文字数
プログラム「moji2.html」次のように6行目~9行目を追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<meta charset="UTF-8"> <script type="text/javascript"> var moji = window.prompt("文字を入力してください"); var le = moji.length; document.write(le); document.write("<BR>"); var re = moji.replace(/い/g,"ABC"); document.write(re); document.write("<BR>"); var lo = moji.indexOf("か"); document.write(lo); document.write("<BR>"); document.write("あいうえお".substr(1,2)); moji = moji.substr(0,1); document.write(moji); </script> |
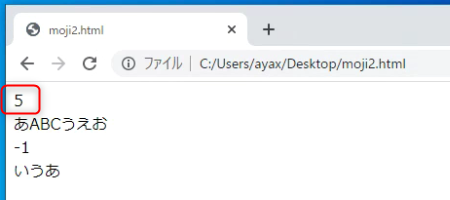
プログラムを実行すると入力パネルが開きますので、「あいうえお」と入力して「OK」ボタンを押してください。「5」が表示されます。
このプログラムは入力した文字「あいうえお」の文字数を数えています。いろいろな文字列を入力して試してみてください。
length
6行目の「length」が文字数を数える命令です。
|
6 |
var le = moji.length; |
lengthの左側の「moji.」が対象となる文字列の指定です。今回は変数mojiが指定されていますので、変数mojiに格納されている「あいうえお」(入力した値)が対象となります。そして、「あいうえお」は5文字ですので5が変数leに格納されます。
使用例
命令と結果例を記載します。
| 命令 | 結果(文字の位置) |
|---|---|
| “か”.length; | 1 |
| “ABC”.length; | 3 |
| “あいABおき”.length; | 6 |
| “”.length; | 0 |