「変数」がないと大変
ブラウザで文字を表示することができました。これを利用して引っ越しのお知らせ文を知人別に作ってみます。
|
1 2 3 4 5 6 7 8 9 |
<meta charset="UTF-8"> <script type="text/javascript"> document.write("山田様<BR>"); document.write("このたび、転居いたしました。<BR>お近くにお越しの際は、どうぞお気軽にお立ち寄りください。<BR><BR>"); document.write("高田様<BR>"); document.write("このたび、転居いたしました。<BR>お近くにお越しの際は、どうぞお気軽にお立ち寄りください。<BR><BR>"); document.write("山下様<BR>"); document.write("このたび、転居いたしました。<BR>お近くにお越しの際は、どうぞお気軽にお立ち寄りください。<BR><BR>"); </script> |
これを実行すると・・・
これをうまく紙やメールにでも転記できたら使えそうですね!って、これじゃーワープロで入力しても変わりはありません。挨拶文を毎回入力して表示するなんて面倒です。プログラムを利用する意味を感じないですね・・・では、
「変数」ですっきり
|
1 2 3 4 5 6 7 8 9 10 11 |
<meta charset="UTF-8"> <script type="text/javascript"> var aisatsu; aisatsu = "このたび、転居いたしました。<BR>お近くにお越しの際は、どうぞお気軽にお立ち寄りください。<BR><BR>" document.write("山田様<BR>"); document.write(aisatsu); document.write("高田様<BR>"); document.write(aisatsu); document.write("山下様<BR>"); document.write(aisatsu); </script> |
これで少しすっきりしました。挨拶文を毎回入力せずにすみます。実はこれ「変数」を利用しています。
「変数」とは?
「変数」はいろいろな値を格納することができるのです。今回は「aisatsu」と名前の付いた「変数」に挨拶文を格納しています。これで毎回、「document.write(<挨拶文>);」で挨拶文を記述することなく、「document.write(aisatsu);」と記述するとで「変数」aisatsuに格納された値(挨拶文)が表示されます。

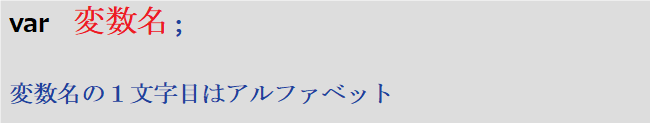
「変数」を利用するには、まず宣言する必要があります。今回は2行目の「var aisatsu;」です。varが変数を宣言する命令でaisatsuが変数の名前です。名前は適当につけて良いです。ただし頭1文字目はアルファベットでなければいけなく、「1abc」や「&name」などは使えません。
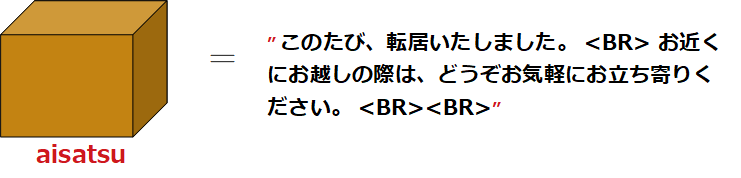
宣言した変数に値を格納するには変数名の右側に「=」を記述し、さらに右側に格納したい値を記述します。今回は3行目の「aisatsu = “このたび、転居いたしました。<BR>お近くにお越しの際は、どうぞお気軽にお立ち寄りください。<BR><BR>”」です。
「変数」を知ることによりプログラミングの世界がさらに広がっていきます。「変数」を体感していきましょう!