複雑な操作
文字列の連結(+)、抽出(substr)、検索(indexOf)、置換(replace)、数える(length)ができるようになりました。これ以外にも文字列を操作する命令やオプションなどがありますが、これらを使えばほとんどの文字列が操作できます。ただ複雑な操作を行う場合はいろいろな命令を組み合わせて使う必要があります。
例)分割
新しいプログラム「moji3.html」を作成し、次のプログラムを入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
<meta charset="UTF-8"> <script type="text/javascript"> var moji = window.prompt("文字列,文字列 の形式で入力してください"); var ichi = moji.indexOf(","); var one = moji.substr(0,ichi); document.write(one+"<BR>"); </script> |
入力が終了したら実行してください。そして入力パネルに「123,456」と入力してください。
「123」と表示されました。このプログラムはカンマ(,)で区切った前の文字列を表示します。実現するため抽出(substr)と検索(indexOf)の2つの命令を組み合わせて使っています。
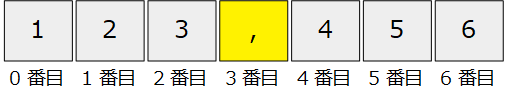
まず、6行目の「indexOf」でカンマ(,)の位置を求めています。
|
6 |
var ichi = moji.indexOf(","); |
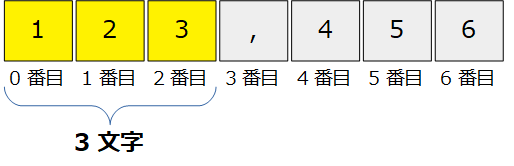
次に、8行目の「substr」で前の文字列を抽出します。「substr」のかっこ()には「開始位置、抽出する文字数」を指定しますので、開始位置に0、抽出する文字数はカンマ(,)の位置と等しくなりますので変数ichiを指定します。(文字列は0から数えます)
|
8 |
var one = moji.substr(0,ichi); |
このように文字列操作の命令を組み合わせて利用することにより複雑な操作ができます。いろいろな文字列操作を行ってみてください。まだ自信のない場合はこの後のチャレンジをやってみてください。