レスポンシブのテストができない?
ネットの利用はPCよりスマホを使うことが圧倒的に多いそうだ。そのためWebコンテンツのスマホ対応は当たり前になっている。コンテンツの制作者はPCブラウザやスマホでの確認をかかせないのだ。
以前はとりあえず確認の時はPCブラウザのウィンドウ幅を縮めてスマホ対応の確認を行った。ところがChromeでこれができなくなった。
Choromeブラウザの幅を小さくしてもスマホ対応にならない、プログラム等に問題があるのか?と疑ったりしたが、やがてChoromeの仕様が変わったことに気づいた。
developer tools
最終的にはスマホで確認を行うが開発中は頻繁にはできない。素早く確認することが必要だ。そこで「developer tools」利用する。
developer toolsはWebコンテンツ開発に必須のモノだ。HTML要素の確認、CSSが効いているか確認、JavaScriptのデバック・・・と機能豊富だ。その中でブラウザをスマホ画面サイズにする機能を使う。
使い方
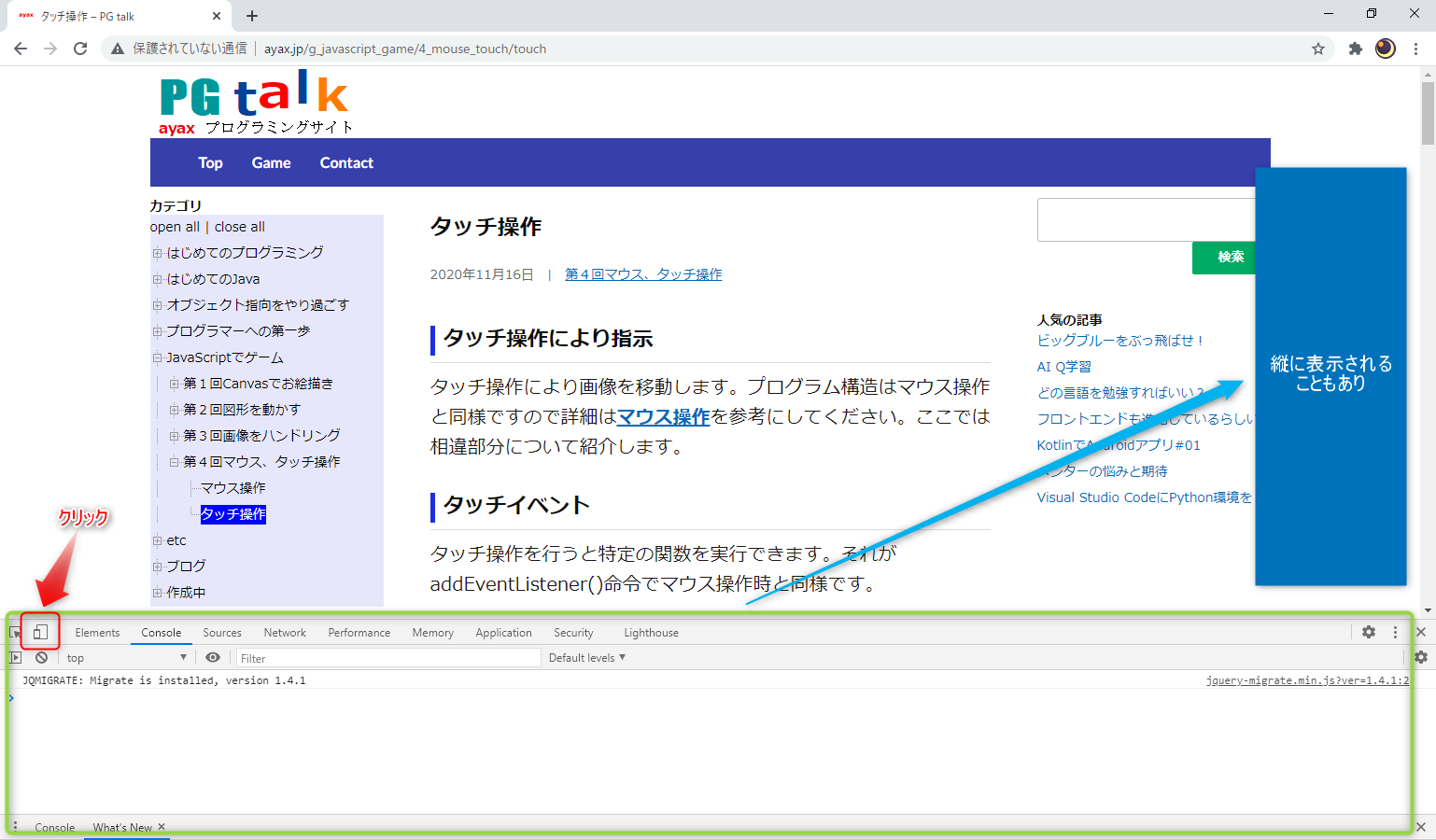
ブラウザ画面でファンクションキーF12を押下しdeveloper tools画面を表示する。
※クリックすると拡大します。
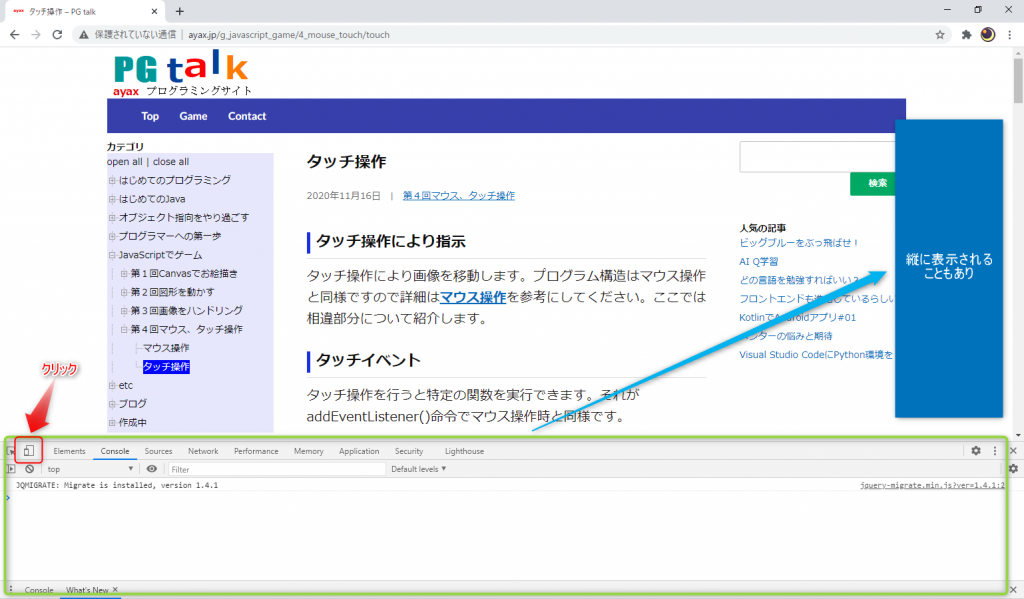
developer toolsが画面下、または右横に表示される。左側のデバイスアイコンをクリックするとスマホサイズに変わる。
※クリックすると拡大します。
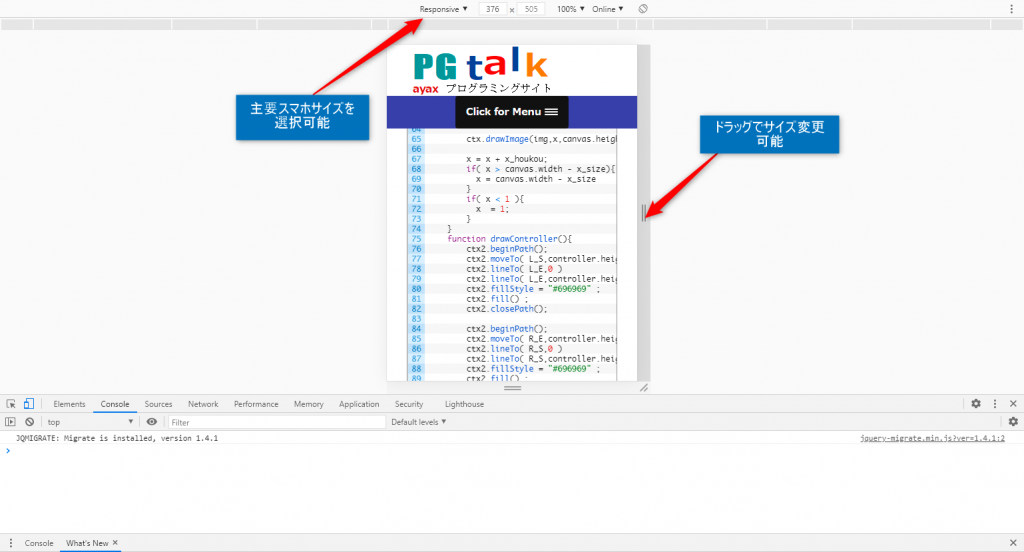
ウィンドウ枠をドラックすると幅を変更でき、メニューから代表的なスマホサイズにも変更できる。
developer toolsを知らなかった人はこの機会に触って欲しい。手放させない機能が見つかるかもしれない。