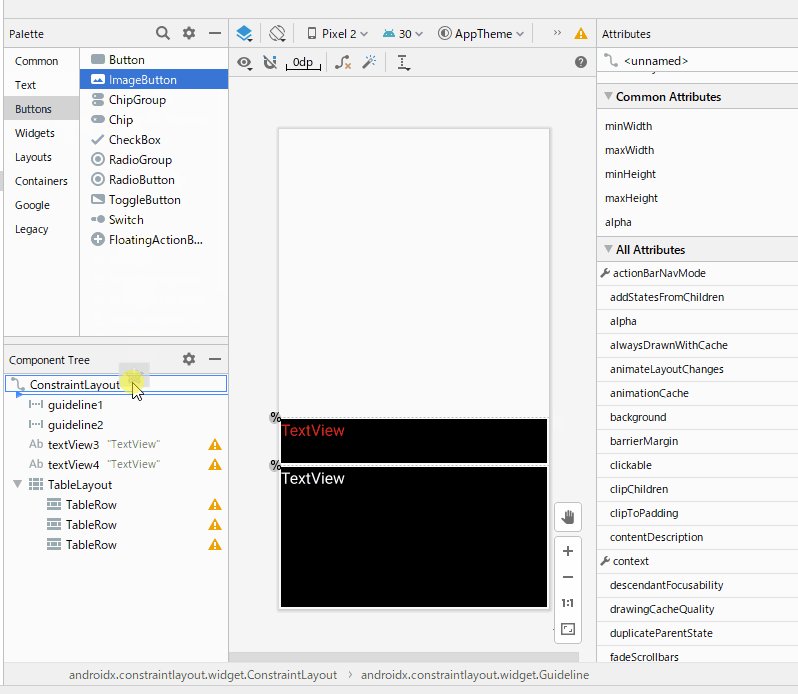
ImageButtonを配置していく。画面左上のPaleteから「Buttons」を選択すると「ImageButton」が表示される。これを選択し画面左下のComponet TreeのTableRowへ3回ドロップし3列作成する。

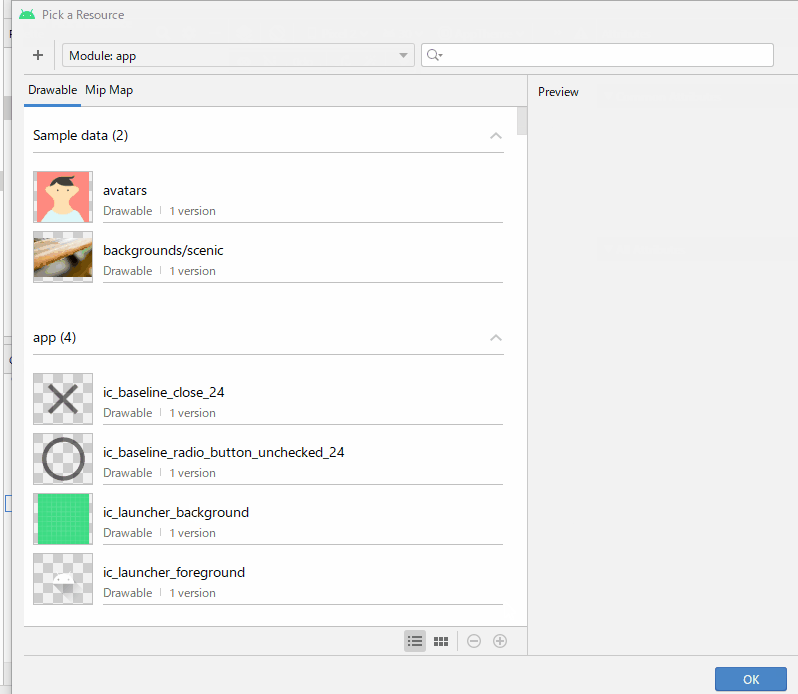
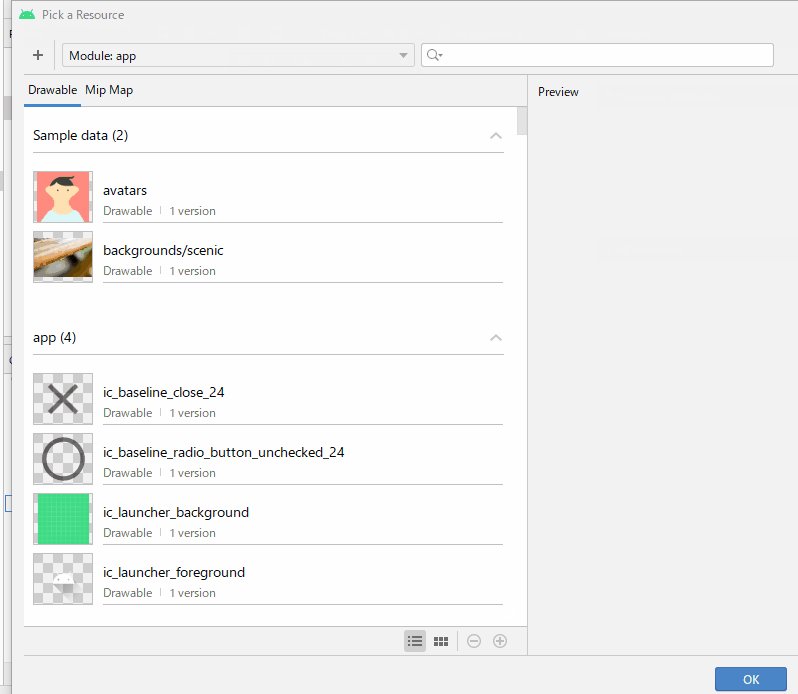
一つ目のImageButtonをドロップしたところ、パネルが開いた。これはデフォルト画像を設定するパネルだ。どの画像を設定するか、その前にAndroidアプリの画像について整理してみる。