打った手がわからない
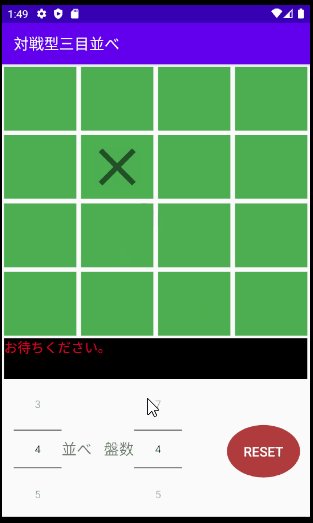
UIについてまだ不満な点がある。コンピュータが長い思考の末に手を打つので、どこに打ったかわかりづらいのだ。
そこで打ったマス目をアニメーションで変化をつけ、わかりやすくする。
ビュー アニメーション
Androidは様々なアニメーション方法が用意されている。その中の「ビュー アニメーション」を利用し、XMLの定義に従って部品の形状を変化させていく。
フォルダーresの配下に「anim」フォルダー、さらにanim1.xmlファイルを作成する。ファイルには次の内容を記述する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false"> <scale android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXScale="1.3" android:toXScale="0.8" android:fromYScale="1.3" android:toYScale="0.8" android:fillAfter="true" android:pivotX="50%" android:pivotY="50%" android:duration="100" /> <set android:interpolator="@android:anim/accelerate_interpolator" android:startOffset="100"> <scale android:fromXScale="0.8" android:toXScale="1.0" android:fromYScale="0.8" android:toYScale="1.0" android:pivotX="50%" android:pivotY="50%" android:duration="200" /> </set> </set> |
※定義内容の詳細は、「Google Developer」を参考にしてください。
ポイントは1行、14行目の「set」命令だ。これはアニメーション定義の開始命令だ。setが2つあるので、2つのアニメーションを定義している。
set命令の中にそれぞれ(3行、17行目)にscale命令がある。この命令は部品の大きさを変更する命令だ。最初のscaleで1.3倍から0.8倍に変化をつけている。そして二つ目のscaleで0.8倍から1.0倍へと元に戻している。
プログラム実装
次の形式で定義したファイルをロードし、部品のアニメーションを開始する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
class MainActivity: AppCompatActivity()・・・{ ・ lateinit var anim1: Animation ・ ・ override fun onCreate(savedInstanceState: Bundle?) { ・ anim1 = AnimationUtils.loadAnimation(this, R.anim.anim1) ・ ・ } ・ ・ imagebutton[array[0]][array[1]].startAnimation(anim1) ・ ・ |
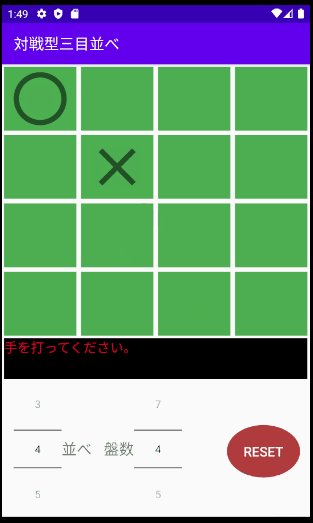
実行

ちょっとイケていないけど、、、よしとする。
これでKotlinの学習を終了とする。Kotlinに少し触れた程度かもしれないが、学習を開始してからJavaを記述するのが苦痛になった。やはりKotlinは、今時のプログラミング言語なんだなぁ、としみじみと感じている今日この頃だ。
最終的なソースコードを掲載する。
前へ<ーーー>完了


