必ず×が勝つ?
※Reactを学習したい人は「Reactチュートリアル」で学習してみてください。このブログはこのチュートリアルで感じたことや自分のメモを記述していきます。
いよいよ終了判定のプログラムかと思ったが、よく考えると「×」しか打てない状態だ。これじゃー「×」側が必勝だ。で、相手の「○」を打てるようにする。コンポーネントBoardを次のように変更する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
class Board extends React.Component { constructor(props) { super(props); this.state = { squares: Array(9).fill(null), xIsNext: true, }; } renderSquare(i) { return ( <Square value={this.state.squares[i]} onClick={() => this.handleClick(i)} /> ); } handleClick(i) { const squares = this.state.squares.slice(); squares[i] = this.state.xIsNext ? 'X' : 'O'; this.setState({ squares: squares, xIsNext: !this.state.xIsNext, }); } render() { const status = 'Next player: ' + (this.state.xIsNext ? 'X' : 'O'); ・ ・ ・ |
コード確認
コードを確認していく。まず6行目で×か○の手番か状態を保持する変数xIsNextを初期化する。trueで×、falseで○となる。
|
6 |
xIsNext: true, |
次に関数(メソッド)handleClickだ。この関数はマス目をクリックした時にSquareから呼び出される。19行目でクリック情報を保持している変数squares[i]に、変数xIsNextがtrueの時は×、それ以外は○を設定している。
そしてクリックされたので手番を変更する必要がある。それが22行目だ。変数xIsNextの値を否定(!命令)してxIsNextに設定している。つまり、xIsNextの値がtrue(×)なら否定(!命令)しfalse(○)としてからxIsNextに設定している。
|
17 18 19 20 21 22 23 24 |
handleClick(i) { const squares = this.state.squares.slice(); squares[i] = this.state.xIsNext ? 'X' : 'O'; this.setState({ squares: squares, xIsNext: !this.state.xIsNext, }); } |
最後に手番がわかるように×、○を画面表示する。
|
26 |
const status = 'Next player: ' + (this.state.xIsNext ? 'X' : 'O'); |
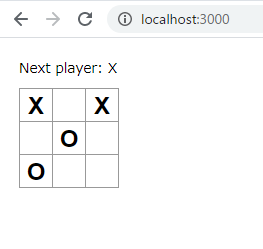
実行してみる。
読めない・・・
非常にシンプルなコードで○が打てるようになった。さすがチュートリアルを作成するだけあって、一流のプログラマーな人達なんだなぁと感心していたのだが・・・。次に勝者判定のコードが登場した。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function calculateWinner(squares) { const lines = [ [0, 1, 2], [3, 4, 5], [6, 7, 8], [0, 3, 6], [1, 4, 7], [2, 5, 8], [0, 4, 8], [2, 4, 6], ]; for (let i = 0; i < lines.length; i++) { const [a, b, c] = lines[i]; if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) { return squares[a]; } } return null; } |
えっ!?。三流プログラマーな私にはコードが読めない・・・