繰り返し命令は人類への恩恵だ!?
コンピュータが利用されるまで人は膨大で単調な仕事をこなしてきました。この作業をコンピュータで置き換えるための重要な命令が繰り返し命令です。
電卓では勝てません
コンピュータのパワーを体験して頂きます。新規で「loop.html」を作成し、次のプログラムを入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
<meta charset="UTF-8"> <script type="text/javascript"> var j = 1; for(var i=1;i<=30;i=i+1){ j = j * i; document.write(i+"!"+"="+j+"<BR>"); } </script> |
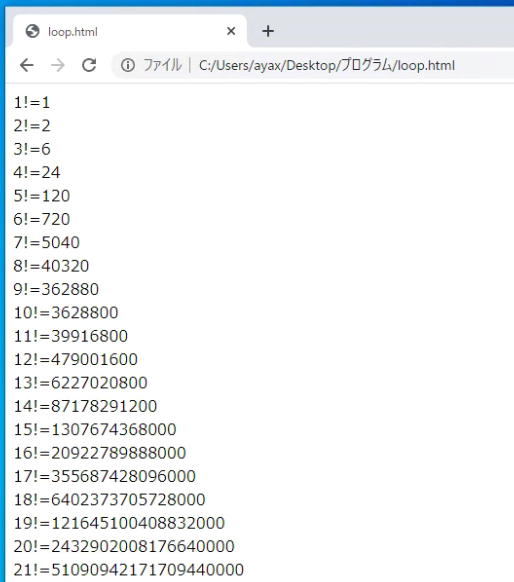
入力が完了したら、覚悟して実行してくださーい。
わずか数行で複数行表示されました。実はこのプログラム階乗の計算を行っています。この数行だけで・・・。プログラムを詳しくみていきましょう。
for
表示する命令「document.write」が1行しかないのに複数行表示されるのは、命令が繰り返し実行されているからです。この繰り返し命令が6行目の[for]です。
|
6 |
for(var i=1;i<=30;i=i+1){ |
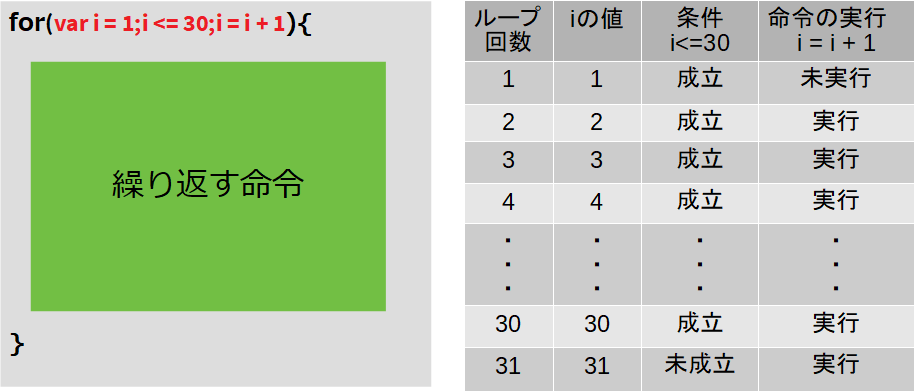
繰り返される命令はfor命令のかっこ{からかっこの終わり}(9行目)の中が対象となります。

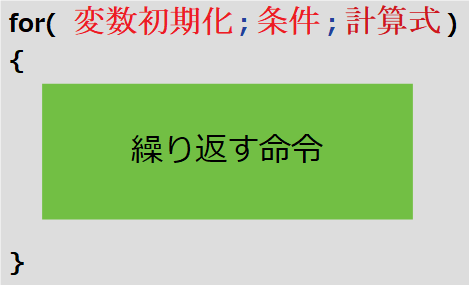
「for」のかっこ(var i=1;i<=30;i=i+1)の中に、繰り返す条件等を設定します。設定内容は3つありセミコン(;)で区切ります。一つ目の「var i=1」は、変数を定義しながら1を設定しています。2つ目の「i<=30」が繰り返す条件になります。この場合は、変数iが30以下の場合に繰り返されます。最後の「i=i+1」は、繰り返す毎にiに1を加算します。今回の繰り返しは、変数iが1から開始し繰り返しが行われるたびに1加算されます。そして変数iが30以下の間は繰り返しが行われます。
「for」命令を記述しながら慣れていきましょう。