ConstraintLayoutレイアウト応用
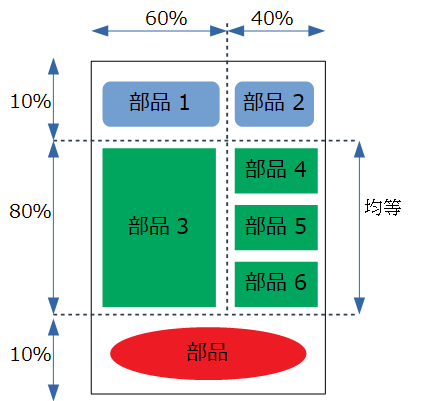
ConstraintLayoutレイアウトの最終として次の部品配置に挑戦してみる。
よーく見てみると、これGuidelineを多用したら簡単にできそうだ・・・。やってみる
Guideline作成
横に2本のGuidelineを作成し、それぞれ10%、90%(10+80)の配置にする。次に縦に1本作成し60%の配置にする。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<androidx.constraintlayout.widget.Guideline android:id="@+id/guideline4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.1" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.9" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.6" /> |
部品ドラッグ
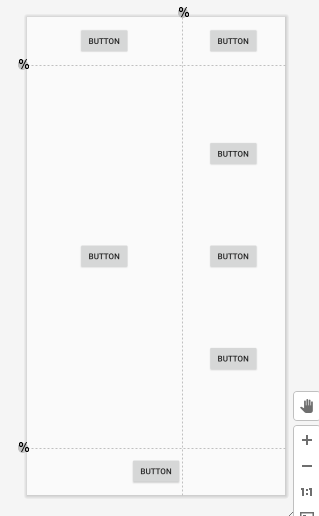
Guidelineの中に部品を配置していく。基本は各部品を選択し四辺の○をそれぞれ画面隅もしくはGuidelineにまでドラッグする。
部品4,5,6は縦に均等配置するので、配置後にChain設定する。操作は画面左下のComponent Treeから部品4,5,6を選択し、マウス右クリック->Chians->Create Vertical Chainを選択する。
そして部品4の上辺○を上のGuidelineまでドラッグ、部品6の下辺○をGuidelineまでドラッグする。各左右辺はGuidelineまたは画面隅までドラッグする。

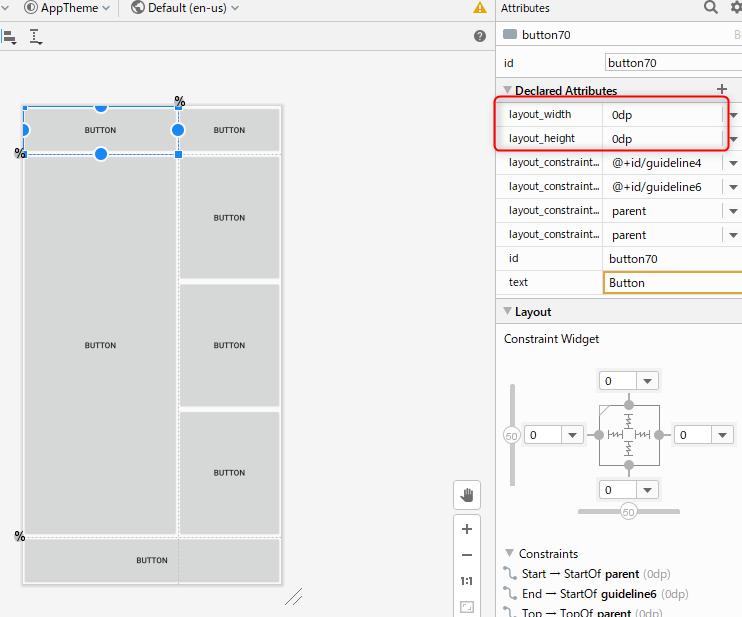
部品の配置ができた。しかしこれでは部品が小さくスカスカなので部品を最大まで大きくする。各部品を選択し右側の属性「layout_width」、「layout_height」を0dpにする。
最後に完成したコードを掲載する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.1" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.9" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.6" /> <Button android:id="@+id/button70" android:layout_width="0dp" android:layout_height="0dp" android:text="部品1" app:layout_constraintBottom_toTopOf="@+id/guideline4" app:layout_constraintEnd_toStartOf="@+id/guideline6" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button71" android:layout_width="0dp" android:layout_height="0dp" android:text="部品2" app:layout_constraintBottom_toTopOf="@+id/guideline4" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline6" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button93" android:layout_width="0dp" android:layout_height="0dp" android:text="部品3" app:layout_constraintBottom_toTopOf="@+id/guideline5" app:layout_constraintEnd_toStartOf="@+id/guideline6" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline4" /> <Button android:id="@+id/button94" android:layout_width="0dp" android:layout_height="0dp" android:text="部品4" app:layout_constraintBottom_toTopOf="@+id/button95" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline6" app:layout_constraintTop_toTopOf="@+id/guideline4" /> <Button android:id="@+id/button95" android:layout_width="0dp" android:layout_height="0dp" android:text="部品5" app:layout_constraintBottom_toTopOf="@+id/button96" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline6" app:layout_constraintTop_toBottomOf="@+id/button94" /> <Button android:id="@+id/button96" android:layout_width="0dp" android:layout_height="0dp" android:text="部品6" app:layout_constraintBottom_toTopOf="@+id/guideline5" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline6" app:layout_constraintTop_toBottomOf="@+id/button95" /> <Button android:id="@+id/button97" android:layout_width="0dp" android:layout_height="0dp" android:text="部品7" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline5" /> </androidx.constraintlayout.widget.ConstraintLayout> |
思い通りに配置ができた。Guidelineが使いやすくそのお陰で簡単にできた感じだ。そしてConstraintLayoutレイアウト、今までのレイアウトでは比率配置を実現するため複数のレイアウトを組み合わせネストが深ーくなってしまったが、これを使うと解決する!積極的に使っていけそうだ。