HTMLファイル
JavaScriptは基本的にHTMLファイル内に記述します。HTMLファイルはご存じの通りブラウザでコンテンツを表示するためのファイルです。
HTMLファイルのテンプレートを下記に掲載します。これをエディターへ貼り付け、「test01.html」などの適当なファイル名にし保存してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JavaScriptでゲーム</title> <style> * { padding: 0; margin: 0; } canvas {background: #000000; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);} </style> </head> <body> <canvas id="canvas" width="640" height="480"></canvas> <script> </script> </body> </html> |
canvas
作成したファイルをマウスでダブルクリックしてください。するとブラウザが開き次のような画面が中央に表示されます。
この黒い四角はHTMLの「canvas」タグで17行目で定義しています。
|
17 |
<canvas id="canvas" width="640" height="480"></canvas> |
この「canvas」はJavaScriptで描画する領域を定義するタグです。つまりこの領域内に線や四角形などをJavaScriptで書くことができます。ゲームはこの機能を利用し構築していきます。
では線を書いてみましょう。JavaScriptの命令は19行目の<script>から21行目の</script>の間に記述します。
次のプログラムを<script>と</script>の間に貼り付け、ファイルを保存してください。
|
1 2 3 4 5 6 7 8 9 10 |
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo( 0, 0 ) ; ctx.lineTo( 640, 480 ) ctx.strokeStyle = "pink" ; ctx.lineWidth = 1 ; ctx.stroke() ; ctx.closePath(); |
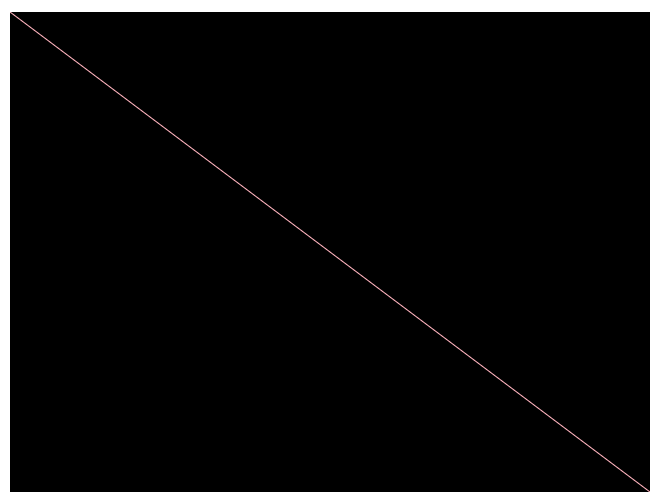
ブラウザの更新ボタンをクリックすると次のように線が書かれます。
どのような命令で線が書かれているか、次回からみていきます。
ここまでのソースコードを掲載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JavaScriptでゲーム</title> <style> * { padding: 0; margin: 0; } canvas {background: #000000; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);} </style> </head> <body> <canvas id="canvas" width="640" height="480"></canvas> <script> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo( 0, 0 ) ; ctx.lineTo( 640, 480 ) ctx.strokeStyle = "pink" ; ctx.lineWidth = 1 ; ctx.stroke() ; ctx.closePath(); </script> </body> </html> |