描画の準備
次の命令で線を書くことができました。
|
21 22 23 24 25 26 27 28 29 30 |
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo( 0, 0 ) ; ctx.lineTo( 640, 480 ) ctx.strokeStyle = "pink" ; ctx.lineWidth = 1 ; ctx.stroke() ; ctx.closePath(); |
21行目、22行目は描画を行うための準備命令です。
canvasタグは次のように定義されていました。
|
17 |
<canvas id="canvas" width="640" height="480"></canvas> |
記述されている「id=”canvas”」の「canvas」をキーにして21行目の「document.getElementById(“canvas”)」でcanvasタグの要素を取得しています。そしてその内容を変数canvasに格納しているのです。
|
21 |
var canvas = document.getElementById("canvas"); |
取得した要素からさらに描画するための情報を取得しているのが22行目の「canvas.getContext(“2d”)」命令です。取得した内容を変数ctxに格納し描画する際に利用します。
|
22 |
var ctx = canvas.getContext("2d"); |
この2行に関しては描画を行うためのパターンとして理解するのがよいでしょう。
線を書く
実際に線を書いている命令が24行目から30行目です。描画命令は「.beginPath()」と「closePath()」命令の間に記述します。
線の開始座標を指定している命令が25行目の「moveTo( 0, 0 )」です。座標が(0,0)となっているので、画面の一番左上から線が開始されます。
|
25 |
ctx.moveTo( 0, 0 ) ; |
線を書いている命令が26行目の「lineTo( 640, 480 )」です。線の開始座標が(0,0)からだったので、この命令の「(640,480)」で左上から右下まで斜めの線が書かれます。
|
26 |
ctx.lineTo( 640, 480 ) |
太さを指定
線の太さは28行目の「lineWidth = 1」で設定します。右側の数値が大きいほど太い線になります。この命令を省略すると太さ1の線が書かれます。
|
28 |
ctx.lineWidth = 1 ; |
描画
線を描画する実行命令が29行目の「stroke()」です。これで指定した線、色、太さで描画されます。
|
29 |
ctx.stroke() ; |
続けて線を書きたい
同じ色、太さで続けて線を書きたい場合は次の27行目を追加してください。
|
24 25 26 27 28 29 30 31 |
ctx.beginPath(); ctx.moveTo( 0, 0 ) ; ctx.lineTo( 640, 480 ) ctx.lineTo( 320, 300 ) ctx.strokeStyle = "pink" ; ctx.lineWidth = 1 ; ctx.stroke() ; ctx.closePath(); |
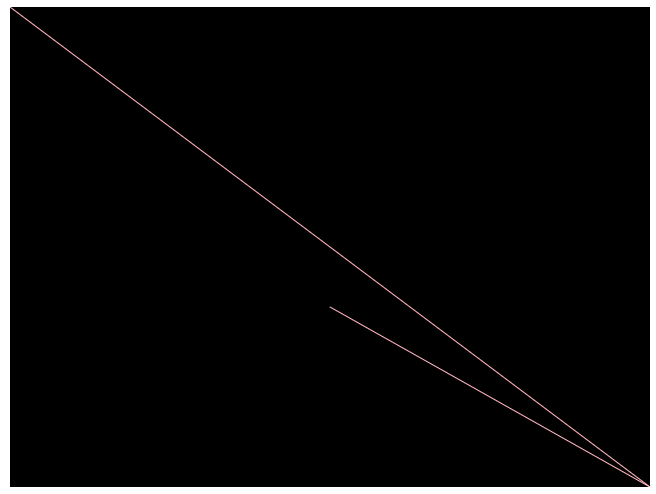
実行すると線が増えました。これは26行目で指定した640,480)座標を起点として続けて27行目の命令で線が書かれるのです。一筆書きをイメージすればわかりやすいかもしれません。
別に線を書きたい
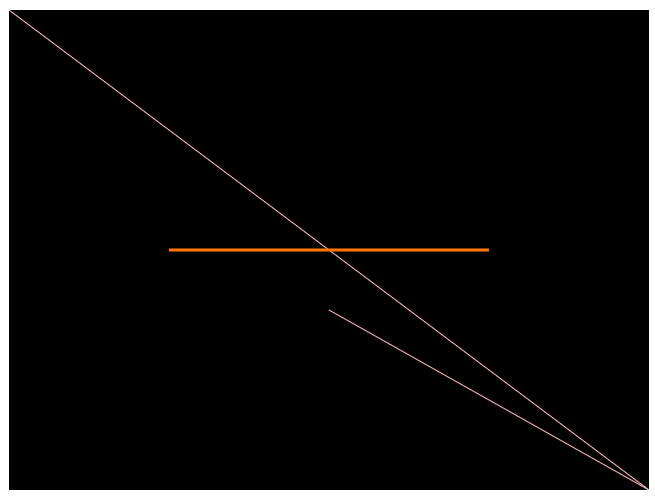
違う色や太さで線を引きたい場合は次のように別途beginPath()、closePath()命令で新たな描画命令を記述します。
|
24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
ctx.beginPath(); ctx.moveTo( 0, 0 ) ; ctx.lineTo( 640, 480 ) ctx.lineTo( 320, 300 ) ctx.strokeStyle = "pink" ; ctx.lineWidth = 1 ; ctx.stroke() ; ctx.closePath(); ctx.beginPath(); ctx.moveTo( 160, 240 ) ; ctx.lineTo( 480, 240 ) ctx.strokeStyle = "#FD7E00"; ctx.lineWidth = 3; ctx.stroke() ; ctx.closePath(); |
次に四角形や円などの図形など書いていきましょう。