+
新規プログラム「moji.html」を作成し次のプログラムを入力してください。
|
1 2 3 4 5 6 7 8 |
<meta charset="UTF-8"> <script type="text/javascript"> var moji = "文字1" + "文字2"; document.write(moji); </script> |
プログラムを眺めてみるとたし算のプラス(+)が文字列の間にあり、なにやら不気味ですね。。。これを実行するとどのような結果になるでしょうか。実行してみましょう。
結果は「文字1」と「文字2」がいっしょに表示されました。実はプラス(+)は文字を連結する命令になります。
変数も連結
プログラムを次のように修正してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<meta charset="UTF-8"> <script type="text/javascript"> var moji = "文字1" + "文字2"; var tuika = "文字4"; moji = moji + "文字3"; document.write(moji); document.write("<BR>"); moji = moji + tuika; document.write(moji); </script> |
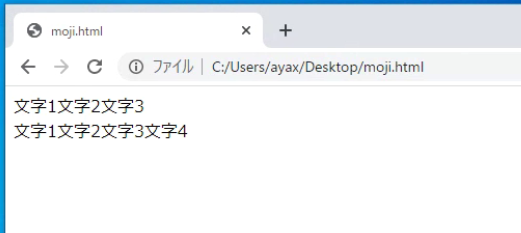
少し複雑になりましたが、どのように表示されるか実行してみましょう!
注目していただきたいのは7行目です。
|
7 |
moji = moji + "文字3"; |
左側の「moji =」は変数mojiに、右側に記述された値を格納する命令でした。格納する値である右側は「moji + “文字3″」となっています。この時点で変数mojiには「文字1文字2」が格納されていますので、次のようなイメージになります。
|
7 |
moji = "文字1文字2" + "文字3"; |
従って、”文字1文字2″と”文字3″がプラス(+)命令により連結され”文字1文字2文字3″となって変数mojiに格納されます。
プログラムを見ながら動作を確認してみてください。動作が理解しづらい場合は変数や文字を修正しながら試してください。※効率的な学習方法
今回は文字列の連結方法がわかりました。さらにプログラムを利用すると複雑な文字列の操作ができます。代表的な操作を見ていきましょう!