変数では難しいこと
街中で人の行列に整理券を配っている姿をみかけます。時間になると整理券順に対応していくのでしょうか。これをプログラムで表現すると、このような感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<meta charset="UTF-8"> <script type="text/javascript"> //整理券用の変数 var first = ""; var second = ""; var third = ""; var fourth = ""; var fifth = ""; //整理券を配る(変数に名前を格納) first = "山田"; second = "鈴木"; third = "佐藤"; fourth = "加藤"; fifth = "吉田"; //時間がきたので整理券順に呼び出す。 window.alert(first+"さん。窓口に来てください。") window.alert(second+"さん。窓口に来てください。") window.alert(third+"さん。窓口に来てください。") window.alert(fourth+"さん。窓口に来てください。") window.alert(fifth+"さん。窓口に来てください。") </script> |
今回は表示する命令を「document.write」ではなく「window.alert」を使用しました。
このプログラムでは5名までの行列を想定して5つの変数を用意しています。もし行列に100名並んでいたら100個の変数を用意しなければいけません。とてもプログラムを書く気になれないです。そんな時に便利な変数、「配列」があります。
配列
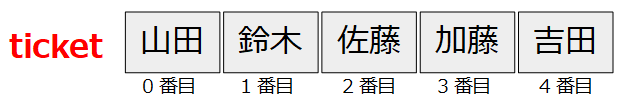
配列は一つの変数名で複数の値が格納できます。上記のプログラムを配列に置き換えると次のようになります。
新規のプログラムを作成し、入力するか下記をコピーしてプログラムを作ってみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<meta charset="UTF-8"> <script type="text/javascript"> //整理券用の配列 var ticket = []; //整理券を配る(変数に名前を格納) ticket[0] = "山田"; ticket[1] = "鈴木"; ticket[2] = "佐藤"; ticket[3] = "加藤"; ticket[4] = "吉田"; //時間がきたので整理券順に呼び出す。 window.alert(ticket[0]+"さん。窓口に来てください。") window.alert(ticket[1]+"さん。窓口に来てください。") window.alert(ticket[2]+"さん。窓口に来てください。") window.alert(ticket[3]+"さん。窓口に来てください。") window.alert(ticket[4]+"さん。窓口に来てください。") </script> |
5行目の命令で配列を定義しています。
|
5 |
var ticket = []; |
「ticket」が変数名で、右側の「[]」でこの変数が配列であることを宣言しています。
配列へ値を格納する命令が8行目~12行目です。
|
8 9 10 11 12 |
ticket[0] = "山田"; ticket[1] = "鈴木"; ticket[2] = "佐藤"; ticket[3] = "加藤"; ticket[4] = "吉田"; |
変数名の横の[<数値>]が配列の何番目かを示します。つまり8行目の「ticket[0]」は変数ticketの0番目の箱(格納場所)になります。このように配列は、1つの変数に番号を付けることにより複数の値を格納できるのです。