変数を使う
変数を使って計算を行っていきましょう。新規のプログラム「keisan2.html」を作成し、次のプログラムを入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<meta charset="UTF-8"> <script type="text/javascript"> var x = 1; var y = 10; x = x + 6; y = y + 2; document.write("x=" + x + " y=" + y + "<BR>"); x = x + y + 2 * y; y = 10 * 2 / 2; document.write("x=" + x + " y=" + y + "<BR>"); </script> |
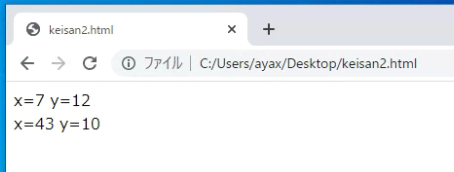
入力が完了しましたら、どのような表示になるか想像してみてください・・・。実行しましょう!
プログラム
プログラムを見ていきましょう。まず、7行目です。
|
7 |
x = x + 6; |
変数xには3行目で1が格納されています。従って「1+6」が計算されて、変数xに格納されます。イメージとしては次のような命令が実行されます。
|
7 |
x = 1 + 6; |
次に8行目です。
|
8 |
y = y + 2; |
変数yには5行目で10が格納されています。従って「10+2」が計算されて、変数yに格納されます。イメージとしては次のような命令が実行されます。
|
8 |
y = 10 + 2; |
変数x,yを表示しているのが、10行目です。
|
10 |
document.write("x=" + x + " y=" + y + "<BR>"); |
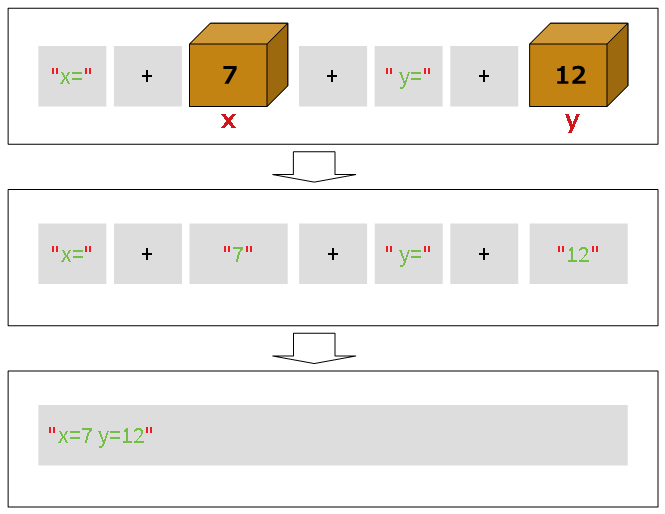
表示する命令「document.write」のかっこ()の中身を見ると、奇妙な記述があります。文字列の”x=”と数値が格納された変数xの間にプラス(+)があります。もちろん文字列と数値を足し算することはできません。実はこの場合は変数xに格納されている値(7)が文字列として扱われ「x=」と「7」が連結され「x=7」となります。変数yも同様に文字列として連結されます。
次に12行目を見ていきます。
|
12 |
x = x + y + 2 * y; |
この時点で変数xには7、変数yに12が格納されているので次のイメージの命令が実行されます。
|
12 |
x = 7 + 12 + 2 * 12; |
演算の優先度は数学と同様なので、「2*12」が実行された後に「7 + 12 + 24」が計算され、変数xに格納されます。※かっこ()で囲むと数学と同様にかっこ()の中身が優先されます。
計算に変数を使うと計算の途中結果を格納することができますし、格納した値を何度も利用することもできます。まるで、電卓のメモリーキーが無数あるように使えるわけです。