無限ループ
繰り返し処理のことを「ループ処理」とも呼びます。そして不具合などでループ処理が一生終わらないことを「永久ループ」、「無限ループ」などと言います。この恐怖の「無限ループ」を意図的に行うことがあるのです。新規のプログラム「loop3.html」を作成、次のプログラムを入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<meta charset="UTF-8"> <script type="text/javascript"> var i = 0; for(;;){ i = i + 1; if( i > 10){ break; } document.write("i="+i+"<BR>"); } document.write("終了しました。"); </script> |
プログラムを実行してください。
無限ループのはずですが、プログラムは終了したようです。。。プログラムをみていきましょう。
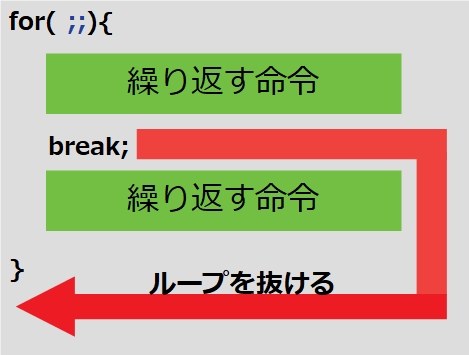
for(;;){
6行目の「for(;;){」が無限ループさせる命令です。前回、「for」命令のかっこ()に条件等を記述しましたが今回はありません。つまりループを終了する条件が無いのです。これで終了することなくループが一生続きます。
break
意図的に無限ループさせるからといって、プログラムが終わらないのは困りものです。そのためループ処理を抜ける命令があります。それが9行目の「break」です。
|
8 9 10 |
if( i > 10){ break; } |
8行目の条件により「break」命令が実行されループを抜けることができます。
わざわざ無限ループさせて、「break」命令で終了するなんて無駄だと感じるかもしれません。しかし「for」命令で記述する条件より自由で複雑な終了条件を書くことができます。必要に応じて無限ループさせ「break」命令で終了するテクニックを使ってください。
繰り返し命令をマスターしました。これでさらにコンピュータならではのプログラムを記述することができます。思いついた繰り返し処理をどんどん書いてみてください。また、次の「チャレンジ」に挑戦してみてください。