四目、五目並べ
三目並べはシンプルではあるが学習素材として、もう一工夫したい。そこで四目、五目・・・並べと可変にしてみる。
NumberPicker
ユーザ操作により三目、四目・・・並べを選択するようにしたい。そこで「NumberPicker」部品を使う。NumberPickerは数値を選択入力できる部品だ。
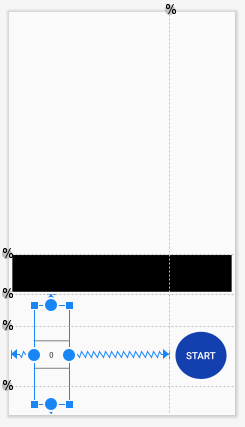
![]()
早速部品を配置しようとしたが、画面左上のPaletteにNumberPickerが表示されない。Paletteに全ての部品が表示されるわけではないようだ。ここはコードで直接入力する。
|
1 2 3 4 5 |
<NumberPicker android:id="@+id/numberPicker" android:layout_width="wrap_content" android:layout_height="wrap_content" tools:ignore="MissingConstraints" /> |
デザインモードに戻り位置を決定する。
三目、四目・・・並べと可変にしたらマス目も増やす必要がある。なんせ四目並べなのにマス目が3×3なら勝負がつかないからだ(あたりまえか…)。そこでマス目も指定できるようにさらにNumberPickerを設ける。
NumberPicker設定
NumberPickerの設定をプログラムから行う。設定する属性は次の通りだ。
| 属性 | 内容 |
|---|---|
| value | 現在選択値 |
| minValue | 選択できる最小値 |
| maxValue | 選択できる最大値 |
次のように選択値:3、最小値:3、最大値:7を「id.属性」の形式で設定する。
|
1 2 3 4 5 6 7 |
numberPicker.minValue = 3 numberPicker.maxValue = 7 numberPicker.value = 3 numberPicker2.minValue = 3 numberPicker2.maxValue = 7 numberPicker2.value = 3 |
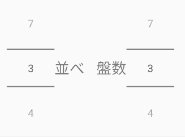
これで値が選択できるようになった。
NumberPicker数値変更時処理
「並べ」項目の数値が変更されたら、マス目の選択値を自動変更したい。なんせ4目並べが選択されたら、マス目が3×3のままでは成立しない。そこで数値が変更されたら関数を実行させる。
実行させる関数はインターフェースNumberPicker.OnValueChangeListenerに定義されているので、これを実装する。
|
1 |
class MainActivity: AppCompatActivity(), NumberPicker.OnValueChangeListener,View.OnClickListener { |
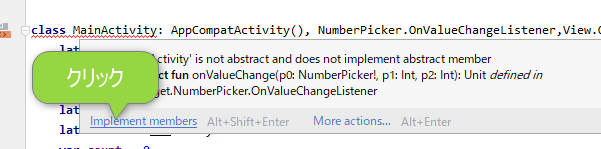
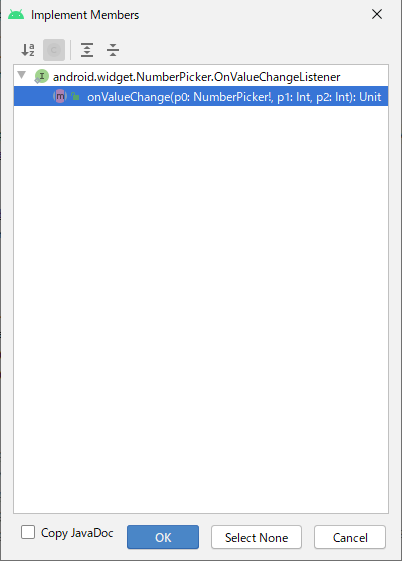
実装するとエラーになるので、赤い波線にマウスカーソルを合わせ「Implement members」をクリック。別パネルが開くので「OK」ボタンを押下。関数が自動展開される。
展開された関数に次のコードを記述する。
「並べ」項目用のNumberPickerが変更されたら、その値をマス目NumberPickerの現在値、最小値へ設定する。(例:4目並べが選択されたら、マス目の現在値を4、最小値を4に設定)
|
1 2 3 4 5 6 |
override fun onValueChange(p0: NumberPicker?, p1: Int, p2: Int) { if(p0!!.id == R.id.numberPicker){ numberPicker2.minValue = numberPicker.value numberPicker2.value = numberPicker.value } } |
※引数 p1:元の値、p2:変更後の値

ユーザが三目、四目・・・並べが選択できるようになった。さらにマス目数も指定できる。これに合わせてゲーム画面のマス目も変動するようにする。