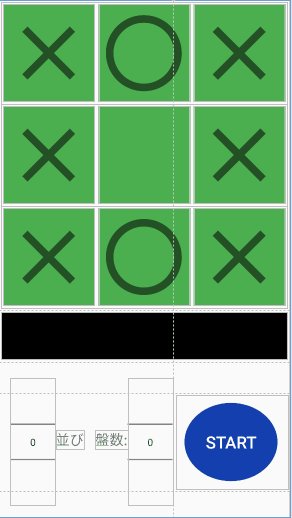
開始動作
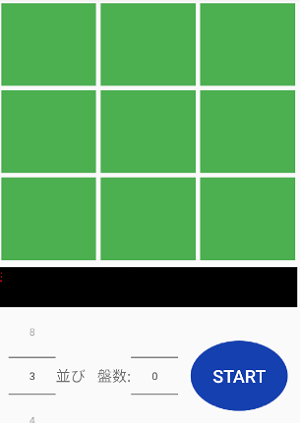
開始動作を実現するため画面右下にSTARTボタンを設置する。このボタンをクリックするとゲームが開始され手が打てるようになる。
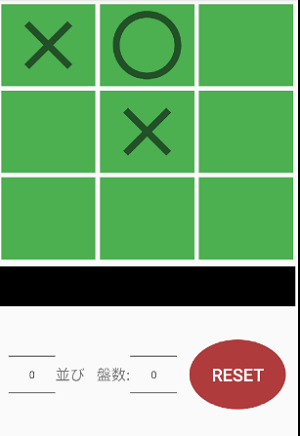
ゲームが開始されると画面右下のボタン文言を「RESET」、色を赤に変更する。これをクリックするとゲームが中止される。
※画面左下の部品は別途説明します。
ボタン形状変更
標準ボタンの形状はカッコいいとは言えない。さらに領域いっぱい伸長すると見るに堪えない形状になる。
ImageButtonにすれば?と思われるかもしれない。しかしImageButtonではテキスト表示できないのだ。実現するとすればテキストを画像にしなければいけない。面倒だしテキスト変更の度に画像を作成しなければいけない。ここは通常のボタンを利用したいところだ。
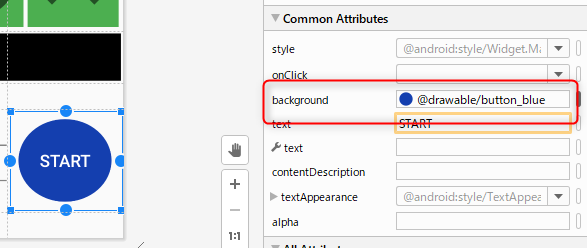
ボタンの形状を変更するには、属性backgroundに画像を設定する。するとボタン形状が画像の形に変わるのだ。
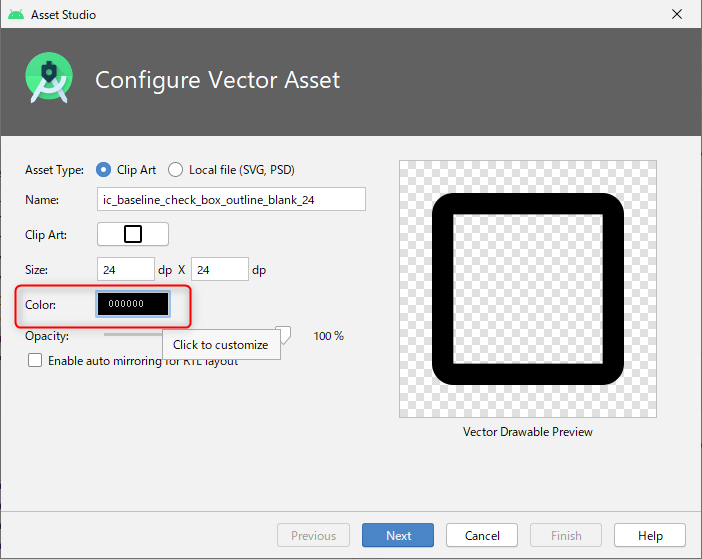
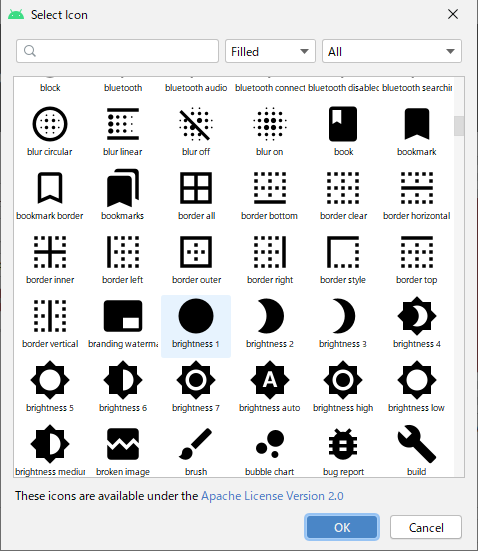
画像は用意されているベクター画像を利用する。画面左のエクスプローラーからres/drawableを選択、マウス右クリック->New->Vector Asetを選択。パネルが開くので「Clip Art」行の画像をクリックすると画像一覧が表示される。
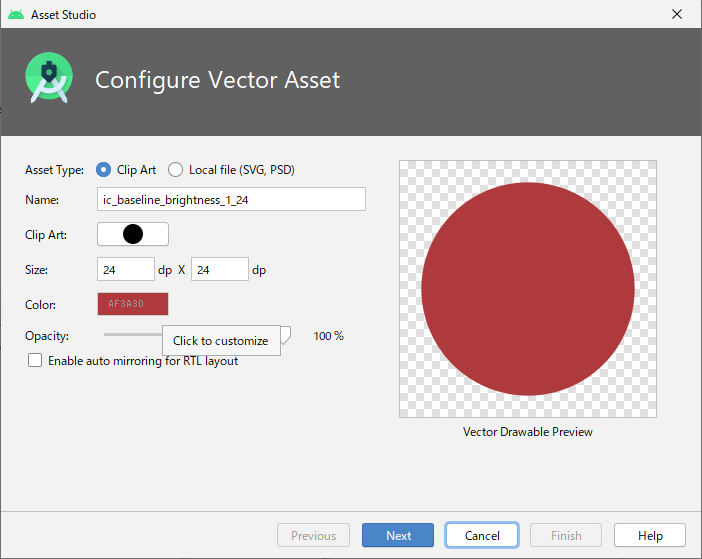
変更したい形状の画像を選択し、次に色を変更する。
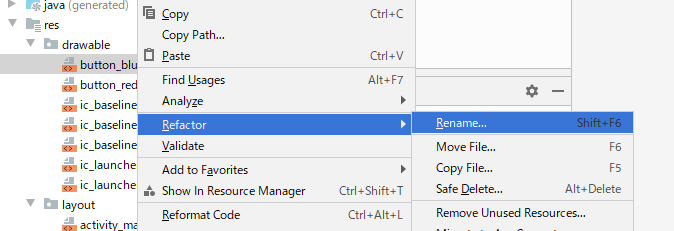
res/drawable配下に画像が取り込まれるが、青/赤色用の2種類用意したいので、わかりやすいように名前を変更する。名前の変更は画像を選択->Refactor->Renameとすることで実現できる。
上記操作を2回行い、同一形状の画像で青/赤色を用意する。
ボタンアスペクト比調整
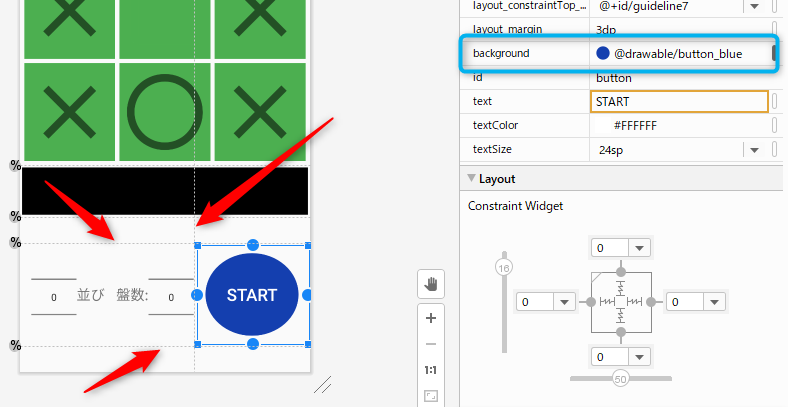
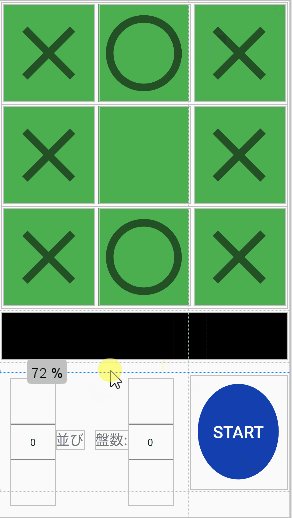
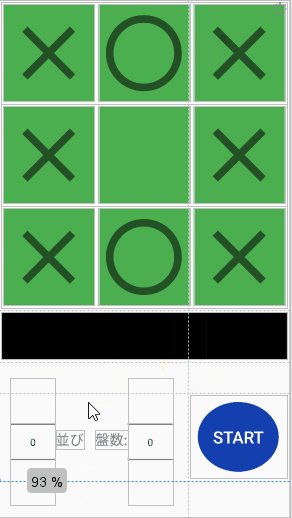
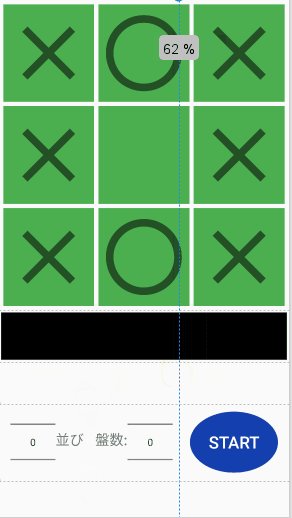
作成した画像をボタンのbackground属性に設定する。ボタンの画像はアスペクト比が無視され伸長される。このため想定外の変な形状になってしまうことがある。これを防ぐためにボタン上下、左にGuidelineを作成し調整するようにした。
ボタンを選択し四辺の○をそれぞれ画面隅もしくはGuidelineにまでドラッグする。そしてGuidelineを使い調整を行う。

コードを掲載する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 |
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.6" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.7" /> <TextView android:id="@+id/textView3" android:layout_width="0dp" android:layout_height="0dp" android:layout_margin="3dp" android:background="#000000" android:textColor="#EC0A24" android:textSize="24sp" app:layout_constraintBottom_toTopOf="@+id/guideline2" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline1" /> <TableLayout android:id="@+id/table" android:layout_width="0dp" android:layout_height="0dp" android:layout_margin="3dp" app:layout_constraintBottom_toTopOf="@+id/guideline1" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <ImageButton android:id="@+id/imageButton1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> <ImageButton android:id="@+id/imageButton2" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_panorama_fish_eye_24" /> <ImageButton android:id="@+id/imageButton3" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <ImageButton android:id="@+id/imageButton4" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> <ImageButton android:id="@+id/imageButton5" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_check_box_outline_blank_24" /> <ImageButton android:id="@+id/imageButton6" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <ImageButton android:id="@+id/imageButton7" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> <ImageButton android:id="@+id/imageButton8" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_panorama_fish_eye_24" /> <ImageButton android:id="@+id/imageButton9" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#4CAF50" android:scaleType="fitCenter" app:srcCompat="@drawable/ic_baseline_close_24" /> </TableRow> </TableLayout> <NumberPicker android:id="@+id/numberPicker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginLeft="16dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline2" app:layout_constraintVertical_bias="0.589" tools:ignore="MissingConstraints" /> <Button android:id="@+id/button" android:layout_width="0dp" android:layout_height="0dp" android:layout_margin="3dp" android:background="@drawable/button_blue" android:text="START" android:textColor="#FFFFFF" android:textSize="24sp" app:layout_constraintBottom_toTopOf="@+id/guideline8" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline3" app:layout_constraintTop_toTopOf="@+id/guideline7" app:layout_constraintVertical_bias="0.166" /> <NumberPicker android:id="@+id/numberPicker2" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@+id/guideline3" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toEndOf="@+id/textView7" app:layout_constraintTop_toTopOf="@+id/guideline2" app:layout_constraintVertical_bias="0.589" tools:ignore="MissingConstraints" /> <TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="並び" android:textSize="20sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toEndOf="@+id/numberPicker" app:layout_constraintTop_toTopOf="@+id/guideline2" /> <TextView android:id="@+id/textView7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginLeft="16dp" android:text="盤数:" android:textSize="20sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toEndOf="@+id/textView5" app:layout_constraintTop_toTopOf="@+id/guideline2" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.62" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.78" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.93" /> </androidx.constraintlayout.widget.ConstraintLayout> |